As i started learning Cascading, Specificity, Inheritance. Though at a higher level it was bit clear, but i felt difficulty in understanding what does initial, unset do.
So i did some more learning, and learnt some more concepts in the process.
So an element Style is set based on 3 different origins -
-
User-agent origin
default styles used by the user's web browser. This is Used when no styles are applied. So on an empty CSS you can still see HTML has some styling applied. You could see h1 text is bigger than h2 text, and color is black, and there are margins applied aswell. This is Chrome browsers default style defined that will be set to all its elements.
-
User Origin
styles that user of the web browser has added using a developer tool or from a browser extension that automatically applies custom styles to content, such as Stylus or Stylish.
-
Author origin
style origin which contains all of the styles which are part of the document, whether embedded within the HTML or loaded from an external stylesheet file.
CSS - Cascading Style Sheets
When there Is or No Specified Value
Other cases
h1 {
color: red;
}
h1 {
color: blue;
}
If you have set same attribute style at multiple lines, (for the same element both have same specificity score), the last one will be applied. This is Cascading.
#id-heading {
color: green;
}
.class-heading {
color: red;
}
h1 {
color: blue;
}
If you have set same attribute style via its element name or its class name or its id name, the one which has more specificity score to the element (here it is id name) will be applied. This is Specificity.
If we notice DOM Tree, there is a root, parents and children.
So a style applied to a parent element is passed on to its children elements. This is inheritance.
Only Inherited Properties Ex: color, Font Size are passed on its children.
Non-Inherited Properties Ex: border, width, margin, padding are NOT passed on to its children.
An element can have same style attribute set with different values at multiple lines or different css files. But only one style will be set.
Cascade,Specificity,Inheritancewill work together to compute the final style for an element.
Inheritance is controlled by 4 different properties
- inherit
- initial
- unset
- revert
In the below examples we will be looking at color property and for <a> link element.
default style
In the below example, when there is no CSS styles mentioned, you can see browsers default style (i.e., user agent) being applied to .
Inherit
In the below example, when inherit is set as a value to color property for <a> element, it inherits its parents color value. Red arrows shows the default style is crossed which means its value is overridden.
Brown color is applied.
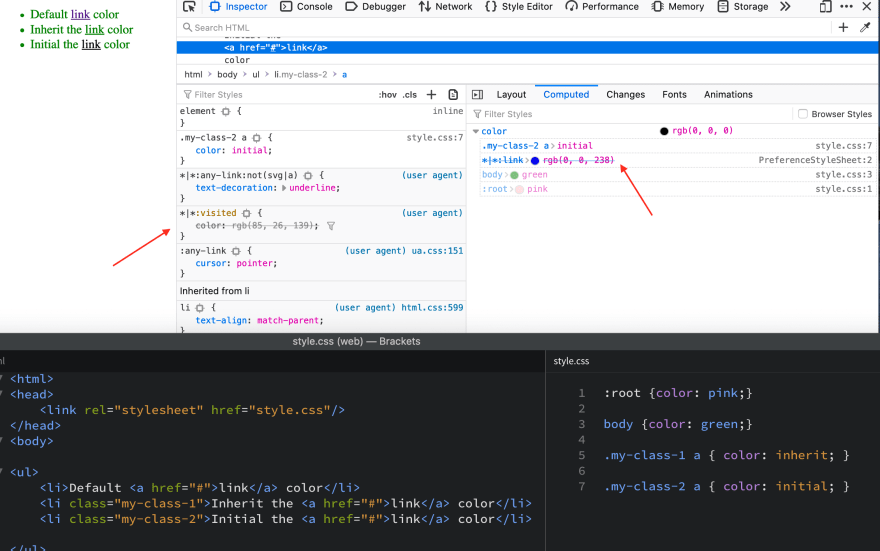
Initial
For color property, it's usually Black.
Initial value of a property is its initial value as listed in its definition table in CSS specification.
In the below example, you can see browser default for link is crossed and overridden.
unset
When you set unset as a value to inherited property, it will act as inherit, else if set to non-inherited property, it will act as initial.
color is an inherited property, it will inherit value from its parent, here it is brown.
padding is an non-inherited property, it will get initial value, which is 0px.
