Bringing trust to digital products is becoming more and more important. One sure way to do that is via identity verification. This article will show you how you can deploy a fully working KYC solution for your application with as little effort as possible.
The stack we'll be using is:
- KYC Solution: Passbase Hosted Link solution for capturing identity verifications
- Middleware: Zapier to catch webhooks that are sent from Passbase, as well as pinging the API later
- Database: A GoogleSheet to output the verification results in a lightweight database We won't write a single line of code in any of the following 5 steps. Let's get started!
1. Setup Passbase
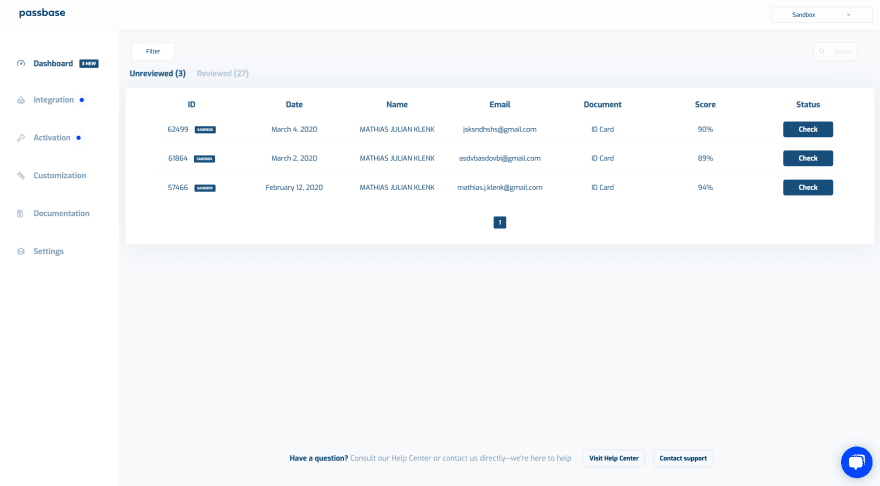
The first step is to create a Passbase account. After you've signed up, follow the setup guide to complete your first verification until you land in your dashboard where all completed verifications are displayed. This looks something like this. In this demo, I have 3 verifications waiting for me.
- Next, let's navigate to the integration flow. There you can set up your own hosted verification link. In my case, I chose: verify.passbase.com/mathias
This means everyone who navigates to this URL can complete a full identity verification for me. You can also create a link for your app or product e.g. verify.passbase.com/{YOUR_APP_NAME}. You need to have at least one finished verification in your dashboard to review them (do your first one here if you haven't already).
2. Setup Zapier
Next, we'll set up wehooks, so that we're notified about every time a user finishes a verification in our flow. For that I will create a Zapier account and connect Zapier with Passbase.
- Head to https://zapier.com/ and create an account.
- Once you're inside the dashboard, create a new Zap.
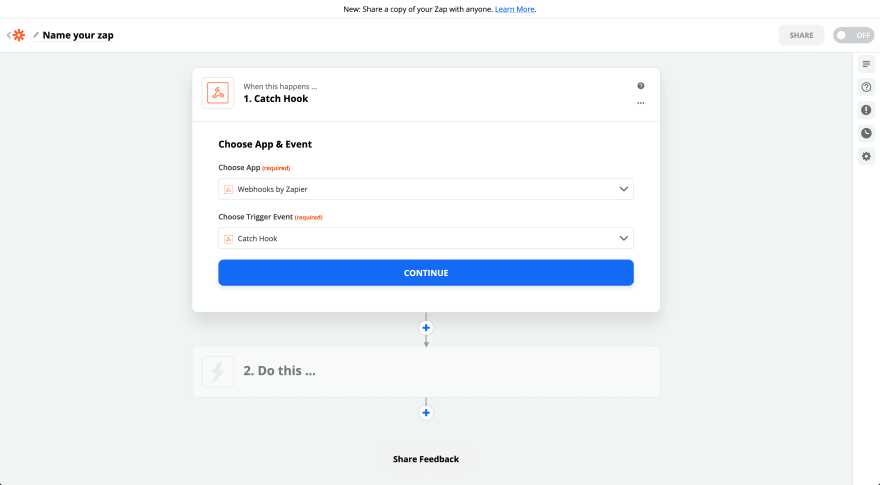
- Select Webhooks by Zapier as App & Event and Catch Hook as the trigger event, like in the screenshot below:
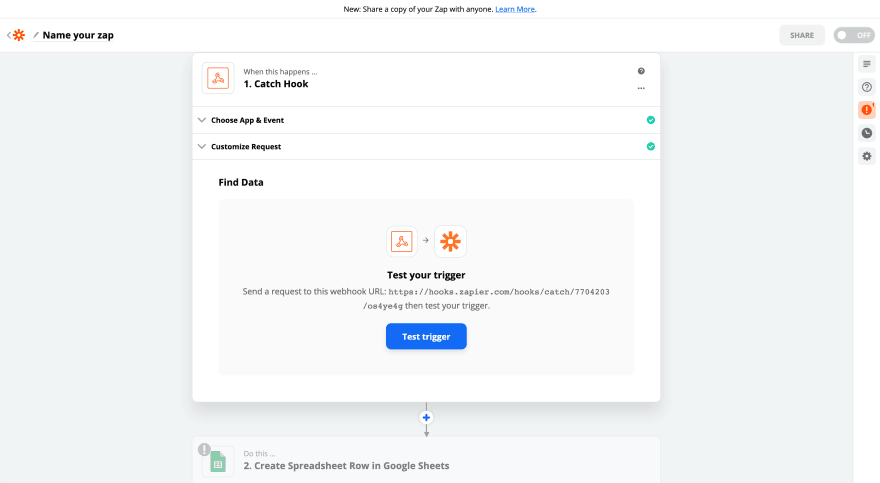
After you've done that, the webhook endpoint for Zapier is set up.
- Copy the webhook URL and let's navigate back to Passbase.
3. Connect Passbase and Zapier
Click 'Add' to setup a new webhook.
