1.Component Rendering Issues
Error: Components not rendering as expected, not updating on state changes.
Causes: This can occur due to improper state management, incorrect use of lifecycle methods, or incorrect usage of hooks.
Fixes: Review state management, ensure proper usage of lifecycle methods/hooks (useEffect, useState), and double-check component re-rendering conditions.
-
State Update Not Reflecting Immediately:
- Error: Changes to state variables don't immediately reflect in the component.
- Causes: State updates might be asynchronous, leading to unexpected behavior when expecting immediate changes.
-
Fixes: Utilize the callback function in
setStateor use functional updates to ensure the most updated state is used for subsequent operations.
-
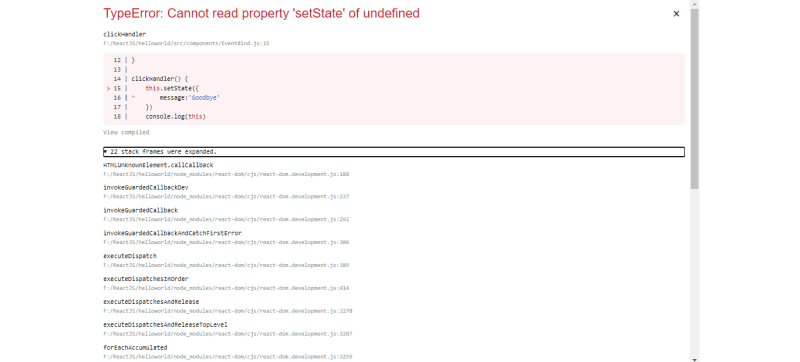
"Cannot read property 'X' of undefined":
- Error: Accessing properties of undefined/null objects.
- Causes: Typically occurs when trying to access properties of an object that doesn’t exist or is null.
- Fixes: Use conditional rendering or optional chaining (?.) to handle cases where the property might be undefined/null.
-
Infinite Loops with useEffect:
- Error: useEffect causing infinite re-renders.
- Causes: Incorrect dependencies array or missing dependencies in the useEffect hook can cause infinite loops.
- Fixes: Check the dependencies array and ensure proper dependency inclusion to avoid unnecessary re-renders.
Event Handling Issues:
- Error: Event handlers not working or not receiving expected data.
- Causes: Improper binding of event handlers, incorrect data passing, or incorrect event usage.
- Fixes: Use arrow functions for event handlers to correctly bind 'this', pass data correctly to event handlers, and ensure correct event usage.
-
Key Prop Warnings:
- Error: Missing 'key' props in lists causing warnings or unexpected behavior.
- Causes: Lists in React need a unique 'key' prop for efficient rendering and updating.
- Fixes: Ensure that when rendering lists using map(), provide a unique 'key' prop to each rendered item to help React identify each item correctly.
Conditional Rendering Issues:
- Error: Conditional rendering not working as expected.
- Causes: Logical errors in conditional statements or incorrect usage of ternary operators.
- Fixes: Double-check conditions for rendering elements, use proper boolean logic, and validate ternary conditions.
-
Component Naming Conflicts:

- Error: Multiple components sharing the same name causing conflicts.
- Causes: Naming collisions in components or importing the wrong component.
- Fixes: Ensure unique and descriptive component names, and double-check import statements for correctness.
Resolving these errors often involves a thorough understanding of React's lifecycle, state management, hooks, and JSX syntax. Detailed error messages and debugging tools provided by React and browser developer tools are also valuable in diagnosing and fixing issues.



Top comments (0)