And how we stopped our React Context re-rendering everything
Refs are a seldom-used feature in React. If you’ve read the official React guide, they’re introduced as an “escape hatch” out of the typical React data flow, with a warning to use them sparingly, and they’re primarily billed as the correct way to access a component’s underlying DOM element.
But alongside the concept of Hooks, the React team introduced the useRef Hook, which extends this functionality:
useRef()is useful for more than therefattribute. It’s handy for keeping any mutable value around similar to how you’d use instance fields in classes.
While I overlooked this point when the new Hook APIs launched, it proved to be surprisingly useful.
👉 Click here to skip to the solution and code snippets
The Problem
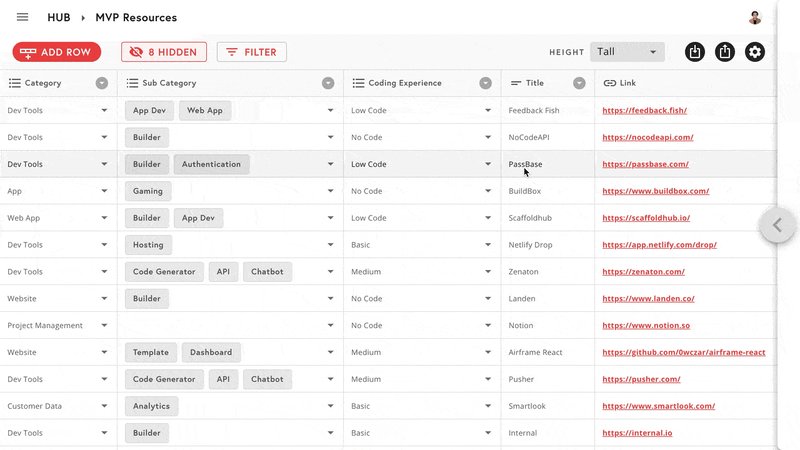
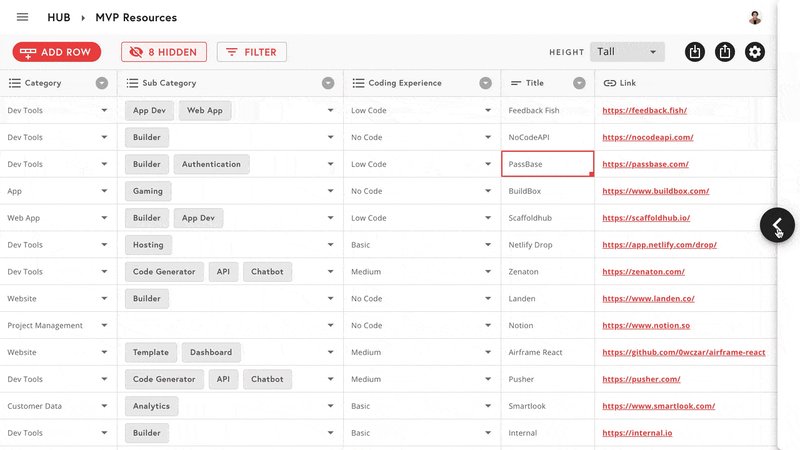
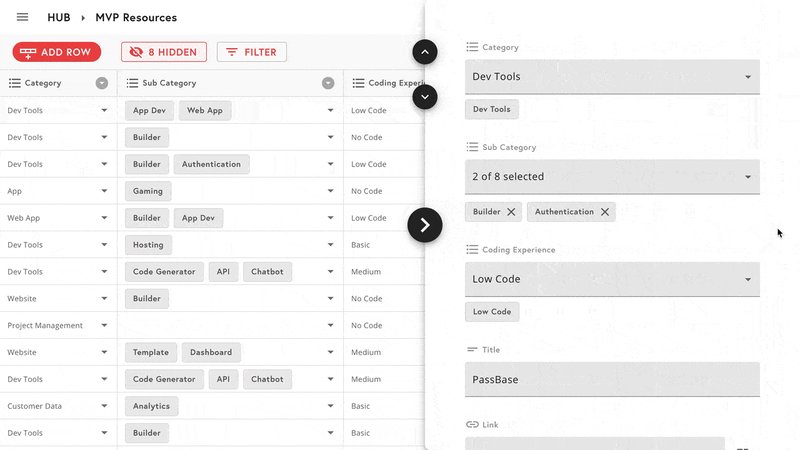
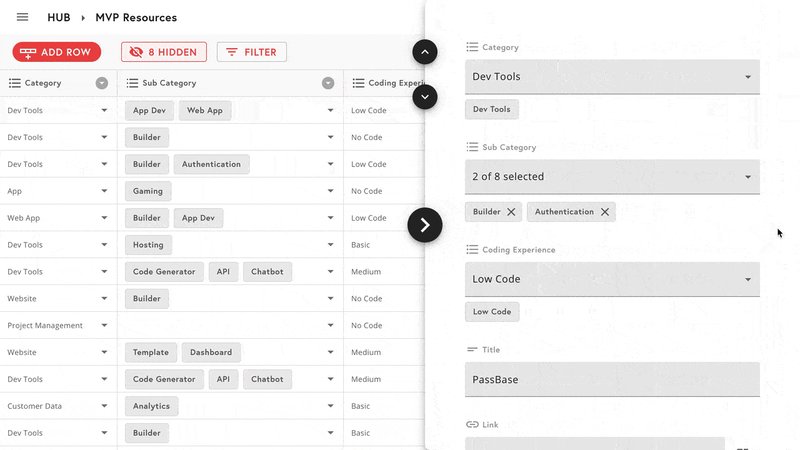
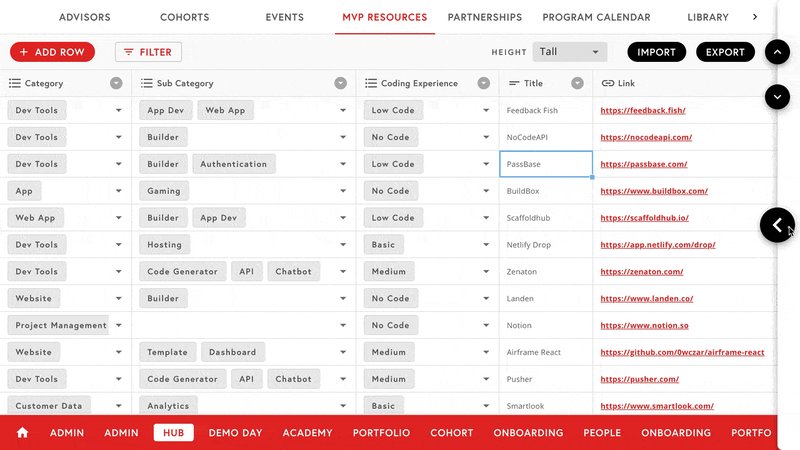
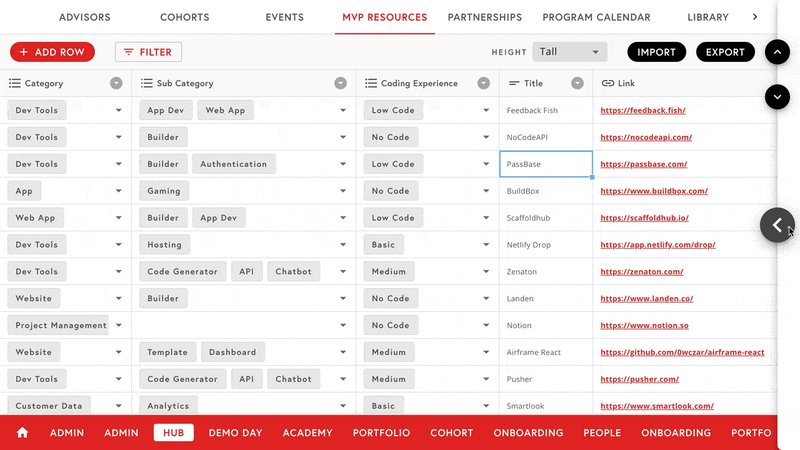
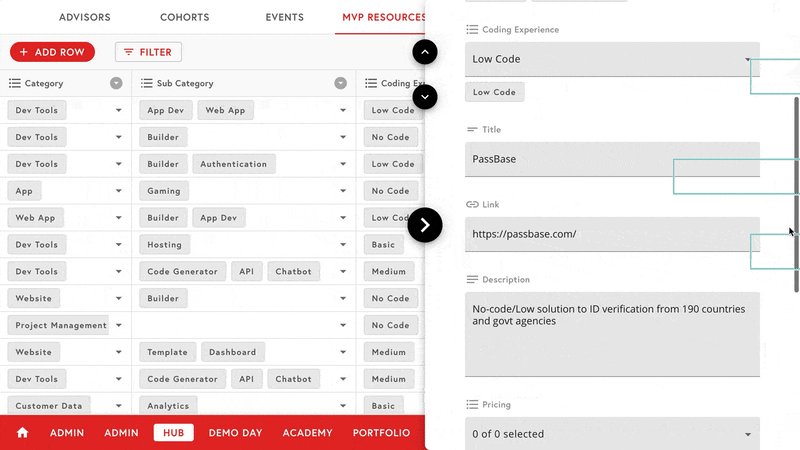
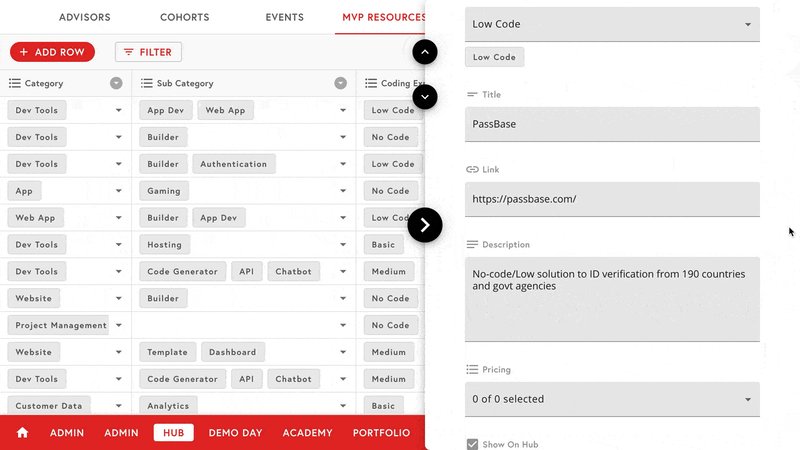
I’m a software engineer working on Rowy, an open-source React app that combines a spreadsheet UI with the full power of Firestore and Firebase. One of its key features is the side drawer, a form-like UI to edit a single row, that slides over the main table.