Select 'Authentication Reviewed' from the pop up window that appears.
Navigate to your settings section on webhooks.
This means every time a verification has been reviewed in the dashboard, a webhook will be fired. We don't use the Authentication Processed endpoint for now.
4.Paste the Zapier webhook URL that you copied now into the POST field
5.Click save at the bottom of the modal.
For simplicity, we won't set up encryption - so you can leave all other fields blank for now. Your page should now look like this.
So far so good, now let's make sure that it works as intended.
Testing that the connection works
Navigate to your dashboard and click on a finished verification like the one you did during your signup process.
Click on Approve or Reject to trigger the Authentication Reviewed webhook to fire.
3.Go back to Zapier now and click the Test Trigger button. You should see the webhook result that Passbase has sent to Zapier. It should look like this:
You've successfully set up Passbase and Zapier and received your first webhook. That was easy wasn't it? Now every time you review a verification, Passbase will fire a webhook to Zapier.
4. Connect Zapier and GoogleSheets
With the webhook in Zapier completed, we need to output the data somewhere. We could theoretically use any other data storage e.g. a SQL or Postgres database, but for simplicity, let's use a GoogleSheet for our MVP and stay completely no code 😎.
From the previous step you saw what a webhook looks like. Here is an example:
{
"event": "AUTHENTICATION_PROCESSED",
"authentication_key": "b76e244e-26a3-49ef-9c72-3e599bf0b5f2",
"review_status": null,
"created_at": 1582628711,
"updated_at": 1582628999,
"integration_type": "signup",
"additional_attributes": {
"identifier": "aofbaofib@gmail.com",
"country_code": "us",
"zm_session_id": "asdfa-124-312g-24-23457f39864d",
"identifier_type": "email",
"customer_user_id": "1234567"
},
"reauthenticated_from_key": null,
"watchlist": null,
}
You can see the different information that was sent over. We can now access it and push it to our database. To do so:
Let's create a new GoogleSheet. We want to add a new row for every new webhook that comes in.
