We all want to be productive web developers.
As a Fullstack Web Developer I find myself debugging a lot the same things over and over again. This is used for both making logic around the results and especially to understand that everything behaves as expected and that there is nothing unusual on the client's end. Things like:
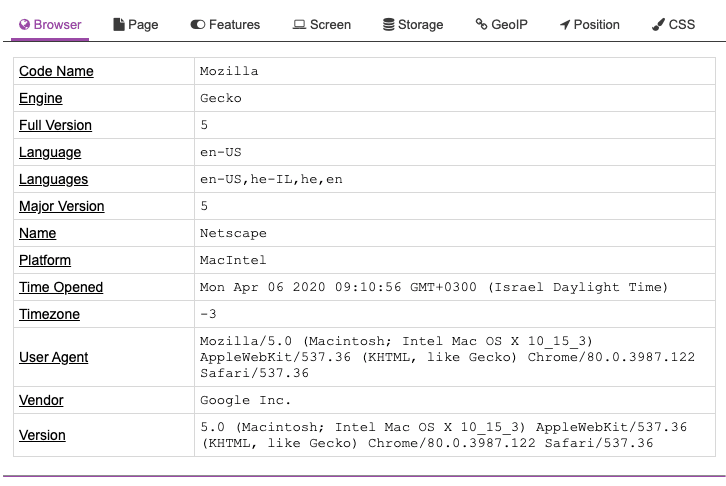
- Browser details (User Agent, Languages, ..)
- Page details (History, Location, Protocol, Host, Origin,..)
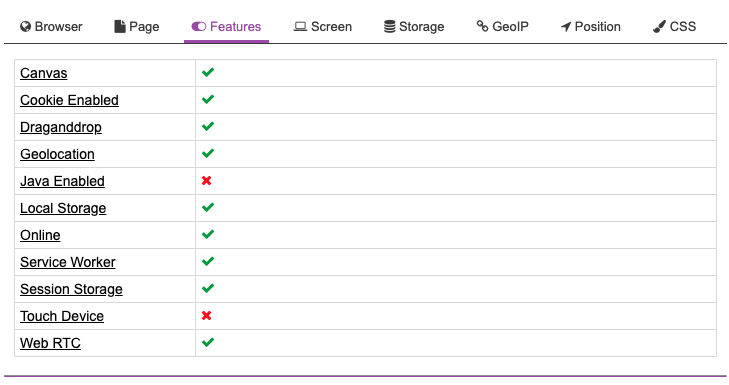
- Supported Features (Geolocation, Canvas, Touch device, ...)
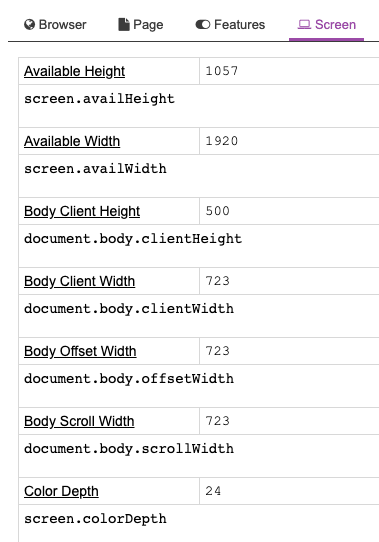
- Screen sizes (Window, Body, Document, Resolution, ...)
- Storage (Cookies, localStorage, sessionStorage, ...)
- Geo IP / Position (Latitude, Longitude, ..)
- CSS supported features (Animations, Transforms, Media queries, ...)
As you can see, the above list is endless, and we don't want to end up opening the DevTools each time, we just want this information available to our needs in a 1-Click distance! For this need, I created a new Chrome Extension called BrowserBuddy to easily give you a full visibility on these.
So it's now easy to view the info available and stored about you in the browser!
Screenshots
Clicking any row will also tell you what code can retrieve the value:
I hope you find this helpful as I am 😊
If you have any comments or suggestions to add, feel free to comment!
If you liked the article, please click the ❤️ below so other people will see it on DEV.to :) ! Feel free to follow me on Github






Top comments (11)
That's awesome. I'll be sure to install & use this. It'll definitely come in handy.
Thank you @mjcoder Would love to hear your feedback :)
I'll be taking a look at this tomorrow, I've taken a break away from the PC over the Easter Bank Holiday. Feels great. I'm sure this chrome extension is great too!
Just installed, very nice.
@ancestralgeek Thank you, happy to hear :) !
Looks really cool 👌I'll give it a test ride tomorrow 😊
Thank you @maciekgrzybek :)
This is a really great extension to boost productivity!
I like that you included the code to get those properties, very helpful 😊
Thank you @darksmile92 :)
Holy mother of browsers!
This is cool.
lol @barelyhuman , thank you ! :)