Overview of My Submission
The project that I decided to do for this hackathon was one that I had on my bucket list for a while, but I was never able to do because of how busy I was. Now I finally have the motivation to do and so I decided to complete my astrophotography website. I have a rather decent telescope and I like taking images of everything I look at through it and so wanted to build a website that would let me share the photo I had taken with my telescope. That is the purpose of this website, to share the images that I have taken so far with my telescope. This website stores each image using MongoDB as the database and then delivers it to the user through the use of Nodejs and Expressjs. This website is designed to run on the Heroku hosting service and I have already deployed it there. Here is the link to the website
For the general visitors of my website, the website features a landing or home page.
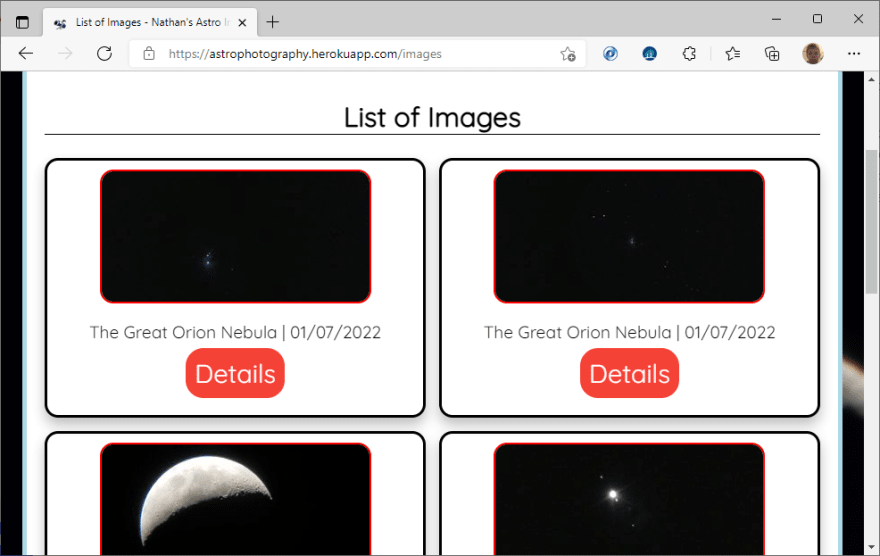
A page that displays all the images posted to my site as well as a personal view for each image where one can also see the information about each image and a link to view the full-sized image.
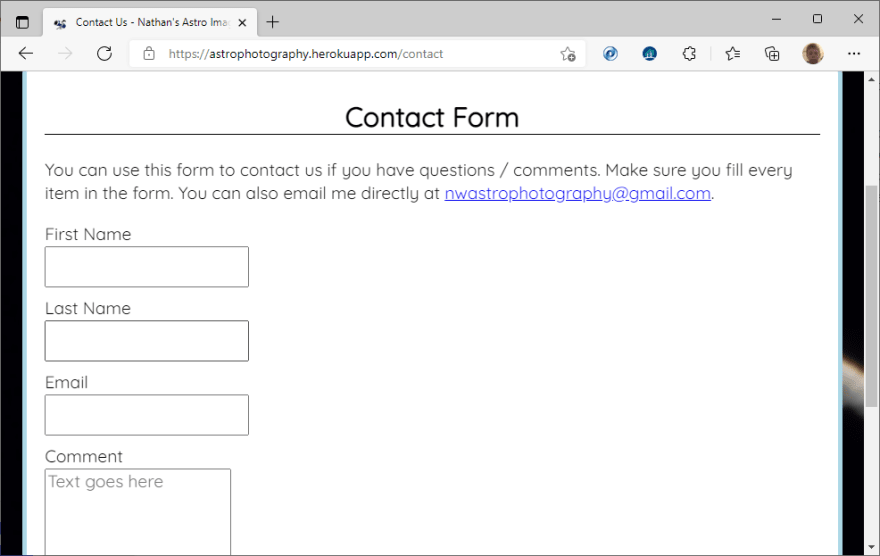
A contact me form where one can message me either through the form or by directly emailing me.
An about me page that shows each telescope that I have, and I am using (just one telescope right now) and the license for the content on my website.
Beyond that, I've created a simple admin page that lets me manage the content on my website.
I can upload a new image to the website. Whenever I upload an image, the web app also creates two more version of that image, one for smaller viewing and the other as a thumbnail, to help with the performance of the website.
