You can't change the world if you don't know the basics. Similarly, you can't be a better programmer unless you've set your foundation strong. It's so important to know how a technology works under the hood in order to be able to solve problems efficiently as an engineer. So, without further ado let's dive right into getting our basics right.
Let's Javascript!!
Today we will look into how a piece of JS code runs.
Points to remember
- JavaScript executes the code line by line i.e. one line at time, known as the thread of execution.
- It stores the data like Strings, Arrays and even the code (function definitions) in its memory.
- The Execution context is comprised of the thread of execution and the memory.
- Whenever a function is invoked or called, a new execution context is created and that function call is pushed to the call stack.
- Javascript keeps track of what function is currently running with the help of the call stack.
- After the function is finished running, it is popped off the stack.
- Whatever is on top of the call stack is the function currently running.
- On the bottom of call stack is always the global execution context.
Now, Let's visualise
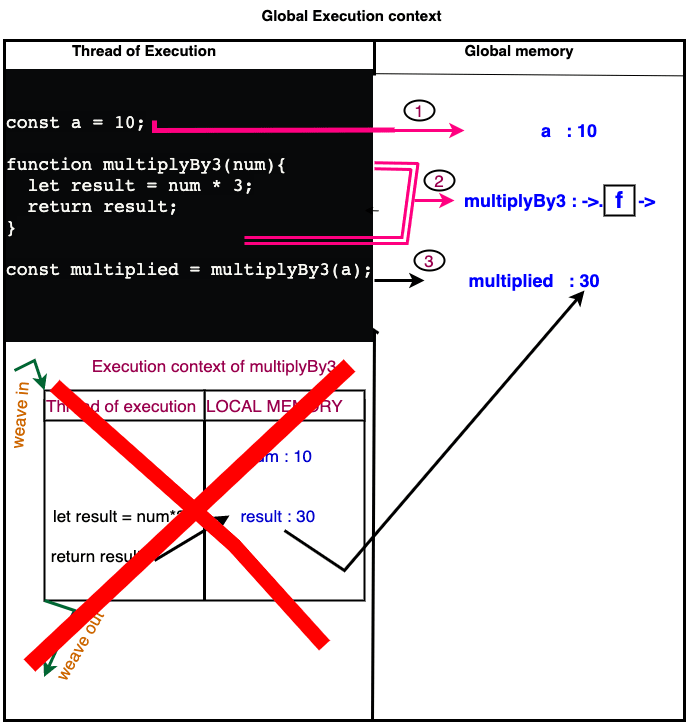
const a = 10;
function multiplyBy3(num){
let result = num * 3;
return result;
}
const multiplied = multiplyBy3(a);
Here is how the snippet of code gets executed as we go along with the thread of execution:

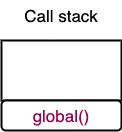
Initially the call stack consists of only the global execution context.

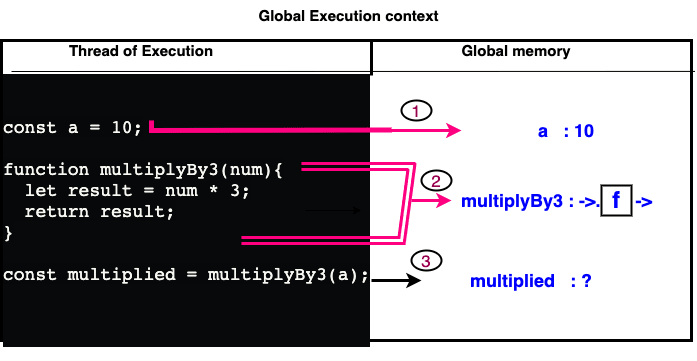
- The value "10" gets stored in the global memory with an identifier "a".
- All the code of the function is bundled up and stored in the global memory with an identifier "multiplyBy3.
- The identifier "multiplied", which is supposed to store the result of the execution of function: multipliedBy3 , remains uninitialized for a moment.
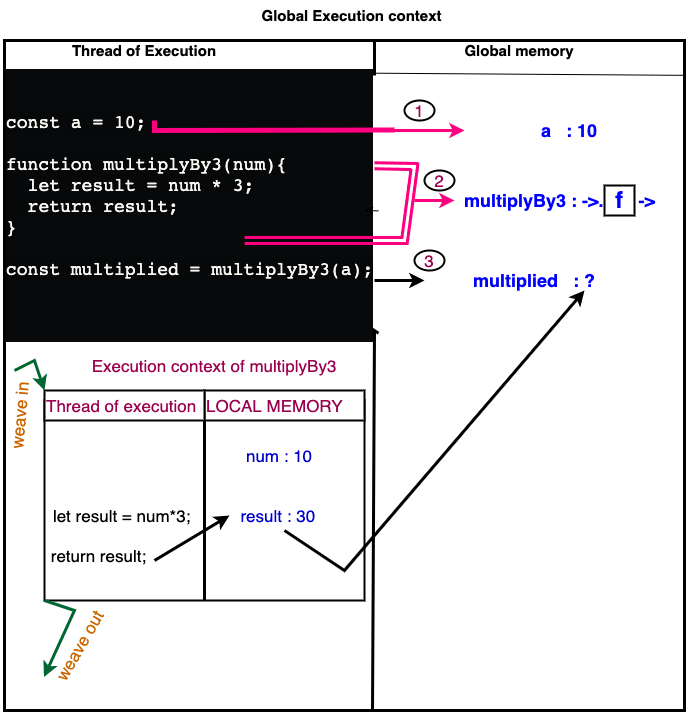
 Now, a new execution context is created for the function multiplyBy3 inside the global execution context and it is added to the call stack.
Now, a new execution context is created for the function multiplyBy3 inside the global execution context and it is added to the call stack.

- The value of passed-in argument and the result of multiplication are saved with the label "num" and "result" respectively in the local memory of the function's execution context.

- When the function execution is completed, everything (the whole execution context) is deleted besides what is returned out of the function.
- The function is then popped off the call stack and the returned value is stored with an identifier "multiplied".

- Now the control flows back to the global execution context.


Top comments (0)