Below is an Hmtl and css code which you can follow up in adding border to your text. simple and easy.
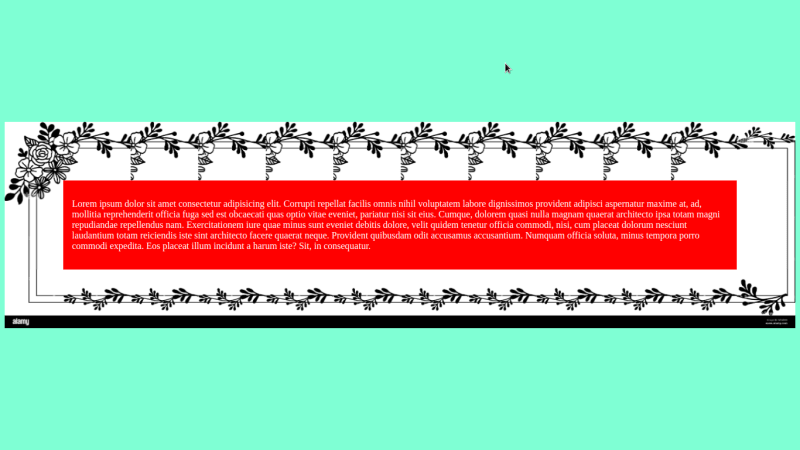
Here is the result
let me leave the css coding here for you.
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
background-color: aquamarine;
}
.container{
border: 100px solid black;
width: auto;
height: auto;
padding: 15px;
margin: 8px;
border-image: url(./image/border1.jpg) 30% round;
background-repeat: no-repeat;
background-size: contain;
background-color: red;
color: white;
margin-top: 13em;
}





Top comments (0)