On Monday, August 9th, I start a weeklong vacation! But, this is not going to be a typical vacation. I will spend the next seven days building an application called the Remarkable Sidekick, bootstrapping a small business around it, and chronicling the journey.
Why
It is odd to me, having grown up utilizing incredible devices that allow us to create infinite possibilities, which require of us the confidence to explore every possibility. That I struggle to have confidence in things that I create.
Brené Brown's incredible talks introduced me to the "Man in the Arena" speech from Theodore Roosevelt. If you haven't seen her talks or read this quote before, I urge you to take a moment.
I admire people who create in public, whether it's 100 days of code, 12 products in 12 months, open-source maintainers, writers, speakers, researchers, or anyone else who takes the time to showcase what they do and open themselves up to the critic. It is certainly not an easy path, and it's a trait/skill/belief that I want to improve in myself.
I've recently been reading Zero to Sold by Arvid Kahl, Doing Content Right by Steph Smith, and learning how to write better from David Perell. I want to put these ideas to practice by bootstrapping a small business over seven days and consistently writing about the process every day.
The What
I purchased the Remarkable 2 around 7 months ago, and it was largely driven by a wish to be able to read longer-form writing like academic papers and technical PDFs on a larger E-ink screen. I've since started using it to take notes, draw small diagrams and perform the bulk of my reading.
Overall, the experience has been great, but I wish it had a few additional capabilities, which form the basis for this project. So I figured, let's build something, do it in public, see what happens and learn a lot along the way.
The Audience
It's probably obvious, that this is a small audience. Not only are we talking about E-readers, but 10.3" E-Ink tablets at that. But honestly, it might be just the right size for a 7 day challenge.
Let's take a look.
The two images above show the drastic difference in market size between e-readers like the Kindle and e-ink tablets such as the Remarkable. The Kindle is a generalized device that excels at allowing users to consume traditional books that aren't image-heavy and don't have rich content like code blocks, charts, graphics, and more.
When doing my research before buying the Remarkable 2, I noticed that its users seemed to break down into two main categories.
Handwritten Notetakers - This is the Remarkables primary audience and who Remarkable the company seems to advertise to directly. They accomplish this by providing a distraction-free UI and an incredible writing experience for notes, diagrams, and sketches.
E-Reader for Research and Technical Papers - I did not fit into the first segment. I've certainly used it more for freehanding diagrams over time, but generally, I like the ability to view a paper-sized PDF on a 10.3" screen with all the benefits that E-Ink screens provide related to eye strain. Additionally, Remarkable seems to be branching more into this space. They have recently added smart highlighting that auto-detects text and adapts your highlights to the words rather than just being a drawing on top.
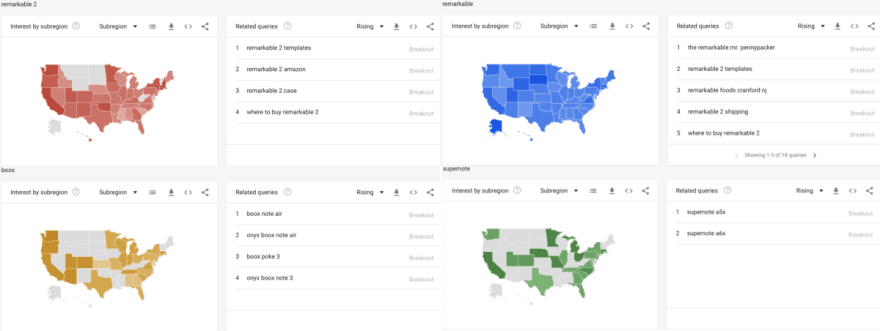
Now that we have narrowed our search down to just E-Ink tablets, I ran a search for the Remarkable, Remarkable 2, Boox, and Supernote, which are the major competitors in this space.
I was initially shocked to see how large of a gap the original Remarkable seemed to have even over its successor. However, after looking at the related queries, I think that is primarily driven by Remarkable 2 owners searching for content and shortening their search to "The Remarkable." We can see that generally, the Remarkable seems to be a leader in this market within the US.
Going Global!
If we zoom out, we can see some hotspots where Boox seems to have an advantage, such as Russia. Baidu has a similar tool to Google Trend Analytics, but I couldn't seem to use it without a Baidu account. I imagine, like Russia, it is dominated by Boox which Onyx, a China based company, manufactures.
