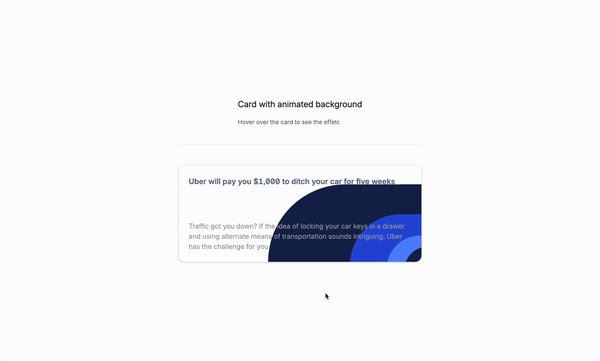
Why Use an Animated Background?
Animated backgrounds enhance your website’s visual appeal, making it more engaging. They can highlight key elements and add a sense of movement, creating a more dynamic and interactive user experience.
Read the full article
https://lexingtonthemes.com/tutorials/how-tocreate-a-card-with-animated-background-with-tailwind-css/



Top comments (0)