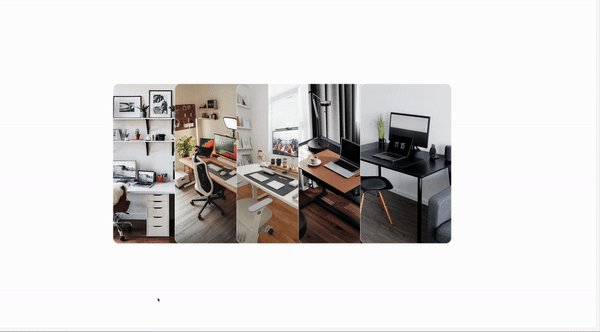
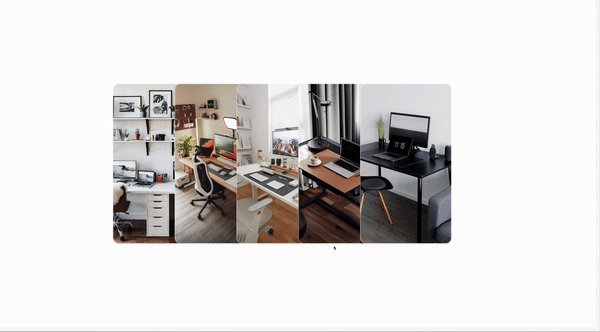
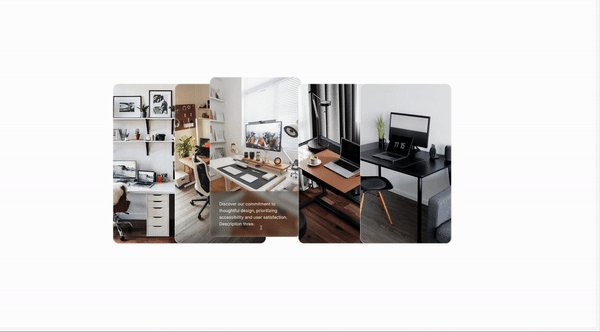
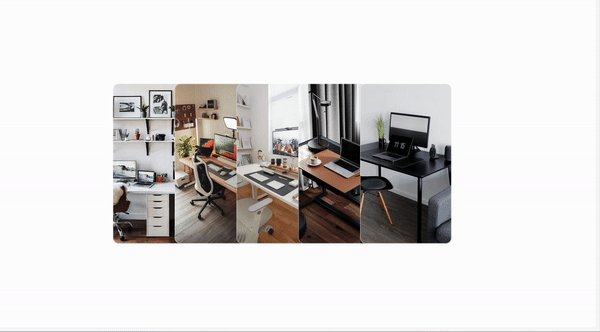
Today’s tutorial covers how to create animated cards using Astro and Tailwind CSS. It’s a simple and enjoyable process!
Adding animations to image cards can greatly improve user engagement and enhance the visual experience. With Tailwind CSS’s utility-first approach, implementing these animations becomes both easy and efficient.
Read the article
https://lexingtonthemes.com/tutorials/how-to-create-animated-blog-cards-with-astrojs-and-tailwind-css/




Top comments (0)