Today we’ll see why you should learn TypeScript. What are the benefits of TypeScript?
Hii! my frontend -friends!
If you’re unsure whether to learn typeScript or not, you’ve come to the correct spot. You won’t need to read any more after reading this one since you will understand exactly what typeScript can achieve for you.
Let’s use examples to clarify each point in turn.
Static type-checking
Typescript is mostly used to prevent runtime errors. We can add static type checking to our code by using typescript, which is so incredible.
Let’s take an example
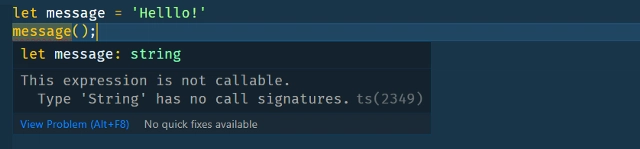
let message = 'Helllo!';
message(); // In JavaScript you'll get error in runtime
// But in TypeScript
let message = 'Helllo!';
message(); // While writing this code, you'll be alerted right away.

ts throwing error while calling string
Here, we first declare the message to be a string before calling it since, as we all know, a string cannot be called. (Large projects may make it difficult to remember the type of a variable (string, function, etc.), so we frequently make mistakes with types.)
The runtime in JavaScript will identify this issue and throw it. But in typescript, TypeScript will give us an error message before we run the code in the first place. it’s super amazing you don’t have to wait for the runtime to find the error
Non-exception Failures
In general, if we are trying to access something that is not defined we should get an error. but you could imagine that accessing a property that doesn’t exist on an object should throw an error too. Instead, JavaScript gives undefined that sometimes break our code.
Let’s take an example
const person = {
name: 'joe',
age: '26'
}
person.location // In javascript you'll get undefined
// But in typescript
person.location // You will be informed right away.
Here in person object, we are trying to access the property that is person.location which is not defined.
In javascript, you’ll get undefined that sometimes breaks our code.
But in Typescript, you’ll be informed right away.

When attempting to access a property that is not defined, ts throws an error.
Typos
Typescript also prevents typos
let message = 'Hello World!'
message.toLocaleLowercase();
message.toLocaleLowerCase();

ts throwing an error while adding a property that does not exist.
How quickly can you find the typos?.. typescript helps us to avoid such typos.
Explicit Types
So far, we haven’t told TypeScript about variable types, such as “variable must be a string, number, boolean, etc.”
Let’s understand it by an example
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date.toDateString()}!`);
}
here we’ve added the type annotations on person and date to describe what types of values greet can be called with. you can understand it as a person of type string and a date of type Date .
With this, TypeScript can tell us about other cases that greet might have been called incorrectly. For example…
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date.toDateString()}!`);
}
greet(true, new Date());
// Argument of type 'boolean' is not assignable to parameter of type 'string'
ts is throwing an error while passing a boolean to the typed string
tsc, the TypeScript compiler
Browser does not understand typescript so we have to compline it into js by using tsc compiler
npm install -g typescript
you can compile your file
tsc <your file name>
Hope you like it 🤗
Happy coding!
want to give suggestions:-
Email me at nidhisharma639593@gmail.com




Top comments (0)