[guide on how to build and deploy an app using Nimbella Serverless platform]
The Nimbella platform unifies the programming experience for the cloud with a serverless foundation. In this way, developers can deliver a complete and integrated solution that is enterprise-ready and multi-cloud ready. Nimbella is designed from the ground up to address the needs of event-based applications, long-running applications, stateful workloads, and more complex use cases including artificial intelligence and machine learning.
What is serverless?
Serverless is a cloud-native development model that allows developers to build and run applications without having to manage cloud infrastructure like servers.
There are still servers in serverless, but they are abstracted away from app development. A cloud provider handles the routine work of provisioning, maintaining, and scaling the server infrastructure. Developers can simply package their code in containers for deployment.
Once deployed, serverless apps respond to demand and automatically scale up and down as needed. Serverless offerings from public cloud providers are usually metered on-demand through an event-driven execution model. As a result, when a serverless function is sitting idle, it doesn’t cost anything.
Nimbella is a serverless cloud that helps developers and organizations adopt a cloud strategy focused on rapidly delivering business value in a changing cloud landscape. Nimbella is backed by proven enterprise-grade open source software and offers organizations the peace of mind of being able to run across multiple clouds, including private infrastructure.
Prerequisites
To complete this tutorial, you will need a Nimbella account. If you don’t have an existing account, visit the Nimbella Signup page and create an account for free.
Steps to build and deploy an app using Nimbella Serverless platform
Step 1: Downloading the Nimbella CLI
- Let us install the Nimbella CLI by following the instructions provided in the nimbella documentation.
- To verify whether the nimbella CLI is installed or not, let's open a command prompt (or Terminal), and enter the following:

Step 2: Connecting Nimbella CLI to your account
- Once the CLI is installed we need to link it to our Nimbella account for that reason we can use auth command in the nimbella CLI.

- Some of the features provided by auth command are listed below details

- Now to connect the CLI to our Nimbella account we will be running the following command in the terminal.

- The above command will open our default browser for authentication once that is done our account will be connected. ### Step 3: Creating our project
- To create a project we will use the project command with the following syntax:

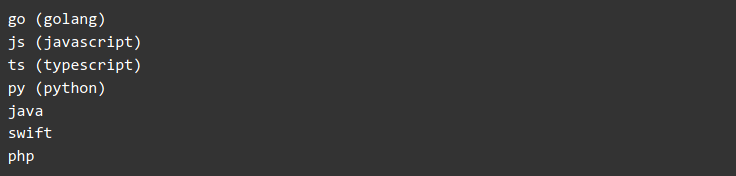
- Nimbella supports different languages, So we can choose anyone from the below list:

- Create a project folder with the name my-first-project and language as javascript by running the below command in the terminal.

- As we can see our project has a fixed directory structure, which determines how projects are deployed. The below diagram summarizes the directory structure of an individual project with no project configuration.

- The hello.js is a file pre-filled with hello function (action) written in JavaScript which we will deploy in the next step.
Step 4: Deploying our project
- As we can see, our project is deployed on the nimbella serverless cloud. We can retrieve the URL for any particular web action by using the action get command, as in the following example, which returns the URL for the hello action created before.

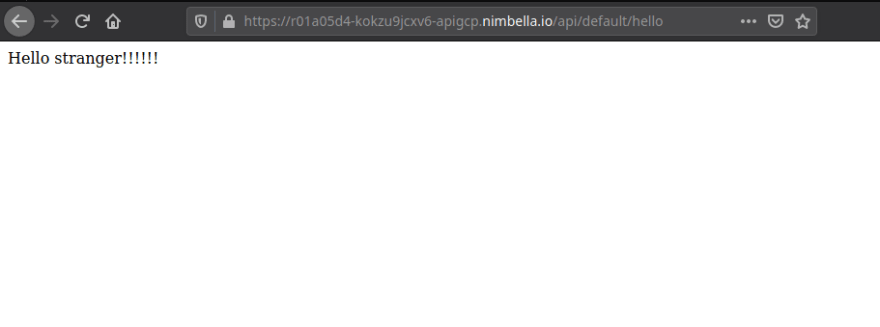
- Now if we navigate to the above URL in our web browser, we can see the following webpage:

- We can also use the project deploy command with a list of projects in a single invocation to deploy them all at once (e.g., nim project deploy example1 example2 … ).
- All the actions we have deployed will be stored in our Nimbella Account, we can retrieve that list by using the action list command:

- Whenever we deploy a project or invoke an action, a unique activation id will be generated which will be linked to that action.
We can use the activation list command to list the data of all activations which also include Status, Activation ID, Duration of the activations.

Datetime Status Kind Version Activation ID Start Wait Init Duration Entity
The Activation ID in the above output will help us in retrieving the result, logs, and data of any particular action we deployed, to do that we can use the following commands:

Step 5: Creating an action
- Instead of creating a project we can also simply create an action and deploy it. This action can be directly invoked, updated, and deleted using the Nimbella CLI.
- Let's create an action by following the below steps:
- Copy the code following into a file and save it as hello_stranger.js

- Now to deploy this action onto our account type the following command in your terminal:
 Using the above command the action will be deployed privately, to deploy it in public use the "--web=true" flag along with the command
We have successfully deployed our action using the nimbella CLI.
Using the above command the action will be deployed privately, to deploy it in public use the "--web=true" flag along with the command
We have successfully deployed our action using the nimbella CLI. - Let's modify our hello_stranger function with the below code to take place as an input parameter:

- Now to update the code on nimbella we will use the following "update" command:

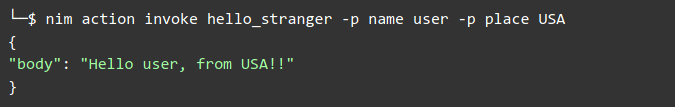
- To fetch the output of the hello_stranger action, Let's use the invoke-command.
We can also provide the input parameters to the action using the "-p" flag as shown in the following example:
 Not only that we can also delete, get data of action using delete and get commands.
Not only that we can also delete, get data of action using delete and get commands.
Step 6: Project watch
- Nimbella also supports incremental deployment of our project, which means whenever we modify and code or file in our project the watch feature will automatically deploy our modified project to the cloud platform
- Let start the watch feature on our project by using the below steps:
- Enter the following command in your terminal.

- Let's try to do some small modifications to our code and check the output

- As we can see, only the files which we modified are getting deployed instead of the whole project.
- This feature will be a lot helpful for developers who constantly need to update and deploy their code.
Summary
Congratulations! We successfully built and deployed serverless functions, projects that can be invoked from the browser or microservices – all just by using CLI.
References
https://www.redhat.com/en/topics/cloud-native-apps/what-is-serverless
Author: G. Sai Dheeraj
Dheeraj is currently pursuing his Bachelor of Technology in Computer Science and is a bug bounty hunter. He is working on becoming a cybersecurity expert and spends most of his time reading articles about security and improving his skills in pentesting. In his free time, you will find him testing his skills through competitive programming and writing tech articles.
This blog was initially published on Nimbella. Keep an eye out for this space and follow us on Twitter for the latest updates.





Top comments (0)