Hey folks, today we are going to talk about how to deploy that front-end project that you have been working on. As newbies we often think "How can I make my work accessible to the world?". Don't be discouraged it's simpler than you may think!
So, I've found some options for our dilemma which are the following:
- surge.sh 🍄 + 🦵
- github-pages 😸 + 🐙
- netlify.com ⚡️
Deploying with Surge
Surge is a simple, single-command web publishing CLI library. It can publish HTML, CSS, and JS for free, without leaving the command line. Everything becomes so simple that you are actually a few key strokes away from deploying your website or web app with the help of node.js.
Steps:
Ensure that you have the latest version of node.js installed.
Install Surge:
npm install --global surgeornpm install -g surgeGo to your project root folder, run
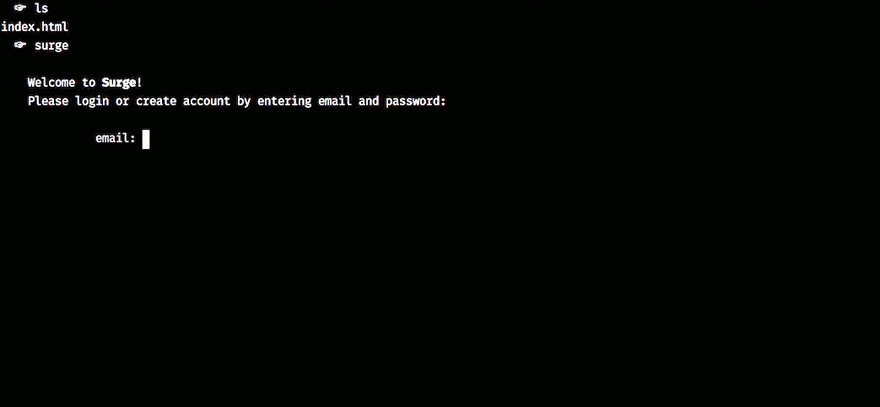
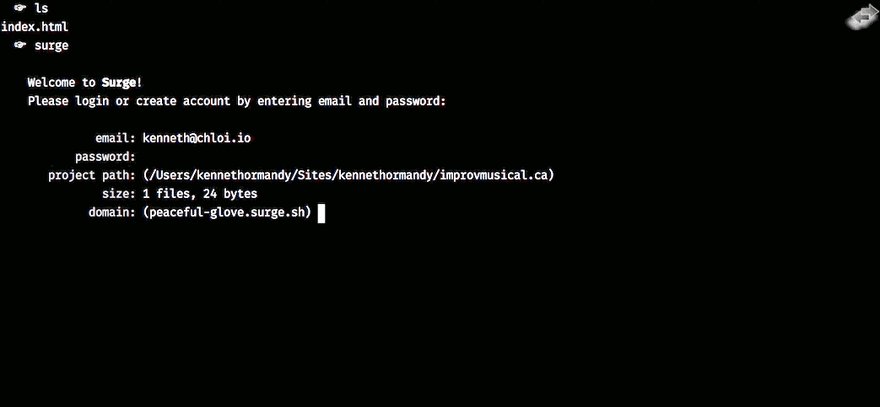
surgeand fill the project path and domain field (optional).
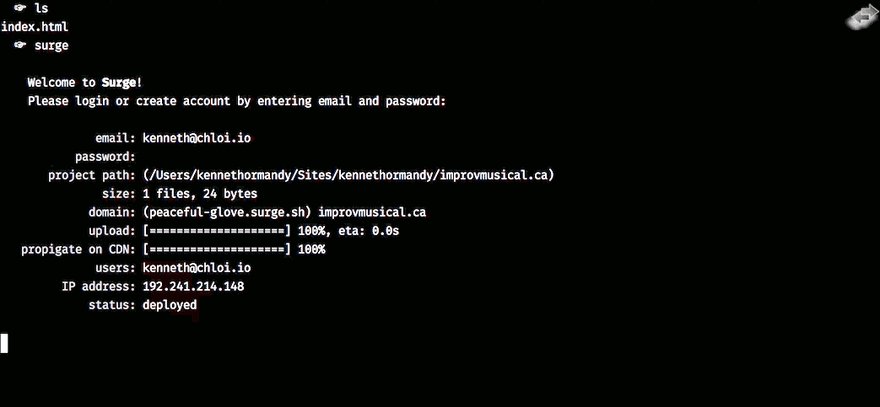
One more thing, while deploying your site with surge you will be asked for an email and password, type an email / password of your choice (easy to remember). This is the default domain that surge generated for me http://like-clouds.surge.sh/ .