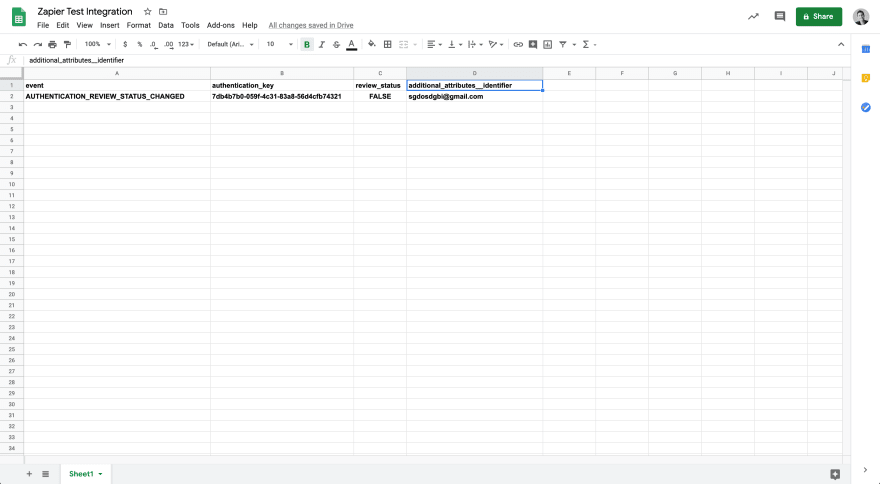
Add column names at the top for all the webhook results that we're interested in. You can use the key names (e.g. country code, review status, created at, integration type...etc). from the webhook as column names.
3.Go back to Zapier and set up the action where to push the data to. You might need to login to your Google account to connect Zapier and Google.
4.Press continue and select the GoogleSheet that you just created.
If the GoogleSheet doesn't show up in the list you can refresh the page and it should show up.
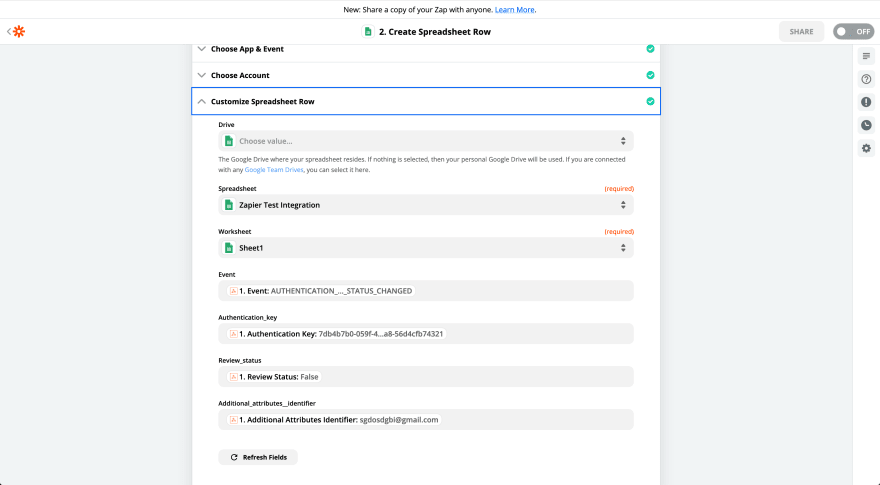
Now we need to setup the fields that we want to output from the webhook into the GoogleSheet.
5.Select the column names specified before. If you successfully tested the Webhook, Zapier will help you. It will look like this and help you to do so.
