I finally got Contentful to work. It took a bit of tweaking here and there, as I am still new to React and GraphQL, I got there in the end though.
I was clicking through my site, making sure all the posts were working as intended. I had to re-publish a post as I was having issues with images in markdown files. But my site never started a build phase within Netlfiy after I re-published the post. Whaaaaaat?!!. Why wasn't this working?
After some Googling, it seemed I needed something called a webhook. I have seen the word webhook mentioned many times, but was never too sure what they did. So I also googled that:
A webhook in web development is a method of augmenting or altering the behavior of a web page, or web application, with custom callbacks.
Makes sense. How could I get a webook to build my site in Netlify once I published or un-published a blog post? Luckily Contentful has some good docs...
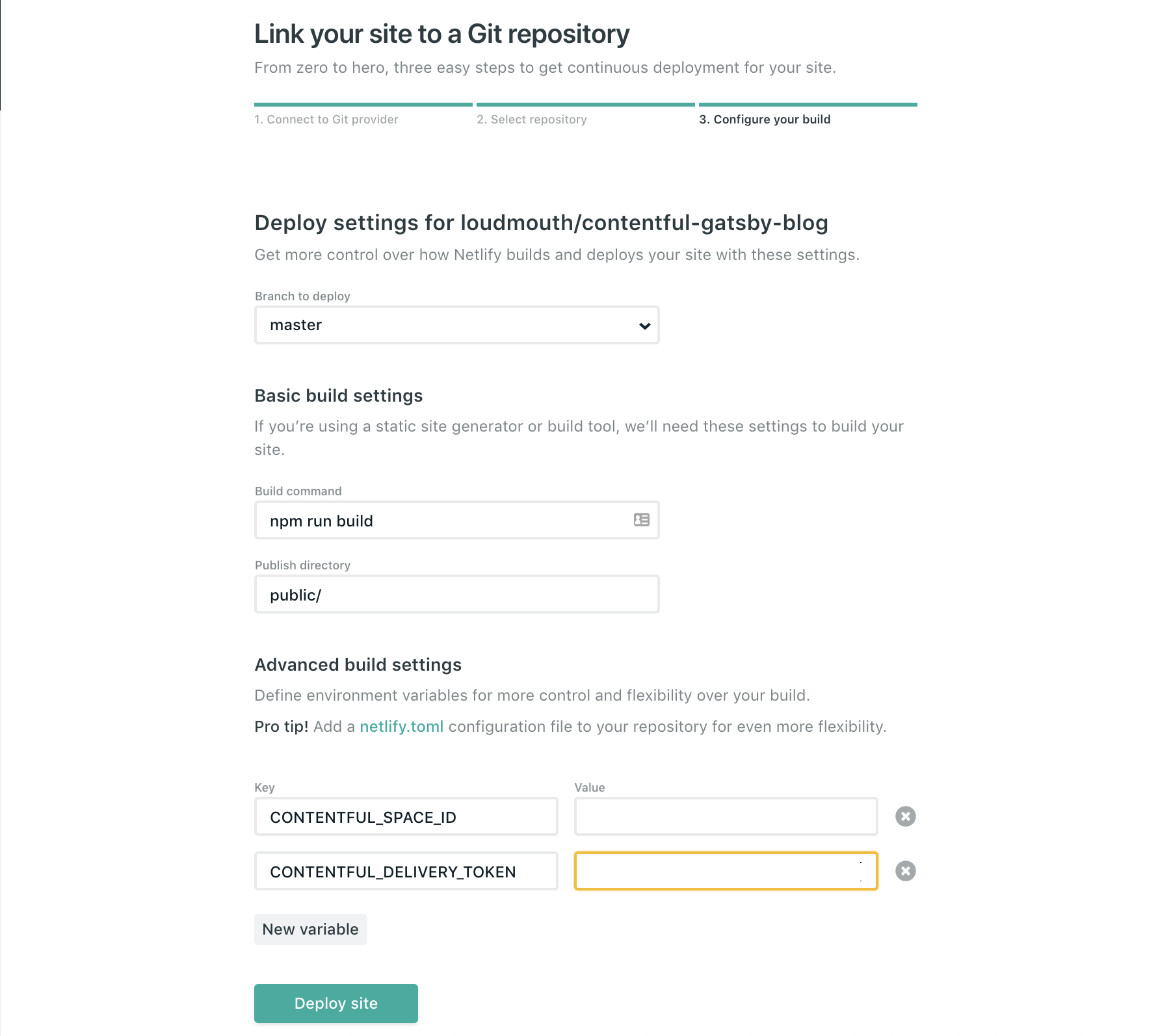
Update your environment variables within Netlify
For more information on how to configure a static site for continuous deployment, refer to the guide on the Netlify documentation.