Deploy with a custom domain
WARNING: This may require some extra steps in terms of configuring your DNS but for more details please refer to the official guide from Surge here.
Or click here:

Make something of your ridiculous domains | by Kenneth Ormandy | surge sh | Medium
Kenneth Ormandy ・ ・ 5 min read
 Medium
Medium
After the necessary setup, Surge will allow you to deploy your site with a custom domain by using the following command:
$ surge ./ *customdomainname.com*
A quick breakdown of the command + optional args used: $ prompt, ./ root of your project path, and *customdomainname.com* your custom domain name.
Deploying with Github pages
Many may argue with me, but github pages is the way to go for deploying static sites. Why? If you already have a github account, a static site and your git terminal set up, then you are a few steps away from having your site deployed.
Steps:
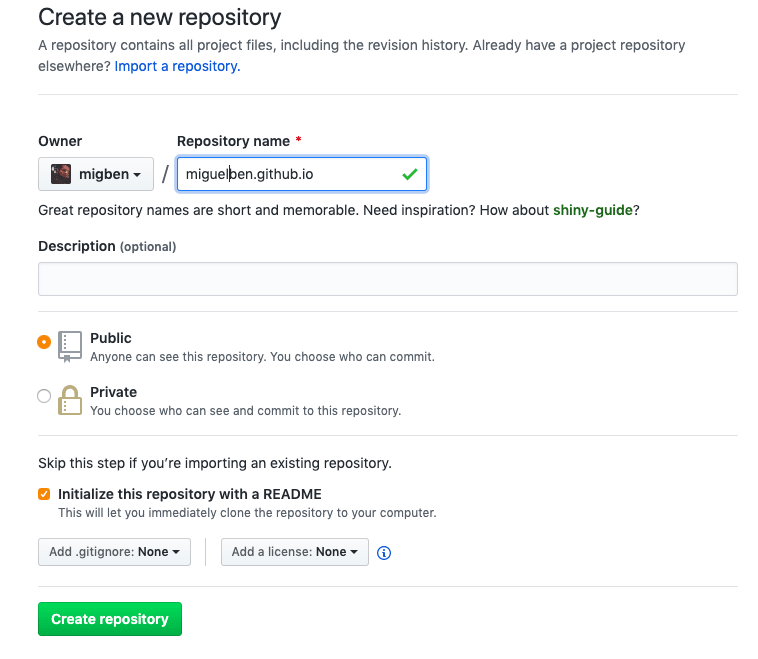
A. Already have your own Github account and create a new github repo with the name: username.github.io.
B. Jump to your git terminal client (recommended) and clone your new repo to a local directory.
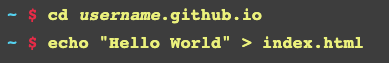
C. Enter the project folder and add an index.html file:
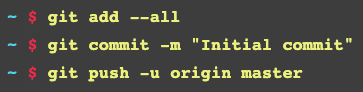
D. Push everything up to Github:
E. …and you're done, fire up your browser and visit your site at https://username.github.io
Deploying with Netlify
For last, we have Netlify a web hosting infrastructure and automation technology. why Netlify instead GithubPages or even Surge.sh? Netlify provides you with basic features such as website deploy preview, site state rollbacks and other management tools for free.
