Overview
It is very easy to find articles like 100 best CSS Frameworks in 2021. Just to clarify, that's not what I'm trying to write here. CSS frameworks are solutions for your problem, so you can't pick the best framework unless you know what the problem is.
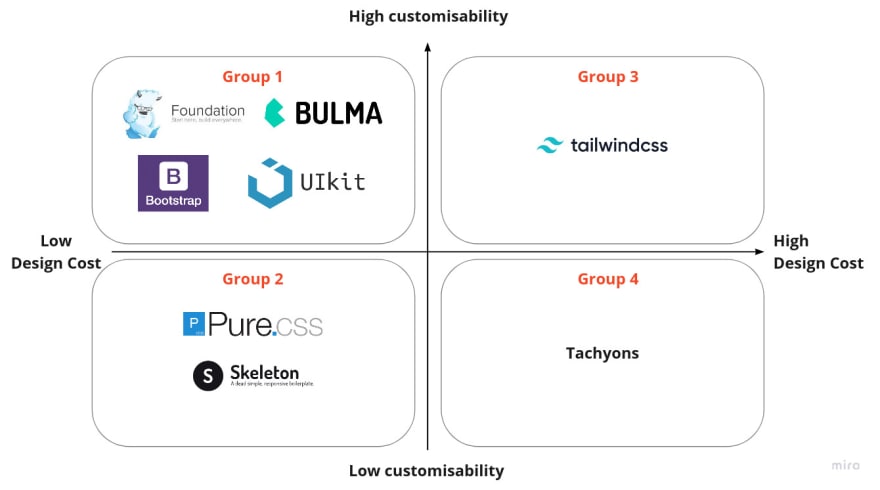
I'm going to start by describing 2 aspects here, which are Design Cost and Customisability. As you can see below, I categorised major CSS frameworks into 4 groups, which solves completely different problems.
Design Cost
The first thing you have to think about is how much you or your organisation has the capability to spend resources on UI design. This includes pages and components as well as designing all the states, for example, active, loading, disabled, focused for a button component. If you're working at a small startup or are just an individual, you will not have time to design everything from scratch.
Knowing how much you can spend your resource on UI design is the first step to pick the right framework.
Where the design cost come from? - Design System
Now, what exactly affects the design cost? The answer is if the CSS has a design system or not. Picking a CSS framework affects your UI design process because CSS frameworks are not just a set of CSS styles, but a design system. Since some of the design decisions are made by the frameworks already, you don't have to pay for the cost to design them.
I will explain 2 types of frameworks in this section,
- In-design CSS framework (Low design cost) which contain some design system
- Utility-based CSS framework (High design cost) which does not contain a design system
In-design CSS frameworks (Low design cost)
In-design CSS framework is a framework with the implementation of some sort of design system. Common components are already defined and implemented as well as a layout system or grid system. As long as you're happy with how it looks, this will be the best option for you because you will be able to start to implement prototypes, websites, or applications quickly.
Even a button component, if you need to implement it from scratch, you would have to consider so many things. How should the disabled, loading or focused buttons look like? What should be the text and background colours? How to support accessibility? These common problems are already solved by these frameworks, so you will not have to re-invent the wheels.
Utility-based CSS frameworks (High design cost)
Example: Tachyons, tailwindcss
On the other hand, utility-based frameworks provide only capabilities to implement your design with utility classes without writing any CSS. It doesn't give you a rule such as which border-width needs to be used in which components, or how to support accessibilities. That's your responsibility to decide and to manage them.
That means you have to exactly know how the design looks like with the details before implementing it. For example,
- What is the background and text colours of disabled primary buttons?
- What is the border colour and background colour of the text box when there is an error?
That is not an easy job to design every single detail about your applications or websites. But, if you have enough resources to do it, you should be able to implement a unique and super cool design with these frameworks.
Customisability
Another aspect of choosing a CSS framework is how much you can customise the design as effortless as possible. This is particularly important if you want to make your website unique. Bootstrap is a very popular CSS framework and easy to use, however, the design will look similar to other websites without customising.
