Evaluating Framer Web
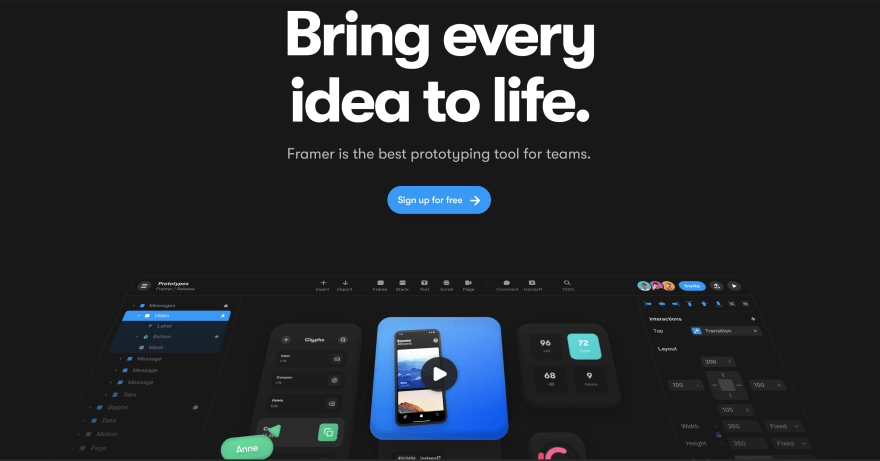
Framer: The prototyping tool for teams
Initial impressions
- Magic motion This feature is actually really good. Just signup and see their examples page.
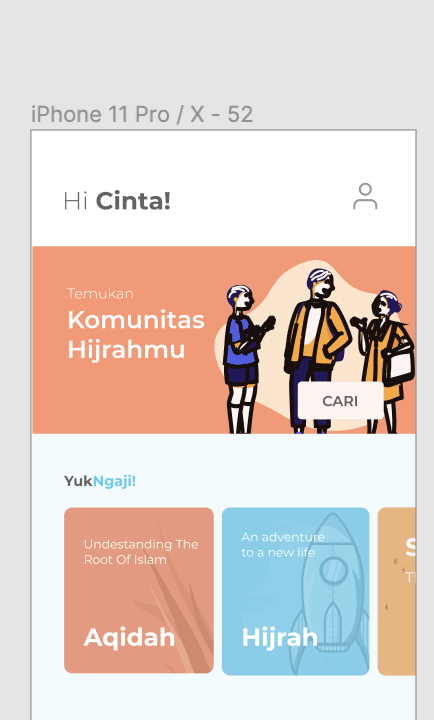
- Responsive, so we we can design in Iphone 11 resolution. But we can preview it with Iphone 11 Pro max which has different screen resolution
- Figma Integration
- The native tools like page, scroll, stacks is actually really good. It represents how Frontend Developement works. Figma doesn't have this yet.
- It's free
- Performance is good on small projects is good. Even on safrari.
- Can import from figma, sketch
- The pricing is pretty much the same as figma.
Pricing for Figma's Free, Professional, and Organization plans.
- The UI is good & clean
Cons:
-
Importing big figma project results in 'connection lost' in safari
Also, when I refresh the page. The imports is gone
framer becomes slow after importing a big project. We can see in the safari it says 'This web page using significat memory. Closing it may improve the responsiveness of your Mac'
On chrome, imported succesfully. But it's still slow, and somtimes the connection is also lost
Import is not perfect yet. Some font & color is not imported successfully
This is figma
This is framer
- On safari, macbook, swiping from left to right. results to 'go back'. safari's built in functionality. So it's kinda hard to pan left. This problem doesn't exist on chrome
Summary:
- Figma still wins in term of editing productivity. There are many quick actions in figma, like selection colors, etc
-
But for animation & protoyping, hands down framer wins.
But the good news is we can import from figma to framer (even tho it's not perfect yet). So we can edit in figma and do the animation in framer.






Top comments (0)