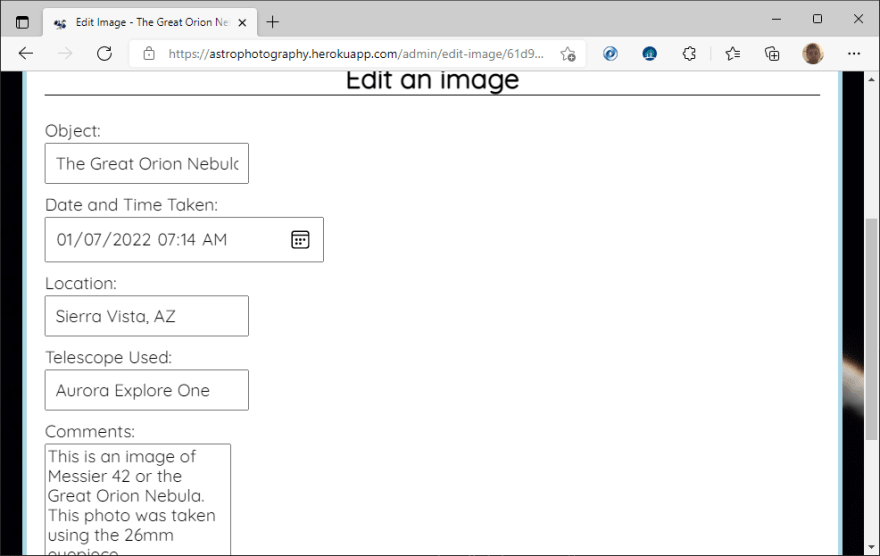
I can also edit the information about each image from the admin page.
I can also delete each image if I so choose to. Thus, I have complete CRUD functions from the admin page.
I've also created an authenticating system to protect the content on my website so no one can come and mess up my data.
For the frontend of my website, I tried to make each web page as simple as possible for the best performance. I've use Nunjuck as the templating engine because it is a port of Jinja2 which I am used to, and it has good documentation. Each page is designed to be responsive, so it looks good on a smartphone as well as a desktop computer. Very little JavaScript was used in the frontend. I only needed to use JavaScript for the menu.
Submission Category:
The category for this submission would be Choose Your Own Adventure. This is because it doesn't fit into the other categories, and I know it is not a super fancy web app nor something that is really wacky, but it is something I wanted to create for a long time now.
Link to Code
 nwrocketman64
/
astrophotography-website
nwrocketman64
/
astrophotography-website
The code base of the astrophotography website.
Overview
This is the main codebase for the my Astrophotography website. The code here is made open-source under Apache License 2.0 and you are free to look at the code to either add any suggestments to improve the code or to copy it and use it as the base template for your website. This website includes features such cookie session and image uploads. The website is designed to run through Heroku This website is designed to run on Nodejs version 16.13.1.
Installing
To install the website for running on your computer, you can clone the codebase either by using the GitHub website or through git. Once it is on your computer, to get the website running you must create an .env.process which contains the enviroment variable for MONOGDB_URL, SESSION_SECRET, GMAIL_USER, and GMAIL_PASS. Once that file, you can install all the needed libraries using the npm package manager.
npm install
…
Link to my Astrophotography Website
Additional Resources / Info
I build web app on my own personal computer with Nodejs and VS code. I also did some development on my Raspberry Pi Computers (Because I could so I did).
These are the libraries that I used to complete the project.
- Express - The main web framework.
- Express Session - Used to make logging in possible.
- Express Validator - Used to validate and sanitize user inputs.
- Csurf - Provide CSRF protection to the website.
- Bcypt - Used to encrypt passwords and compare hashes.
- Mongoose - The library used to control the MongoDB.
- Multer - Used to process images submitted to the webite.
- Nodemailer - Used in the contact form to send an email to myself.
- Nunjucks - The main templating engine used in the project. It's basically a port of the Jinja2 templating engine that you would use in Python Flask and Python Django.
- Nunjucks Date - Provides a date filter for the templating engine.
- Sharp - The library used to process the images when received.
- Nodemon - Used in developing the web app as it restarts the app every time you make a change.
These are some of articles / tutorials that really helped me learn use Nodejs and add some of the features of the web application.
- NodeJS - The Complete Guide (MVC, REST APIs, GraphQL, Deno)
- Upload and Retrieve Image on MongoDB using Mongoose
- Create Pagination with Node.js, MongoDB, Express and EJS Step by Step from Scratch
- Mongoose Count
- How To Process Images in Node.js With Sharp
- Templating
- Node.js Send an Email
- ExpressJS Tutorial














Top comments (0)