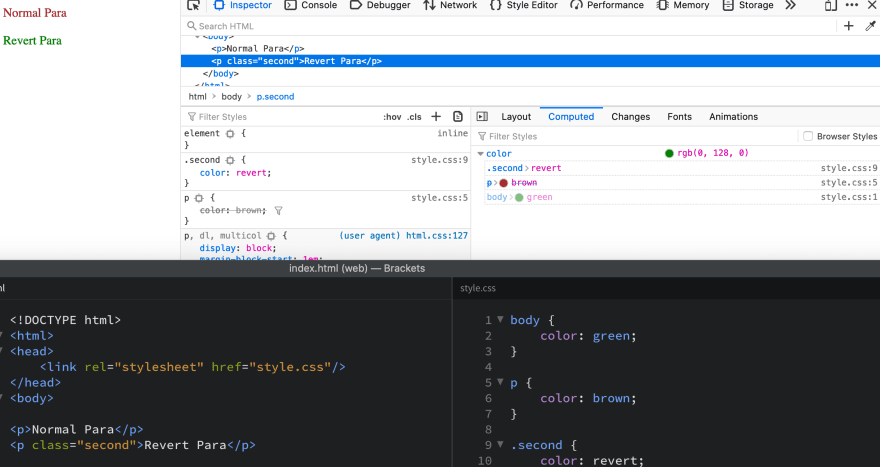
revert
As in the below example, When there is no style set, browsers default style is applied.
When you set revert on a property, and if that element has no parent, then default style of the browser (i.e., user agent) will be applied.

When you set revert on a property for an element, and if its parent has a style, then parent style will be applied.
all
The all is shorthand CSS property that resets all of an element's properties except unicode-bidi, direction, and CSS Custom Properties(variables).
Ex:
all: unset;
all: inherit;
all: initial;
all: revert;
!importantwill override all the above and will become most specific rule.
.main {
color: blue !important;
}
Specificity Score
Note: below info directly taken from mdn
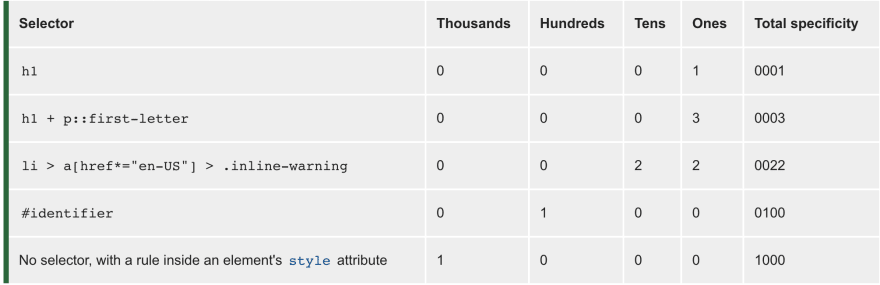
The amount of specificity a selector has is measured using four different values - (thousands, hundreds, tens, and ones)
- Thousands: Score one in this column if the declaration is inside a style attribute, aka inline styles. Such declarations don't have selectors, so their specificity is always 1000.
- Hundreds: Score one in this column for each ID selector contained inside the overall selector.
- Tens: Score one in this column for each class selector, attribute selector, or pseudo-class contained inside the overall selector.
- Ones: Score one in this column for each element selector or pseudo-element contained inside the overall selector.
The universal selector (*), combinators (+, >, ~, ' '), and negation pseudo-class (:not) have specificity score of 0.
/* specificity: 0101 */
#outer a {
background-color: red;
}
/* specificity: 0201 */
#outer #inner a {
background-color: blue;
}
/* specificity: 0104 */
#outer div ul li a {
color: yellow;
}
/* specificity: 0113 */
#outer div ul .nav a {
color: white;
}
/* specificity: 0024 */
div div li:nth-child(2) a:hover {
border: 10px solid black;
}
/* specificity: 0023 */
div li:nth-child(2) a:hover {
border: 10px dashed black;
}
/* specificity: 0033 */
div div .nav:nth-child(2) a:hover {
border: 10px double black;
}
I think we both learned a bit from this post. cheers.












Top comments (0)