When the user clicks on a cell in the table, the side drawer can be opened to edit that cell’s corresponding row. In other words, what we render in the side drawer is dependent on the currently selected row — this should be stored in state.
The most logical place to put this state is within the side drawer component itself because when the user selects a different cell, it should only affect the side drawer. However:
We need to set this state from the table component. We’re using
react-data-gridto render the table itself, and it accepts a callback prop that’s called whenever the user selects a cell. Currently, it’s the only way to respond to that event.But the side drawer and table components are siblings, so they can’t directly access each other’s state.
React’s recommendation is to lift this state to the components’ closest common ancestor, in this case, TablePage. But we decided against moving the state here because:
TablePagedidn’t contain any state and was primarily a container for the table and side drawer components, neither of which received any props. We preferred to keep it this way.We were already sharing a lot of “global” data via a context located close to the root of the component tree, and we felt it made sense to add this state to that central data store.
Side note: even if we put the state in TablePage, we would have run into the same problem below anyway.
The problem was whenever the user selected a cell or opened the side drawer, the update to this global context would cause the entire app to re-render. This included the main table component, which could have dozens of cells displayed at a time, each with its own editor component. This would result in a render time of around 650 ms(!), long enough to see a visible delay in the side drawer’s open animation.
The reason behind this is a key feature of context — the very reason why it’s better to use in React as opposed to global JavaScript variables:
All consumers that are descendants of a Provider will re-render whenever the Provider’s
valueprop changes.
While this Hook into React’s state and lifecycle has served us well so far, it seems we had now shot ourselves in the foot.
The Aha Moment
We first explored a few different solutions (from Dan Abramov’s post on the issue) before settling on useRef:
Split the context, i.e. create a new
SideDrawerContext.
The table would still need to consume the new context, which still updates when the side drawer opens, causing the table to re-render unnecessarily.Wrap the table component in
React.memooruseMemo.
The table would still need to calluseContextto access the side drawer’s state and neither API prevents it from causing re-renders.Memoize the
react-data-gridcomponent used to render the table.
This would have introduced more verbosity to our code. We also found it prevented necessary re-renders, requiring us to spend more time fixing or restructuring our code entirely, solely to implement the side drawer.
While reading through the Hook APIs and useMemo a few more times, I finally came across that point about useRef:
useRef()is useful for more than therefattribute. It’s handy for keeping any mutable value around similar to how you’d use instance fields in classes.
And more importantly:
useRefdoesn’t notify you when its content changes. Mutating the.currentproperty doesn’t cause a re-render.
And that’s when it hit me:
We didn’t need to store the side drawer’s state — we only needed a reference to the function that sets that state.