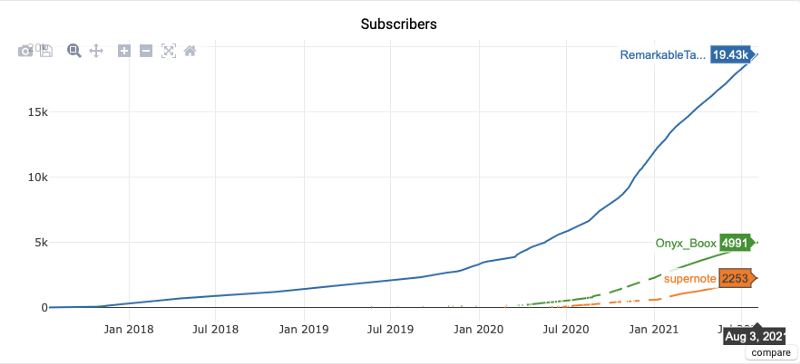
SubredditStats
Lastly, I wanted to look at the SubredditStats for each of these devices and get an idea of how strong the community is. Overall, I think it's probably fair to estimate the Remarkable Audience around 20k to 30k strong. Not all Remarkable users are on Reddit and aren't represented by these stats, but similarly, there is likely overlap from users that look for similar content but own a Boox or Supernote device.
Problems
I am a user, which gives me an advantage and biases me towards issues that I personally want to solve. As a result, I'm breaking this section down into features that I personally wanted and insights I gained from looking at our audience data.
Personal Problems
Ecosystem Integration is my largest problem with the Remarkable 2. As I mentioned above, they have recently introduced a new feature that adds smart highlighting, which wraps the digital highlighter marks to the text. However, I want these highlights to be extracted automatically sent to my Notion so that I can track these highlights centrally rather than having to dig through old PDFs or manually save these off.
Sending Articles and Newsletters to my Remarkable is possible via a Chrome browser extension. However, this depends on me manually visiting each web page, converting the page, and then sending it to my device. I wish I could automate this process so that it would convert articles based on links in Asana, which represent articles I want to read that day.
Audience Problems
Custom Lockscreens, as with most devices, seems to be an area of interest for owners. However, there isn't a native way to do this and instead requires a user to SSH into their device and place the image into a specific directory
Custom Templates are similar to Lockscreens in that there isn't a native way to upload them, and they also require the user to bundle them correctly.
Solutions
Now that we have outlined a few problems that we can solve, let's define the solutions.
Barebones
The user should be able to upload a custom lock screen image or template with a single click
The application should be multi-platform
The application should be able to work offline over a USB C connection
Core
- A gallery that allows users to share and find awesome lock screen images and templates easily
- The user should be able to upload a lock screen image or template from the gallery with a single click
- Marketing website
- Ability to handle payments
Killer Feature
- Leverage the Remarkable Cloud API to scan for document changes, extract highlighted text sections
- Emit those highlights to a Zapier integration which can then be used to forward them onto Notion
Stretch Goal
- A customizable newsletter capability that allows a user to send their newsletters to a designated email address that compiles them into a daily PDF that is sent to their device
Technology
This is a bit fluid, as I will likely encounter more challenges once we get started, but these are roughly the tools I am looking to use.
Electron - Provides us with native multi-platform support and allows me to leverage my existing Javascript/React skill set.
Tailwind UI - I've wanted to experiment with this for a while, and this provides me an excellent opportunity to learn more about it and leverage off-the-shelf components.
Go - There will be some back-end components I will be writing in Go, but with an eye towards Serverless functions and Google App Run to limit operations.
Zapier Integration - I've never built a Zapier integration before, but the tradeoff is that I can write one integration and gain access to a larger universe of integrations.
Stripe Integration - Similarly to Zapier, I've never built or integrated a payment management system before, but this should do most of the heavy lifting for me.
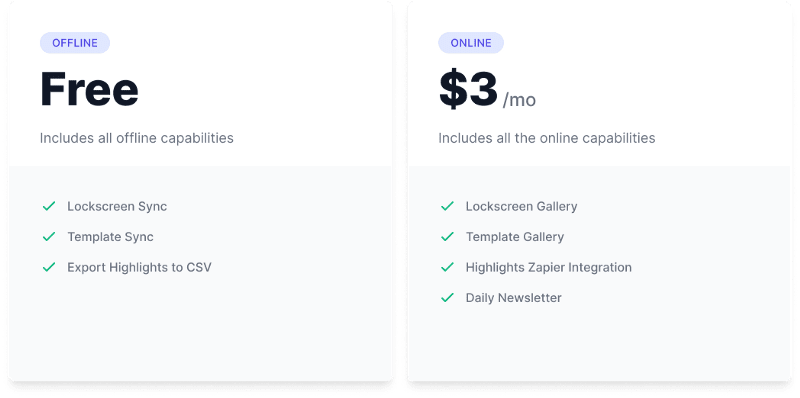
Some Initial Mockups
Let's Build!
I'll admit, this isn't a typical vacation, but hopefully, I've done a good job of explaining why I'm doing this. I'm equal parts excited and terrified for this week; if you're interested in following along, drop by my Twitter or subscribe for email updates.
Lastly, the goal of this is to make it as open as possible, so the public GitHub repo is below. You can find the initial landing page that I put together last night here.
Failure and success share one thing in common, they both require you to step into the Arena.












Top comments (0)