Flutter and React Native are the two roaring topics in a crowd of different cross-platform app development frameworks. They are huge competitors of each other.
Several popular apps like Google Ads and Alibaba are built using Flutter; similarly, apps like Instagram and Skype are built using React Native. Seeing such opportunities of both frameworks, most app developers and app development companies are in a dilemma about which framework they should pick?
If you are looking for queries like Flutter vs. React Native: Which One Should I Pick? Well, you need to scroll down to know the answer.
Let’s dig deeper and categorize both options in terms of market size, performance, pros, cons, and much more. It will help you in finding out which framework will suit your project.
Flutter vs. React: Basic History of The Technology- Who Created & What It Can Do?
Since there are more than one points that justify both framework’s advantages and disadvantages, you need to know all of them depending on business requirements or project requirements.
Let us begin with the basic knowledge, like their historical information, to acquire the initial stage difference between Flutter and React Native.
What is Flutter?
Flutter begins its journey as an open-source, cross-platform UI toolkit in 2017 with the Alpha (v0.0.6) version. It is a Google product that uses the Dart language to design a highly compelling web, desktop, and mobile app.
Here, the developer can enjoy the flexibility of developing some most prominent applications in a single codebase. Flutter has other benefits besides flexibility, so let’s check out its other pros in the software industry.
Flutter’s Pros:
- Allows faster coding
- Faster deployment of the application.
- One code can work for two platforms, which means the same Business Logic in all platforms.
- Flutter’s layered architecture accelerates faster rendering and offers better customization.
- Renders a route to share codebases within the target platforms.
- Perfect for MVP
- Trusted and simple to use.
- Offers proper documentation.
Now, what disadvantages it holds.
Flutter’s Cons:
- It occupies a huge space.
- It takes a longer time to download or update.
- Lack of third-party libraries.
- Failure to deal with modifications in the UI of Android and iOS.
What is React Native?
One of the world’s leading companies- Facebook had launched React Native in 2015. It is an open-source framework that works like a magical tool for cross-platform application development.
It covers multiple platforms like iOS and Android. Besides, it is a framework that helps developers to build a competent mobile app.
We have huge companies that use React Native like Microsoft, Facebook itself for Instagram and Facebook Messenger, Airbnb, and many more.
React Native’s Pros:
- You don’t need to write code in iOS and Android separately; it has a single codebase.
- Simplifies the task.
- Time and cost-efficiency.
- Reduces the costing time.
- Awesome performance.
- Effortlessly accessible to native functionalities.
- You don’t need to have a huge team.
React Native’s Cons
- Compatibility & debugging issues.
- Lack of Some Custom Modules
Till now, we know some of the advantages and disadvantages of Flutter and React. We will compare their features ahead side-by-side, meaning we will judge both of them based on some criteria.
Let's have the debate about Flutter vs. React Native which one is better.
9 Incredible Points To Decide Whether The Flutter Is A Better Option Than React Native For Your Upcoming Projects!
Before jumping to the direct comparison: React vs. Flutter, have an overview based on the market shares.
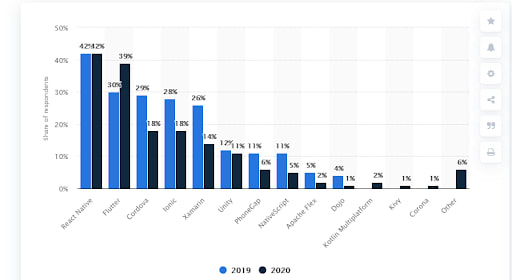
React Native vs. Flutter: Market Share
In the 2020 developer survey, there is a 3% difference in Flutter and React Native uses. Roughly 42% of software developers prefer to React, whereas 39% of them go for Flutter.
Flutter vs. React Native: Feature By Comparison
1. Maturity
React Native has been here longer; it was launched in 2015, whereas Flutter was launched in 2017. So React Native is senior to Flutter. That means React has a bigger community, and the number of packages, libraries, and plugins that you have for React Native will be much bigger than Flutter.
2. Programming Language
Language is again an important thing that decides which platform to pick and which to skip. Selecting the super-easy language can work like wonders.
Flutter uses Dart as a programming language, whereas React Native uses JavaScript as a programming language. Relatively, JavaScript is easy to implement and has a huge community of programmers already working in JavaScript.
So migrating into the mobile apps is much easier for developers than comprehending the Dart programming language.
Also, React Native runs in JavaScript, and JavaScript is one threaded language that into one thread. With the Native, you can achieve multiple threads of your application, and it will be faster.