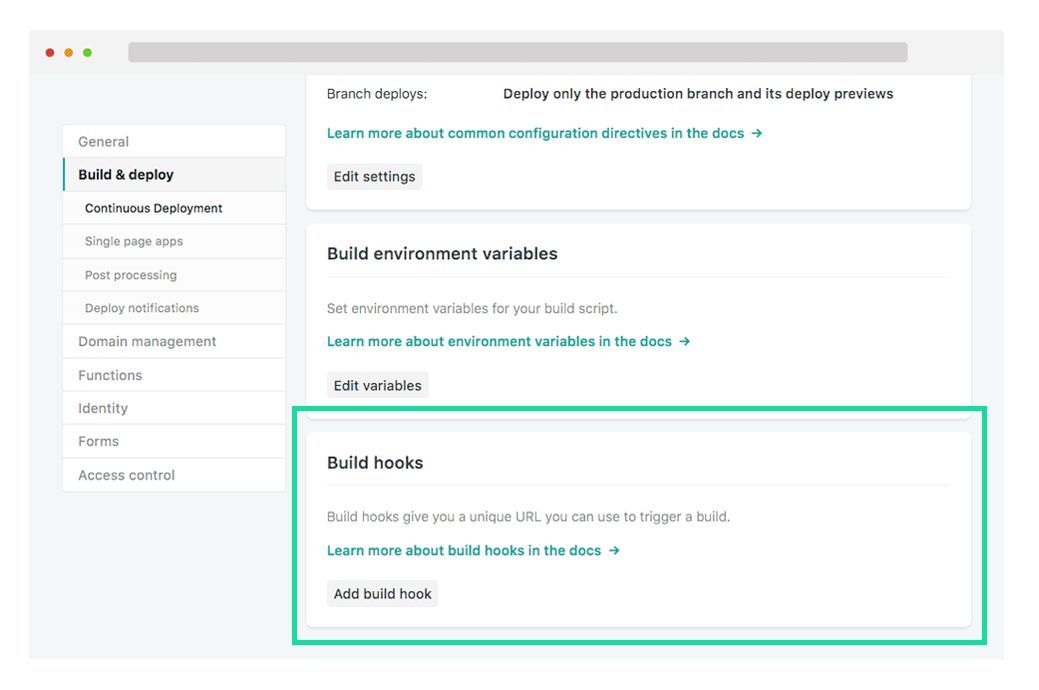
Configuring a Netlify build hook
It's as simple as clicking Add build hook, giving it a memorable name, and choosing the branch you'd like to build. Netlify will then do some magic and create a HTTPS URL, which will then respond to a POST request by trigging your build and deploying it when you publish or unpublish new content.
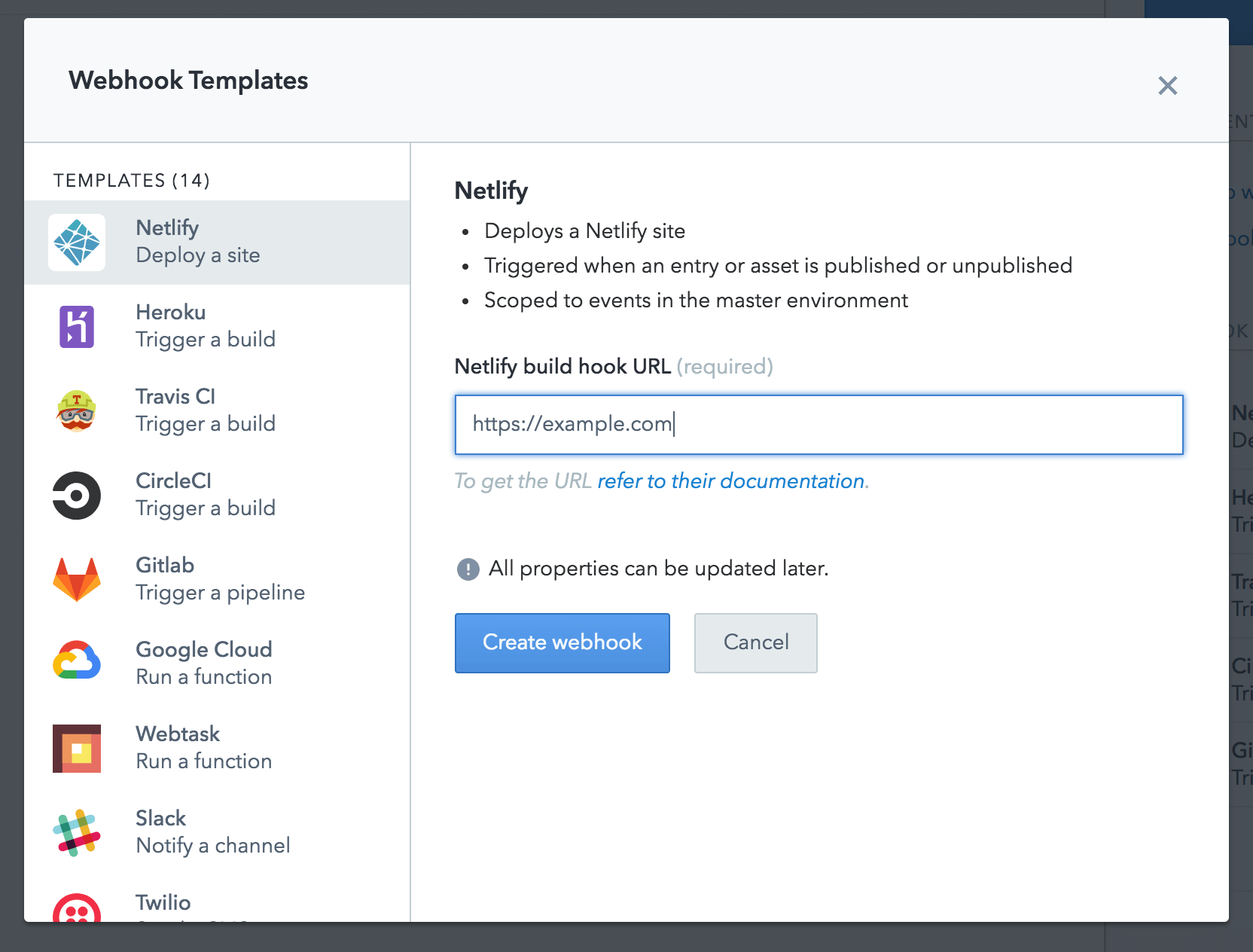
Copy the url, which will look something like this: https://api.netlify.com/build_hooks/<someString> and then use Contentfuls Netlify webhook template to configure the webook quickly.
Easy as that...this post was created in Contentful, which trigged my webhook, which built and deployed my site with this new post.
Images: from Contentful





Top comments (0)