Is Webflow good for SEO? The answer is, quite simply, yes. Webflow provides all the tools you need to implement your SEO strategy with ease.
I decided to put together an SEO technical checklist for websites hosted on Webflow. The purpose of this article is to provide you with the resources to get started with SEO.
Responsive design
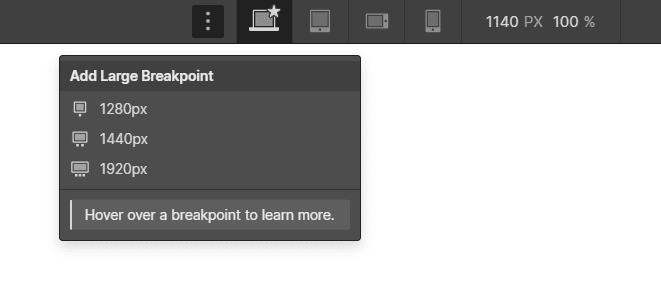
It’s never too much emphasizing the importance of responsive design. Content and layout must be correctly displayed on all devices , from large monitors to the iPhone SE (320px). Webflow allows you to adjust your design to correctly fit different breakpoints, as shown in the screenshot below.
Headings Structure
Set your Headings in the right hierarchy. Follow a logical sequence where Heading 1 (H1) is the main heading of the page, and each page should contain only one H1. The length of headings is also important to consider. According to moz.com, headings should be 50–60 characters.
On Webflow it’s super easy to set up your headings! When you select the heading element, you will see the heading name and a gear icon appear. Click on the gear to open the settings panel and choose the correct heading type.
Most importantly, setting the proper heading type is very important for accessibility , helping users that use screen readers to understand the structure of your content.
Site performance
Performance is one of the key indicators for search engine ranking. Google page speed is one of the most popular tools to check your website performance. You will notice that different tools will show different results as each of these tools may use different assessment parameters. In any case, there are some key aspects that you always need to consider as you build websites with a performance-driven approach.
Optimize Assets
Make sure you optimize your assets (images and media files) for website performance. The maximum image size allowed in Webflow is 2MB. However, it is highly recommended to reduce images’ size as much as possible. Thanks to a recent update, when you upload an image on your project, it is set in lazy load mode by default which significantly impacts page load time.
Minify HTML, CSS, JS
An important aspect that improves website performance is HMTL, CSS, JS minification. It means that fewer bytes will be downloaded when users load up the page. You will find this section on Project Settings>Hosting.
Animations
Animations also have a considerable impact on page performance. We all love animations as they make our designs stand out and more engaging. On the other hand, too many and complex animations require a lot of processing power from the browser that would slow down the page.
Meta Tags
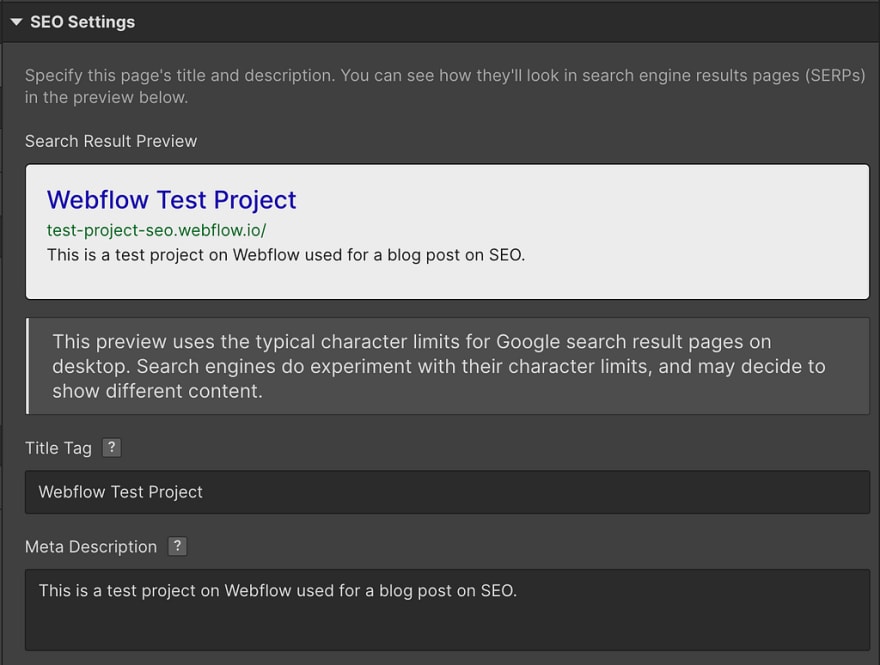
Meta tags provide information to search engines about a page. You need to specify a Title tag and a Meta description that will typically be displayed on search engine results pages. Although in some cases search engines might choose to ignore meta tags and display parts of the content on the page.
