Welcome to another Okta Workflows Tips post. Read all other tips ⤵️
In this post:
- Use Compose card to create a JSON object
- Use Compose card to create dynamic links
- Normalize inputs with To Lower Case/To Upper Case cards
These tips come from Ylan Muller, an avid Okta admin and certified consultant, member of the MacAdmins Slack Community, and the IT Manager at FireHydrant.
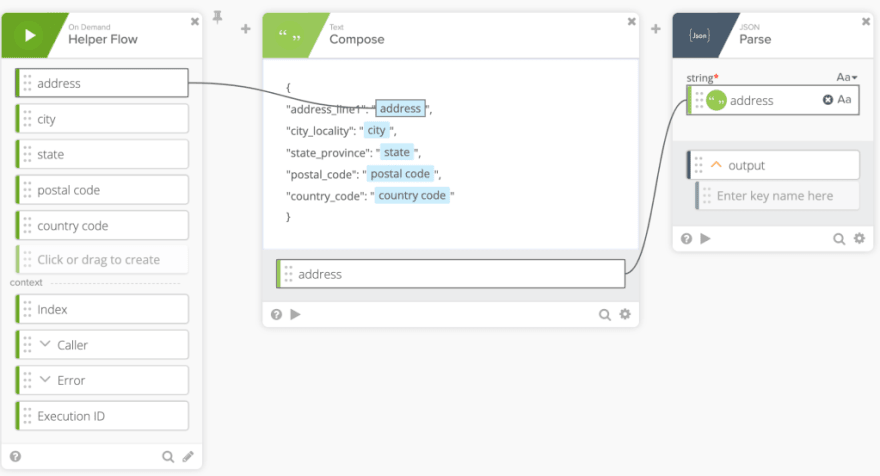
Use Compose card to create a JSON object
Use the Text – Compose card to create a JSON object where parts of the JSON are dynamically mapped.
The Compose card will return a text representation of the JSON object. Use JSON – Parse card to parse it into an actual JSON object.
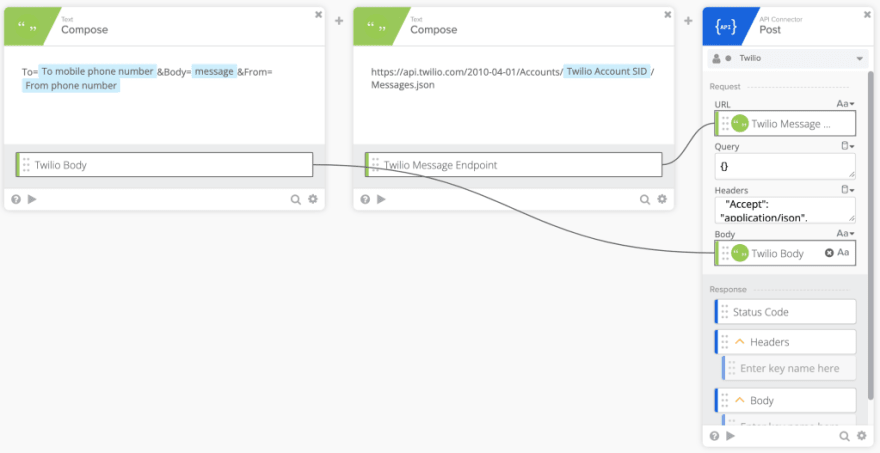
Use Compose card to create dynamic links
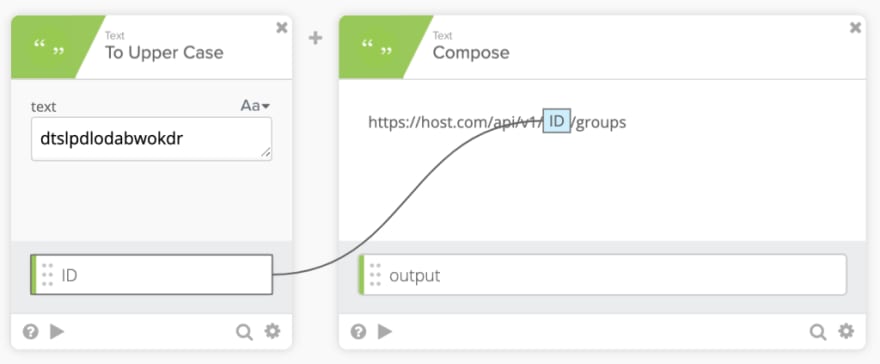
You can also Text – Compose card to create dynamic URLs.
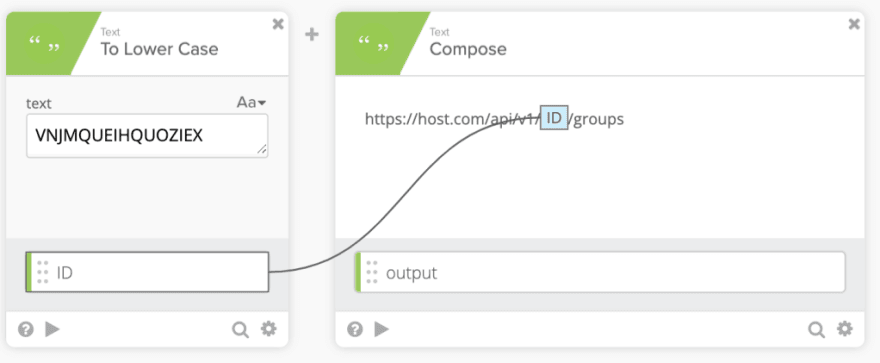
Normalize inputs with To Lower Case/To Upper Case cards
Use Text – To Lower Case card to normalize inputs for URLs or when building bots that might interact with APIs that are case sensitive.
Running the above flow, the output of the Compose card will be:
https://host.com/api/v1/vnjmqueihquoziex/groups
And, Text – To Upper Case is used in a similar way:
The output is:
https://host.com/api/v1/DTSLPDLODABWOKDR/groups
Two resources to help you learn more:
🎥 Short how-to Workflows videos to help you become a better automation builder.
✏️ Read our Workflows How-To Guides based on community member questions.








Top comments (0)