The Solution
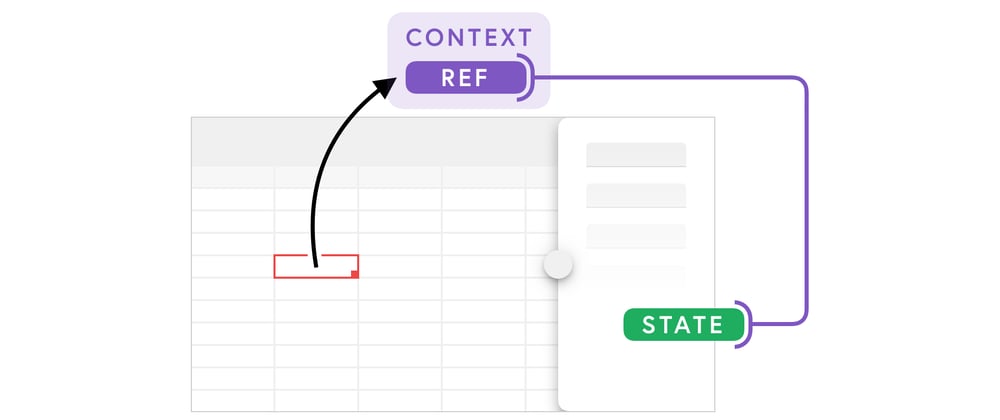
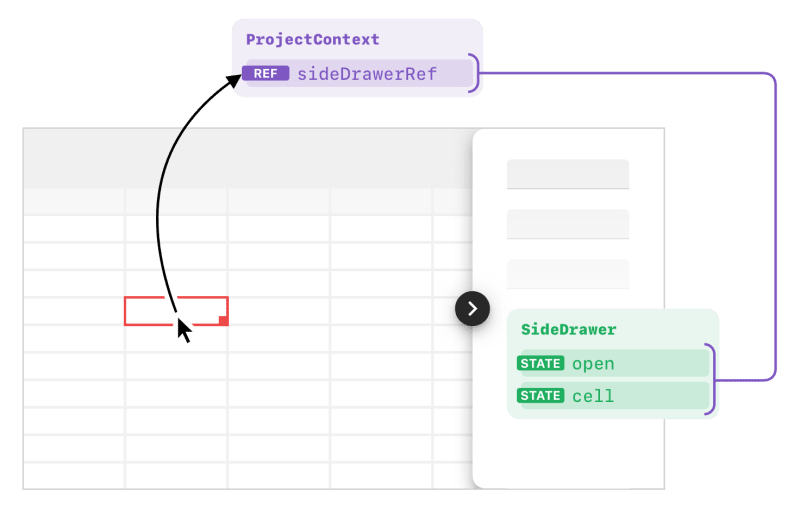
Keep the open and cell states in the side drawer.
Create a ref to those states and store it in the context.
Call the set state functions (inside the side drawer) using the ref from the table when the user clicks on a cell.
The code below is an abbreviated version of the code used on Rowy and includes the TypeScript types for the ref:
Side note: since function components run the entire function body on re-render, whenever the cell or open state updates (and causes a re-render), sideDrawerRef always has the latest value in .current.
This solution proved to be the best since:
The current cell and open states are stored inside the side drawer component itself, the most logical place to put it.
The table component has access to its sibling’s state when it needs it.
When either the current cell or open states are updated, it only triggers a re-render for the side drawer component and not any other component throughout the app.
You can see how this is used in Rowy here and here.
When to useRef
This doesn’t mean you should go ahead and use this pattern for everything you build, though. It’s best used for when you need to access or update another component’s state at specific times, but your component doesn’t depend or render based on that state. React’s core concepts of lifting state up and one-way data flow are enough to cover most app architectures anyway.
Thanks for reading! You can find out more about Rowy below and follow me on Twitter @nots_dney.
 rowyio
/
rowy
rowyio
/
rowy
Low-code backend platform. Manage database on spreadsheet-like UI and build cloud functions workflows in JS/TS, all in your browser.

✨ Airtable-like UI for managing database ✨ Build any automation, with or without code ✨
Connect to your database and create Cloud Functions in low-code - without leaving your browser.
Focus on building your apps
Low-code for Firebase and Google Cloud
Live Demo 🛝
Features ✨
20211004-RowyWebsite.mp4
Powerful spreadsheet interface for Firestore
- CMS for Firestore
- CRUD operations
- Bulk import or export data - csv, json, tsv
- Sort and filter by row values
- Lock, Freeze, Resize, Hide and Rename columns
- Multiple views for the same collection
Automate with cloud functions and ready made extensions
- Build cloud functions workflows on field level data changes
- Use any NPM modules or APIs
- Connect to your favourite tool with pre-built code blocks or create your own
- SendGrid, Algolia, Twilio, Bigquery and more












Latest comments (8)
Did you look into PureComponents instead of function components with Hooks? Could boost your performance in the rest of your app too.
You only need normal state manager.
Take a look at effector, it provides atomic lightweight stores.
Where is
useFiretableContextcoming from? You don't import it anywhere neither define it. I understand the code is simplified, but using functions that are coming from "nowehere" does not help understanding.Thanks for sharing your solution in any case.
Great article, I never thought of combining context and ref that way. It's a neat solution, but one has to be careful when to use it.
Great post thanks for sharing 😊.
Shouldn't you be able to achieve the same design with
useStateinstead if you use 2 providers (1 for the data, which changes often, and 1 for the functions that shouldn't update)?This seems a better practice than using ref which brings us back to the issue of the classes era with mutable values. Whereas splitting in 2 contexts leverage closures to achieve the same thing.
Very nice.
I think you should include some of the table cell's code for completeness.
That's a great article! I didn't know that change the current reference doesn't cause a content re-render, thanks for sharing this