Steps:
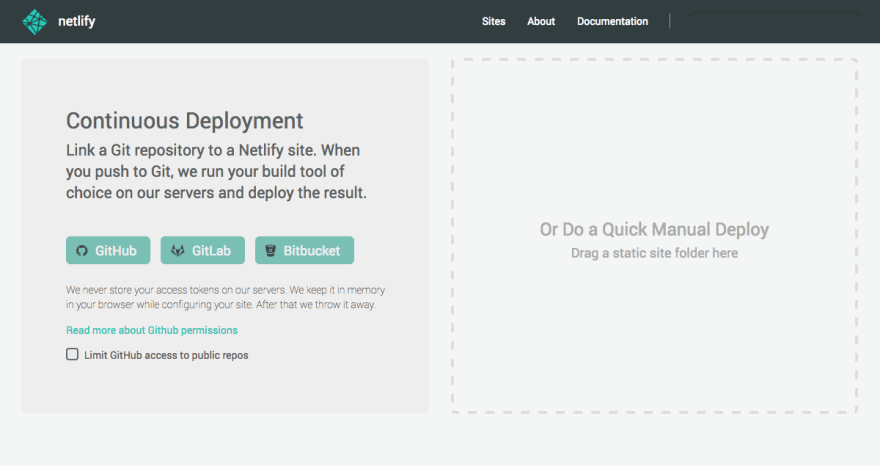
- Sign up to Netlify and add a new site (project).
Right after, logging in you'll be prompted with the Add A New Project button shown above.
- Link your Github account
Make sure your static website or SPA has been pushed to Github, so we'll connect netlify with github. Just click the button with the familiar octo cat icon.
- Authorize Netlify
Allow Netlify and GitHub to talk to each other by clicking the Authorize Application button.
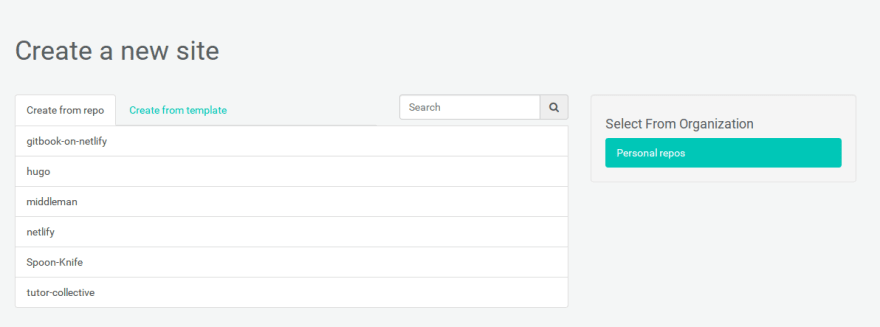
- Select Your Repo
After connecting Github and Netlify, choose the repo with your static or SPA files.
- Configure Your Settings
If necessary you can configure your options on this step. If your site is static and is not using any preprocessors or compiling software then just set the directory to / or just leave the build command blank. Now click the Build your site button to continue.
- Build Your Site and Visit your site
Sit and chill, while netlify is taking care of everything.
References:
These are the resources I've used for this post:
- surge.sh | YT-DeployWithSurge
- github-pages | YT-GithubPages?
- netlify.com - Deploy guide | YT-NetlifyInSecs
Recap:
Surge, is ease the installation and launching process, while hosting your static site locally. It generates a random domain name for your project by default.
Github pages allows us to host our static site on their platform but domain names have the following format
projectname.github.io.Netlify does also allow you to host static sites on their platform and offer a lots of perks in regards managing your project but it whats made for more complex and robust web apps in mind.
Anything else?
Did I miss something? Need to clarify or discuss? Please let me know in the comments!




















Top comments (2)
Real curious - What's wrong with Heroku?
Honestly nothing, Heroku is a great platform to host larger scale projects. I just wanted to showcase the different ways to quickly deploy a static site / SPA.