TL;DR
Reduxばっか使ってると脳がへんになるぞ
はい
こんにちは。もうおれはつかれた。そしてこれを見てください。
https://stackblitz.com/edit/react-tutorial-sfc-and-redux
(github repository is here)
埋め込みのやり方わかりません。もう眠いのでどうでもいいです。
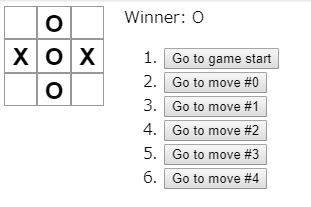
内容的にはReactのこのページで書くマルバツゲーム(tic-tac-toe)をStateless Functional Components + Redux(react-redux, redux-actions, reselect, redux-undo@beta)で全部書き直したというだけのことなんですがまあとりあえず見てください。コードがわりと汚い自信はあります。
Conclusion
Reduxは小規模なプログラムで書いてもただ煩雑なだけ
もう見出しのとおりです。
ただ、学習という意味合いではそれほど無駄ではないかな、とは思いますが。
そもそもReduxを使う意味
これは若干ポエム要素を含みます(完全に個人の見解です)が、Reduxはプロジェクトの構造を少し複雑にする分、それぞれのアクションの責任を小さく分割するような制約を要求してくるため、ある程度の規模を持ち、かつ複数人が関わるようなプロジェクトでその効果を存分に発揮してくれるものと認識しています。
「規模」というのが肝要で、どれほど大きくなればReduxが威力を発揮するのか?
それはグラデーション的な曖昧な境界線を挟む問題なので、ここで説明はしませんが、このぐらい小規模だとReduxはむしろコードの分量をいたずらに増やし、煩雑にしてしまうだけである以上、やはり「Reduxを使わない」という選択肢は十分に有り得る、という、当たり前のような無意味な解答をみなさんに提供します。







Top comments (0)