As is customary for web developer blogs, I spend more time building the website than I do blogging.
That said, there were a few issues with my previous site that made me want a refresh.
- Comments weren't always loading.
- No call to actions or even social links!
- Formatting wasn't always quite right, especially with syntax highlighting.
- Ability to link up series' of articles (Like dev.to).
- Add warning disclaimer to old posts.
Anyway, I've rebuilt the site with Zola and TailwindUI and I'm pretty pleased with it.
I'm promoting my apps a bit more with it and my social media presence.
As a bonus, it has a native dark mode!
The old website
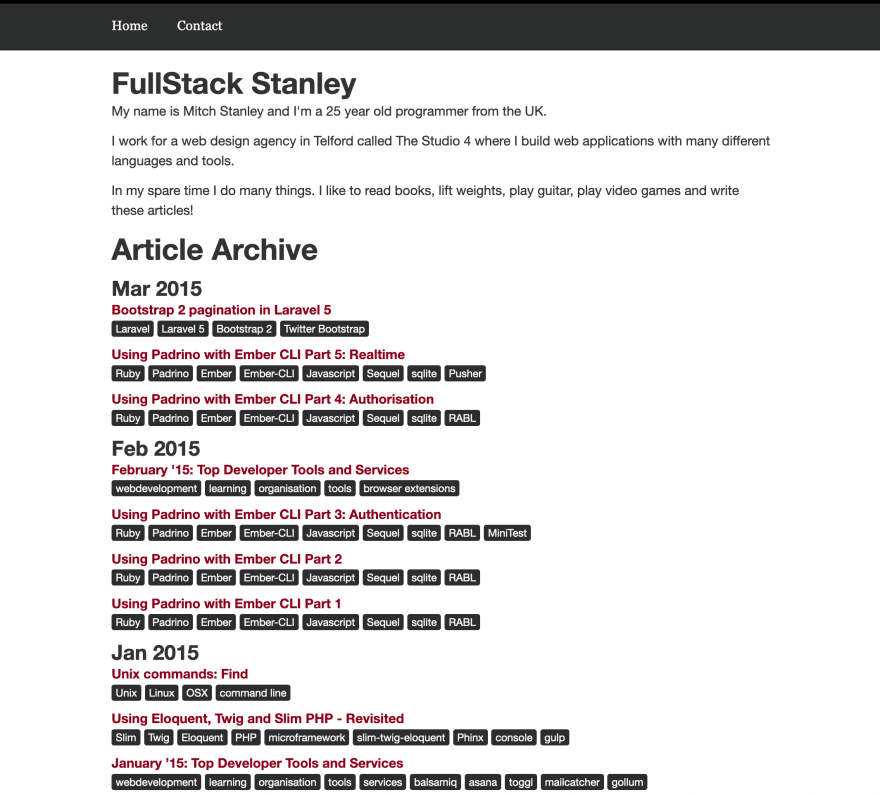
Just for kicks, here's what the old website looked like. It was made with a template and used Nuxt.js + CraftCMS for the headless CMS.
And here's the first website! This one was built with Middleman, a Ruby static site generator. Back in 2013.







Top comments (0)