Overview
The project I contributed to is an ElectronJS app named "Time It". The owner of the project had a problem related to the sidebar. She wanted the sidebar to be toggled (on/off) instead of being static. I found this issue was interesting to me then I asked the owner to take a shot and she assigned it to me.
Firstly, I came up with an idea to create a burger menu icon to toggle the sidebar.
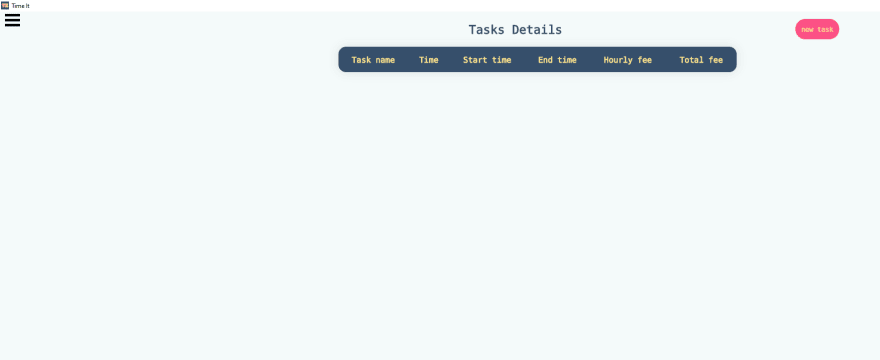
Before clicking the menu icon:
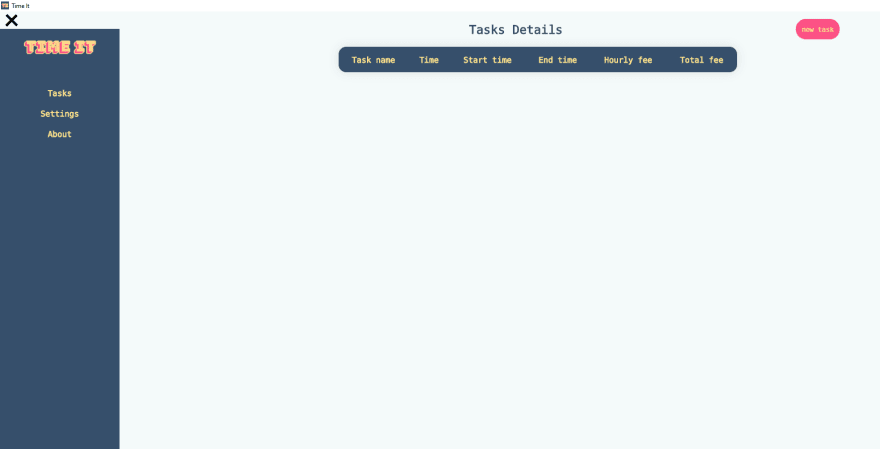
After clicking the menu icon:
I did some research about CSS animation and onClick function on React to make the change. Then I created a new branch named burgerMenu and started working on the issue.
Code explanation:
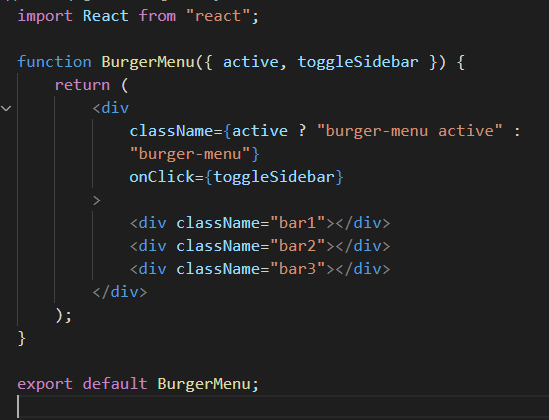
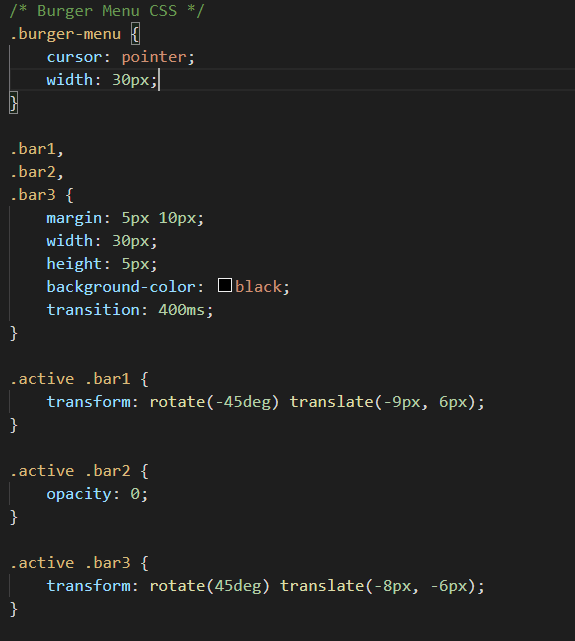
I created a burger menu component to create a burger menu icon
Then inside the Sidebar.js, I modified the class name of the Sidebar, so when the menu icon is clicked, the class name will add active. Sidebar only shows up when active is in its class name.
After some tests. I decided to send a Pull Request to the owner to merge my burgerMenu to her main.
Interaction with project owner
For the first time, I faced some problems related to install the project. She helped me a lot in figuring the problem out. I was event added to her private discord group of this project. This made me feel happy since I felt like I was a part of the team. My project was still not merged because of some conflicts and corrections needed, but we still working on it.
Links:
Issue: https://github.com/time-it-app/time-it-app/issues/3
Pull request: https://github.com/time-it-app/time-it-app/pull/7







Top comments (0)