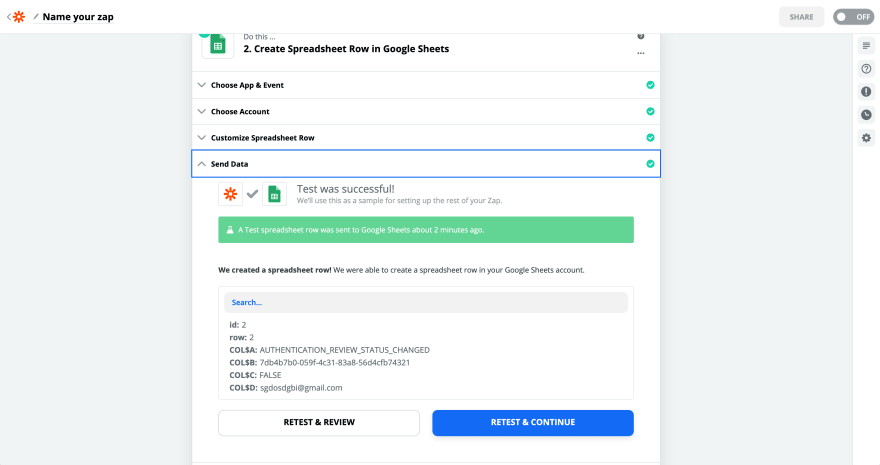
Zapier and the GoogleSheet are now linked. You can test your setup again and it will add a row in your GoogleSheet:
That's it! You now have an MVP for a fully working KYC solution. The review_status tells you if you approved or rejected a verification. This can also be automated in the Passbase dashboard settings if a verification is below or above a threshold e.g. 90% to automatically accept it.
What's next? We can also get the details of the person that has completed the verification and add those details to the GoogleSheet. Let's get started.
5. Get the details of a verification via the Passbase API
In this section, we will advance this setup by pulling the details of a verification from the Passbase API via the authentication_key from the webhook. By doing this we can get the assessment of the verification, as well as fields from the identity document (e.g. first name, last name, date of birth etc.). You can read through our developer documentation here to get more information about the API endpoints that Passbase offers.
For this guide we will use the endpoint to get an authentication by key. Note: authentication & verification are considered the same. To make an API call work, we need to pass along the authentication_key that we previously saved in one of our columns. You can see a this parameter in the url at the end.
https://api.passbase.com/api/v1/authentications/by_key/:authentication_key
Additionally, we need to setup authorization with our secret API key. For non technical readers, this secret API key identifies your Passbase developer account, so that you can communicate with Passbase. Please don't share this key with anyone, since it gives access to all of your user data in Passbase.
- Create another webhook in Zapier (Step 2.3 above)
- Select it as a GET request as Action Event. The name is a bit misleading, since we are technically doing an HTTP request and not a webhook. It should look like this:
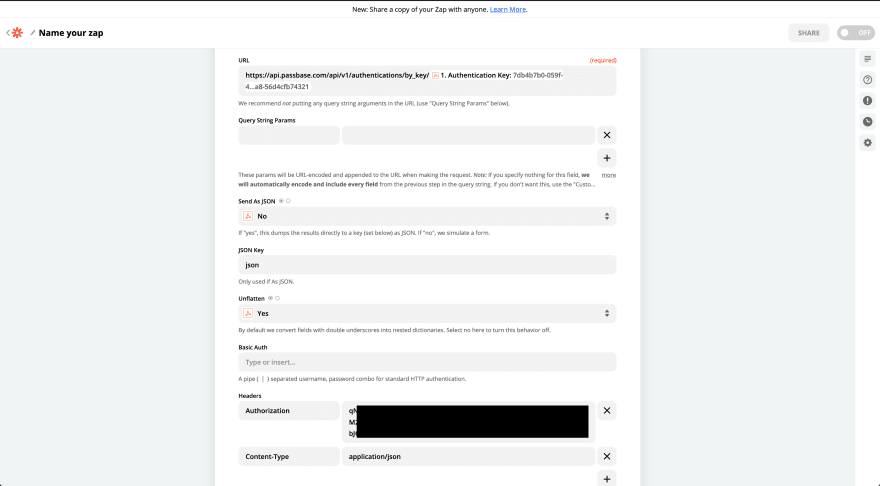
3.Copy the URL from above without the last part :authentication_key and paste it into the field which says URL. It should now only say:
https://api.passbase.com/api/v1/authentications/by_key/
A popup will open which says "Insert Data ...". You need to select if we want to append any data to the URL string and yes we want to do that. To do that:
4.Select "1. Catch Hook to access the webhook" from Step 1 and select which attribute you'd like to append to the URL. We want the authentication_key, so it should look in the end like in the screenshot below:
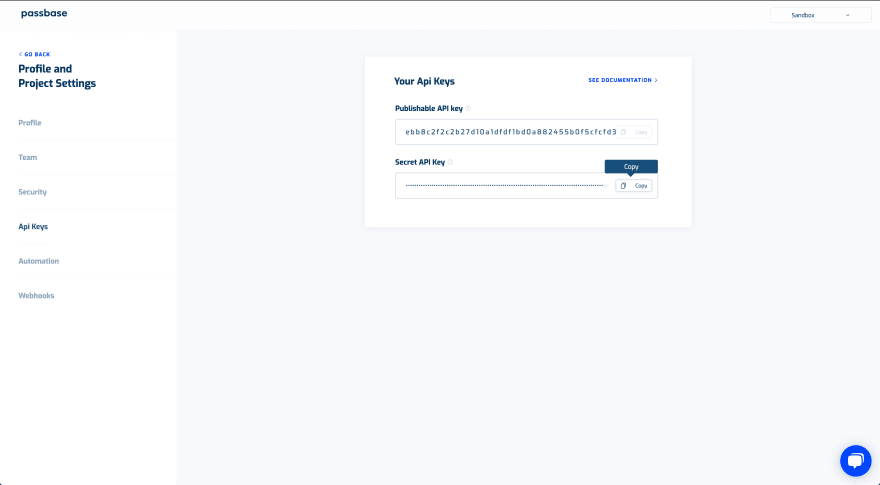
