During preflight, TailwindCSS removes default styles set by browser. Even tho it's useful for consistency between browsers, you are also losing default formatting for text elements like headinga, paragraphs or lists.
For custom designs, you will most likely define typography styles from scratch, but if you just want to display text data (like for example in a blog rendered from Markdown), it can be useful to have proper typography without any additional work. Let's take a look to TailwindCSS Typography first party plugin.
Installation
Just add it as another dependency to your project and download it from npm:
npm install -D @tailwindcss/typography
And add it to configuration file inside plugin section:
module.exports = {
// ...
plugins: [
require('@tailwindcss/typography'),
// ...
],
}
Usage
Most important class provided by this plugin is prose. Just wrap you text content wit it and you are ready to go:
<article class="prose">
<h1>Article Title</h1>
<p>...</p>
<p>...</p>
<p>...</p>
</article>
To modify text size, you can use various classes provided as well. Make sure that you are using them with prose class, not just on their own.
<article className="prose prose-lg">
<h1>prose-lg</h1>
<p>...</p>
</article>
Full list of supported size modifiers is:
| Class | Font size |
|---|---|
| prose-sm | 0.875rem (14px) |
| prose-base | 1rem (16px) |
| prose-lg | 1.125rem (18px) |
| prose-xl | 1.25rem (20px) |
| prose-2xl | 1.5rem (24px) |
Aside from font size, prose also set maximum width of element for better readability. If you want to use more space or remove this behaviour completely, add class max-w-none:
<article class="prose max-w-none">
...
</article>
Dark mode
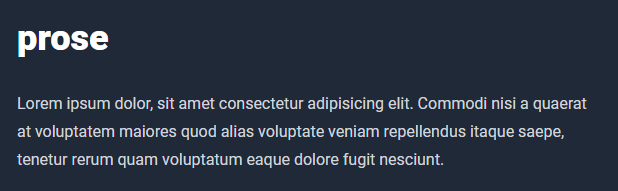
TailwindCSS can handle dark mode with ease with variant dark:*. In Typography plugin, you have by default various shades of gray text available, but all of them are better in light mode. To use it in dark themed page, just use prose-invert class beside your prose:
<article className="prose prose-invert">
<h1>prose</h1>
<p>...</p>
</article>
Modify single element
If you need more control over generated styles, you can target single element with prose-*:*. For example, if you want to underline all h1 tags, you can do it with:
<article className="prose prose-h1:underline">
<h1>prose</h1>
<p>...</p>
</article>
Block without formatting
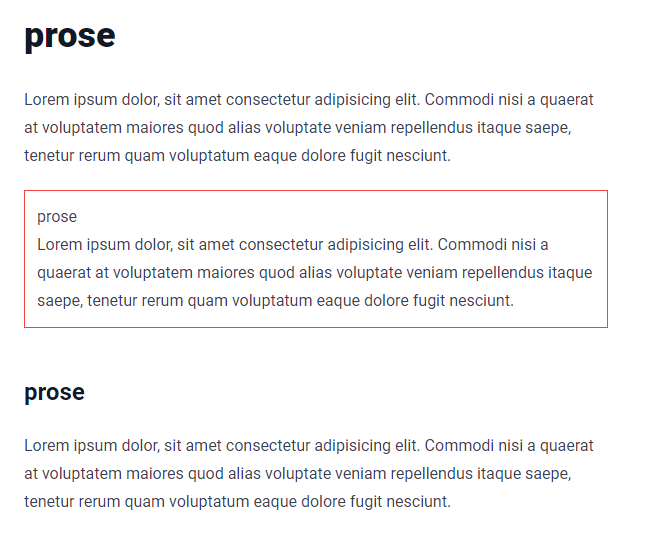
In some cases, you want to disable typography for a certain block. For this purpose, just add not-prose to your element and enjoy content without styling:
<article class="prose">
<h1>prose</h1>
<p>...</p>
<div class="not-prose ...">
<h2>prose</h2>
<p>...</p>
</div>
<h2>prose</h2>
<p>...</p>
</article>







Top comments (0)