Tutorial: @angular/fire/storage – Angular 11 (Angular 8) – Upload/Display/Delete files to/from Firebase Storage using @angular/fire
In this tutorial, ozenero.com shows you way to upload, get, delete Files to/from Firebase Storage in a simple Angular 11 App using @angular/fire. Files’ info will be stored in Firebase Realtime Database.
Technologies for Angular Firebase Storage
– Angular 11
– RxJs 6
– @angular/fire 5.1.3
– firebase 5.11.1
Angular 11 Firebase Storage Overview
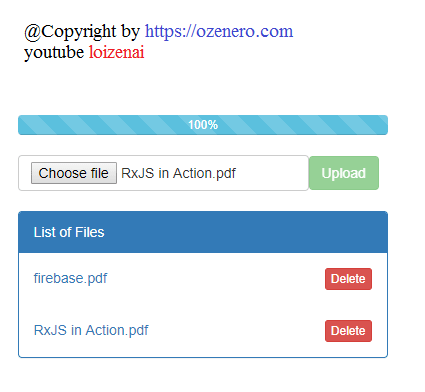
We will build an Angular 11 Firebase App that can:
– helps user choose file from local and upload it to Firebase Storage
– show progress with percentage
– save file metadata to Firebase Realtime Database
(Functions above from the posts: Upload File to Storage)
– get list Files and display
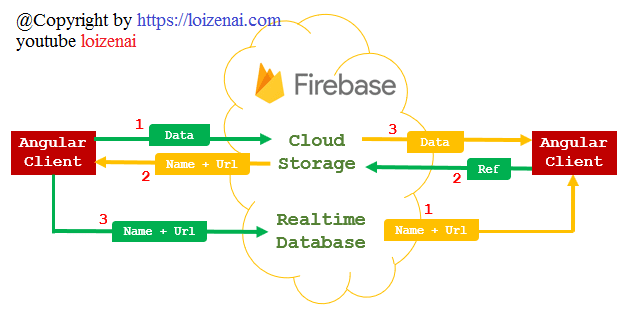
How to do – @angular/fire/storage?
– Upload file:
- save file to Firebase Cloud Storage
- retrieve {name, url} of the file from Firebase Cloud Storage
- save {name, url} to Firebase Realtime Database
– Get/delete files: use file {name, url} stored in Database as reference to Firebase Cloud Storage.
So, after upload process, the results will be like:
-> Firebase Storage:
-> Firebase Realtime Database:
Related post
– Angular 11 Firebase tutorial: Integrate Firebase into Angular 11 App with @angular/fire
– Angular 11 Firebase CRUD operations with @angular/fire
– Angular 11 Firestore tutorial with CRUD application example – @angular/fire







Top comments (0)