Most of the React developers know that few days ago React released there new version. It’s more then 2 years since the last update in React. In this article we will gonna talk about new features came in the React v17.0.
What’s new ?
In React v17.0 there is no new features. It’s hard to believe but that’s true. Instead of adding new features they resolved a big issue with React i.e upgrading. In the past whenever there is new version of React released it’s too much difficult to upgrade. For example legacy context.
Deprecating the legacy context API, are impossible to do in an automated way. In this case React had two options they can end support for legacy context or they can continue the support. These both options are not that much good. The solution to above problem is came in v17.0.
Gradual Upgrades
In the past developers just need to upgrade there whole app to a new version or they can stick to there old version. There was no win win situation for developers. But now with the gradual upgrade we can use two versions of React in same page.
In simple terms with the release of v17 you can run one part of your app with React old version and another part with latest version at the same time.
The gradual upgrade will only gonna beneficial in special cases where upgrading whole app to a new version is not an option like an old codebase with less maintenance. Otherwise upgrading to latest version is still the best way to use React.
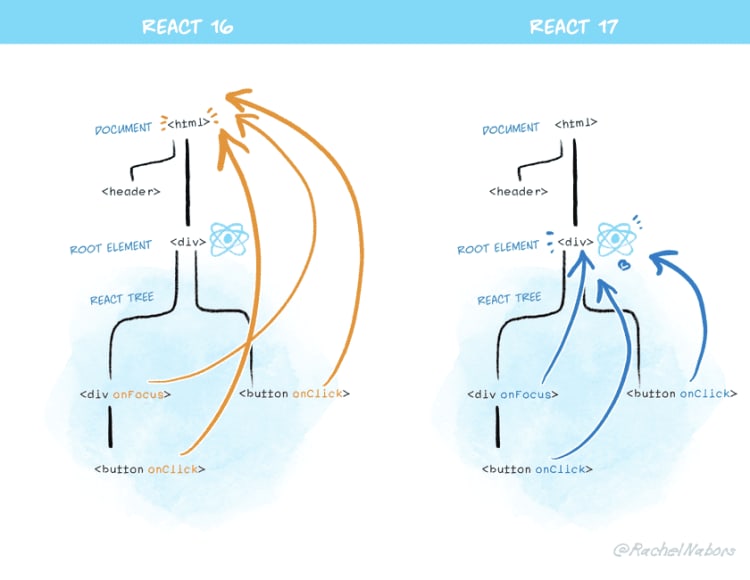
Event Delegation updated
Previously React used to add the event listener like onClick events to document node which become the bottleneck for future updates. But now instead of attaching event to document node it will gonna attach them to root element of your app.
Thanks to this change, it is now safer to embed a React tree managed by one version inside a tree managed by a different React version. Note that for this to work, both of the versions would need to be 17 or higher, which is why upgrading to React 17 is important.
React onFocus and onBlur events have switched to using the native focusin and focusout events under the hood, which more closely match React’s existing behavior and sometimes provide extra information.
Checkout the demo for gradual upgrade.




Top comments (0)