Luckily, most CSS frameworks provide some capability to change the colour scheme like primary and secondary colours. Additionally, some frameworks have the capabilities to change other parts like borders and spacing. However, CSS frameworks with higher customisability don't always mean great because this also means there is a learning curve to understand how to customise it.
Customisation cost and tech debt
It may be time-consuming to find the "proper way" to customise the framework, and writing your own CSS may be faster. But I don't recommend it because the point of using CSS frameworks is that it minimises the amount of writing CSS. If you have to write CSS by yourself with the framework, most likely you're using the wrong CSS framework. Manually extended CSS can easily achieve your requirements, however, the code can easily be a technical debt. Because of that, you should always consider a way to extend or customise in the CSS framework, not your own way.
The only exception you can customise with CSS may be when you are working on a one-time only task that doesn't need maintaining. (Note: In my experience, that type of work magically comes back to you at some point)
80:20 rule of customisation with CSS
Another problem with the customisation through CSS is that in mid to large organisations, it is always hard to share the solution across the teams, which produce different CSS/solutions for the same customisations/problems. The solutions keep being invented, which can easily pile up as tech debt over time.
Starting to use CSS frameworks is very easy, but keeping it maintainable is always difficult. Most importantly, if you're a front-end developer, you should discuss the capability of the framework with UI designers to avoid the problems above. This is always important to make clear that what the framework can and cannot do, and to compromise design for long-term maintainability and consistency.
Pick the right framework
Now, you have some ideas what's the customisability and the design cost. I categorised CSS frameworks into 4 groups and will explain how to pick the right CSS framework.
Group 1: Most organisations or startups, which don't have time to design everything
Imagine you're working at a new startup to develop a front-end application. Would it be variable to work on spending time for button design for each different state? No. Most startups, or even most companies and organisations, don't have enough time to spend on UI design. This group is the best option for organisations in this situation.
But, wait. How can I pick the right framework from this group? There are quite a few frameworks in this category because most organisations are facing the same problems. The difference is how to solve the problems (which mean solutions). I will write another article to explain it another time.
Group 2: For individual blogs or small websites
If you're looking for CSS frameworks for very limited requirements, this is the framework for you. It is lightweight and provides a minimum design system and components. The learning curve is also extremely low. However, it is almost impossible to scale it, so it would fit an individual or maximum a team with 3-5 people.
Group 3: For mature organisations which can invest resources in UI design OR small websites with a unique design
If your organisation has many resources to design UI with every single detail and it's unique, this group is the best option. Tailwind allows you to change styles with various utility classes, which helps to implement the unique design. You will need more effort to scale it in large organisations, for example, building your own UI libraries with JavaScript frameworks like React, Vue, or Angular would be a must.
Another use case will be if you're working on a small website, marketing page or landing page with a unique design, and that doesn't have to scale (in terms of the number of pages and templates). Another similar use case would be marketing emails, particularly if the template is one-time use (However, you will need to tackle another problem about reducing the file size)
Group 4: For small websites that can accept some design restriction
If your team can accept some restriction when designing websites or apps, this group is the best to start. For example, Tachyons has a specific colour palette that you can use in your design as well as breakpoints. You would have to compromise some design because of it, however, there some benefits compared to other groups:
- The low learning curve and less design cost than Group 3 (Tailwind)
- It has more capability to implement unique design than Group 1 (Bootstrap, Bulma)
Tachyons has a list of components, however, this is not the same one as the one in Group 1. This is more like a list of examples that you can refer to how to implement components, for example, how to add borders or backgrounds to buttons using the utility classes. The "components" don't define what's the disabled state or any button variations, that's something you have to decide.
Conclusion
I hope these explanations helped you. One thing I'd like to mention is that this is not how you should pick the right framework.
I see these 2 problems in general, so how I would choose the right CSS framework with this methodology. But for you, it may be a learning curve due to your team members not having much front-end experience. The most important thing is that you have to understand your problems first, then pick the right solution, not because of whatever popular framework A provides functionalities X and Y.





Top comments (0)