You can add the meta tags in the SEO Settings section within the Page Settings of your page as shown below.
Page settings can also be accessed from the Editor, which is a much efficient way for your clients to do it.
Open Graph Settings
Choose how you want a web page to be displayed on social media, by specifying the title, description, image. Webflow allows you to use the same title and description as appear in the SEO settings.
You can find the Open Graph Settings right below the SEO Settings both from the Designer and the Editor.
— -
Once the open graph settings are complete inside your project, make sure to check if they work correctly with the following tools:
- Facebook debugger https://developers.facebook.com/tools/debug/
- Twitter card validator https://cards-dev.twitter.com/validator
- LinkedIn post inspector https://www.linkedin.com/post-inspector/
Image alt text
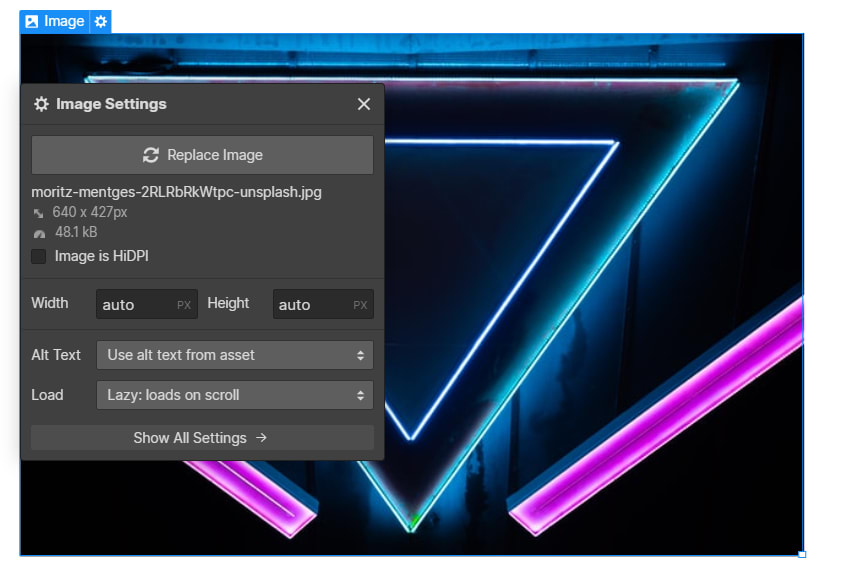
Set alt text to images from the Image Settings section. You can add a custom description, choose to use the Alt text from asset, or set the image as Decorative if it has no semantic value.