You can leave all other things on the default settings but scroll down to the Headers section. We now need to get our secret API key from Passbase's dashboard API keys section.
5.Go there and click on the copy button to copy the secret key which is being hidden.
6.Navigate back to Zapier to the Header section. We need to send 2 headers with our GET request along, so that Passbase knows what and how to send us back our result. Those two key value pairs are:
- Authorization: The secret API key that you just copied. Paste it here into the value field.
- Content-Type:
application/json→ Add this in the key value field. This is the data format we will receive back.
Compare how I have filled it out in the screenshot below and do the same.
Alright, almost done. Now just a few more steps to make sure that it works as intended.
Testing that the connection works
- Let's fire the API request and see what comes back.
You should see in the response the assessment parameters from Passbase e.g. facematch. This means it worked and we successfully made an API request to Passbase.
2.Create another sheet in your GoogleSheet.
3.Let's push the assessment data again back to our master GoogleSheet.
4.Add some column names from the API call that we want in there (Sheet2 in my example). This is how a sample response from the API looks like:
{
"authentication": {
"key": "29884359-fb70-478b-ba06-53d48b210aa0",
"reviewed_at": null,
"review_status": null,
"created_at": "2020-03-09T12:05:31.877Z",
"additional_attributes": {
"identifier": "user@email.com",
"country_code": "us",
"identifier_type": "email"
},
"authentication_assessments": {
"facematch": {
"value": "0.9"
},
"id_authenticity": {
"value": "0.9"
},
"liveness": {
"value": "0.9"
},
"overall": {
"value": "0.9"
}
},
"authentication_document": "PASSPORT",
"additional_document": null,
"documents": [
{
"document_type": "PASSPORT",
"document_information": [
{
"key": "FIRST_NAMES",
"value": "John"
},
{
"key": "LAST_NAME",
"value": "Doe"
},
{
"key": "DOCUMENT_NUMBER",
"value": "12345"
},
{
"key": "NATIONALITY",
"value": "United States"
},
{
"key": "DATE_OF_BIRTH",
"value": "1960-12-12"
}, ...
]
}
],
"end_user": {
"customer_user_id": "user-12345"
}
},
"status": "success",
"code": "200"
}
That's why I'll use as my column names the ones below:
5.Let's once again connect the GoogleSheet with Zapier so that the data is pushed there correctly. Map the column names to the keys from the API call like below:
And that's it. Click continue and and you can see the results in the page in your GoogleSheet. No single line of code written. Well done!
That was easy, wasn't it? The whole setup works really well and for any new verification a new row in your GoogleSheet will be added.
























Top comments (0)