3. Installation
React Native is installed via NPM, where Flutter is via download. So developers who are known with what NPN is? They can effortlessly perform the installation process, but they might face problems if there is a lack of knowledge. The setup process of React Native is much more painful when it is compared to Flutter.
4. Learning Curve
If you are confused about which one you should learn in 2021 and want to know- Flutter vs. React Native: which is easy to learn? You can prefer to React over Flutter. Since React has an easy learning curve for Javascript developers, if you are a mastery of it, React Native will be super easy.
According to Stack Overflow, Javascript wins the race in a favorite and most wanted programming language.
Since Flutter uses Dart under the hood as a programming language, many developers can have difficulties learning doubt. Because you know it's less known than Javascript, not many people are fans of Darts and its syntax.
5. User Interface
Flutter UI is drawn from scratch pixel-by-pixel; this is why it is possible to achieve the same look on every single device, platform, and device version. The app will look the same not only on iOS and Mac OS but also on every Android phone regardless of its theme. And, this flexibility is impossible to achieve using React Native programming because of the widgets.
6. Performance
Flutter performs better than React Native, and there is a solid reason behind that when you talk about your mobile phones. iPhones run a Native iOS kernel; thus, it adds values for the Native Apps written in Objective-C or Swift. Similarly, Android supports Native apps written in Java or Cortland.
So, when you talk about developing a mobile app and React Native, we use JavaScript knowledge to write an application log. JavaScriptipt code will be interpreted by iOS or Android devices.
Therefore, when we run React Native app on your mobile phone, there's something called a JavaScript bridge or a review mapping your JavaScript code to your native code. That means your native app components that run on the app need to communicate with your JavaScript code which happens via a JavaScript bridge.
Ultimately, this becomes a three-step process, your application can slow down your performance at various levels, and Flutter handles this better. So, in Flutter vs. React Native performance comparison, we can say Flutter is the winner.
7. Productivity of Developers
Another benefit of using Flutter, it shines as an effortless tool for developer productivity. It has impressive documentation, and it has outstanding support for these IDs like Visual Studio Code or Android studio. Whereas React lacks in documentation part.
8. Compatibility
Flutter has good compatibility; when a new version of Flutter comes out, your app will not break. It will support the latest versions, and it is easy for you to upgrade it.
But the same cannot be said about React Native. Whenever you try to upgrade a React Native app, there are breaking changes introduced with every new update, a headache for the developers.
9. Processing(Time To Market)
React Native enables you to ship your app a lot faster than Flutter. Go with React Native, and by this, I mean that you have some React knowledge, and you have some knowledge built around the React native ecosystem.
So go ahead, build your app, and ship it. Shipping the app is far more valuable than learning Dart or learning Flutter. Learning a new framework and then building the app is a bit time-consuming.
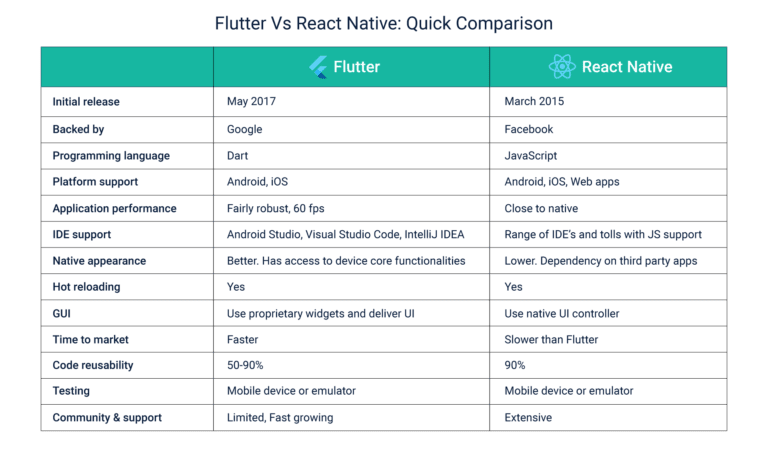
Wrapping The Things Up In Tabular Form For Flutter vs. React Native: Which One Is Better?
Conclusion
I hope this comprehensive guide on Flutter vs. React Native helps you learn which platform is the right to go in the future.
I will summarize by saying that Google made Flutter and Facebook created React Native, and these companies are indeed backing these frameworks. They are both open-source, and they have huge tech companies backing them, so both of these probably are the best options.
Although everyone has a different situation and everyone has personal preferences, you can pick any of them per your requirements or interest.










Top comments (0)