404 page
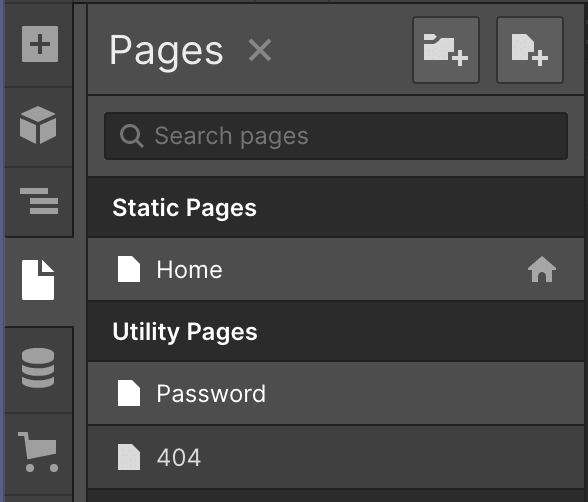
The 404 page doesn’t directly impact SEO. Setting up a unique error page allows you to have control over broken links and encourage users to continue browsing your site. On Webflow you can easily customize the error page located in the pages tab, under Utility Pages.
Favicon
Upload the favicon from Project Settings > General Settings, making sure the uploaded image is 32 x 32 pixel.
Set up redirects after deleting a page: 301
Use redirects whenever an old URL is replaced by a new one. This helps maintain SEO ranking and avoiding users to land on a broken link. You can find the 301 Redirects section under Project Settings>Hosting.
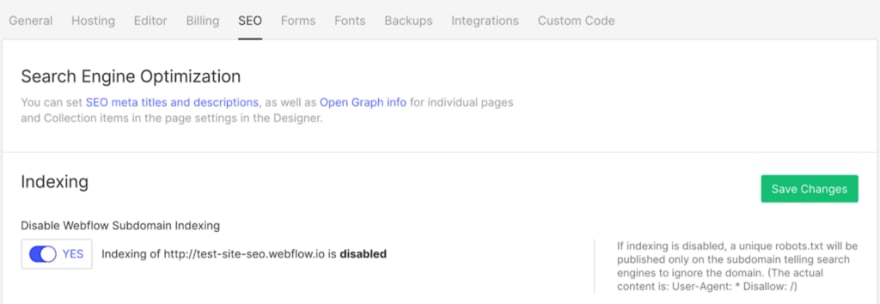
Disable subdomain indexing
When hosting is activated, make sure you disable indexing of the Webflow subdomain of your project from the project SEO settings.
Robots
Add robots if there are any pages in your project that you don’t want search engines to crawl/index. The Robots section is available in the Project Settings>SEO.
Sitemap
The sitemap is generated automatically in Webflow. Activate the switch as shown in the screenshot below to allow the sitemap to auto-update whenever you publish your project. The Sitemap section is available in the Project Settings>SEO.
Canonical tags on duplicated content
Webflow allows you to add a global canonical tag on your project SEO settings. To learn more about the impact of duplicate content on SEO explore Moz.com resources. This section is available in the Project Settings>SEO.
Declare the language of the website
Set the language of your site to help search engines and browsers better understand your content. You can add the language code section under Project Settings>Custom Code>Advanced Settings.
Google Search Console
Set up Google Search Console to verify your site ownership, have a better view of your site’s search traffic and performance, fix issues, and submit the Sitemap. Make sure you submit the Sitemap whenever you implement changes to your project.
Google Analytics
Set up Google Analytics to have a better view of your traffic and user’s behaviour. However, there are plenty of web analytics tools out there. Whatever tools you’re using, remember to add the proper Cookie solution in your project.
Add Schema Markup
Schema markup helps search engines better understand the content of your website and provide internet users with more informed search results. It’s powerful to use schema if you have a blog or news section on your website; the CMS allows you to add the code from schema on each blog post. For more information, check out Moz.com.
For more information on how to add schema on a Webflow site read this valuable post from the forum: Schema.org — Structured data in Webflow.
Technical SEO is essential to build the foundations for your SEO strategy, although not enough. What makes the difference in the long term is if you commit to regularly and strategically update your site with valuable content.
If you want to introduce Webflow to your company workflow or just need to improve your design skills, get in touch and we can sort it out together.





















Oldest comments (0)