Origin of JavaScript
JavaScript was created at Netscape Communications by Brendan Eich in 1995. Netscape and Eich designed JavaScript as a scripting language for use with the company's flagship web browser, Netscape Navigator. After its release, more and more browsers started adding JavaScript support. Still, for much of its history JavaScript was not regarded as a serious programming language. Its earliest releases suffered from notable performance and security issues, but developers had no alternatives. If they wanted to run programs in the browser, they had to use JavaScript.
Getting Started with JavaScript
From the above introduction, we understand that JavaScript is a programing language that runs in browsers or another software called node.js.
Well, if you have a browser running in your PC, you should be able to use JavaScript from that single browser.
I recommend that you use a text editor to write code, then run the code from your browser. Here are a few simple steps that you can use to have everything set.
- Install a text editor There are different text editors out there that can be used to write code. Examples include VsCode, Atom, Sublime text and also notepad. In this work I recommend that you get VsCode because of its many advantages in ease of writing code
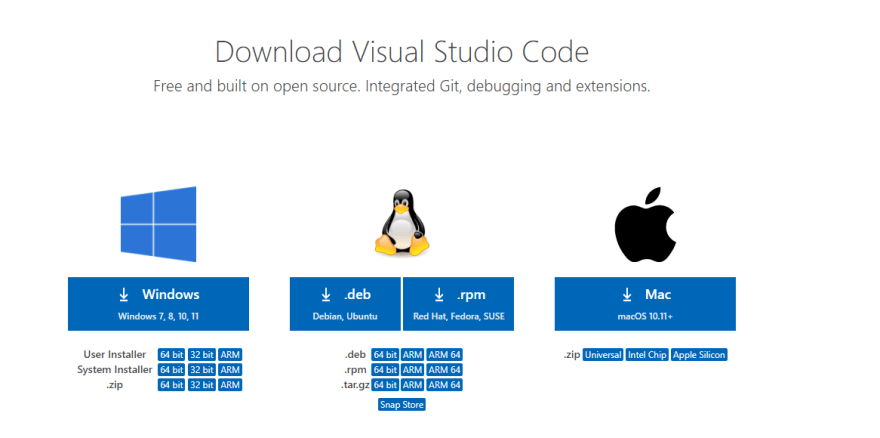
- Head out to VsCode and get the version of VsCode that best runs in your machine
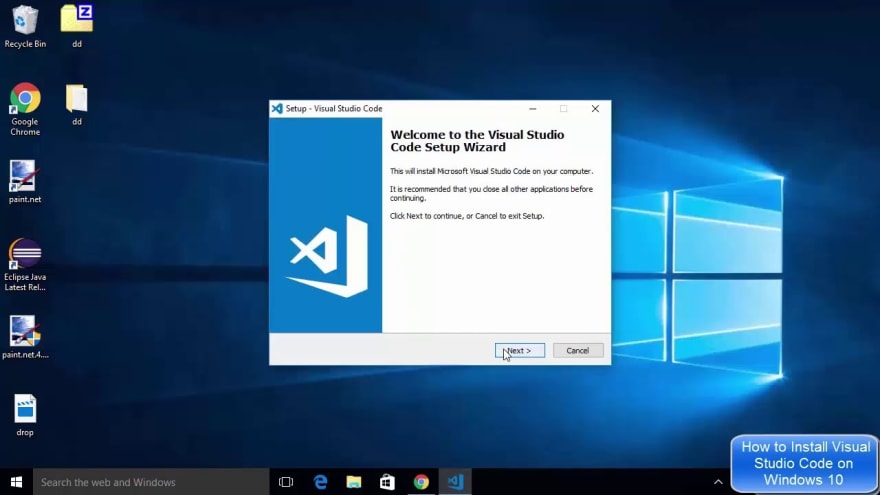
- once your download is complete, just go ahead and install!!.

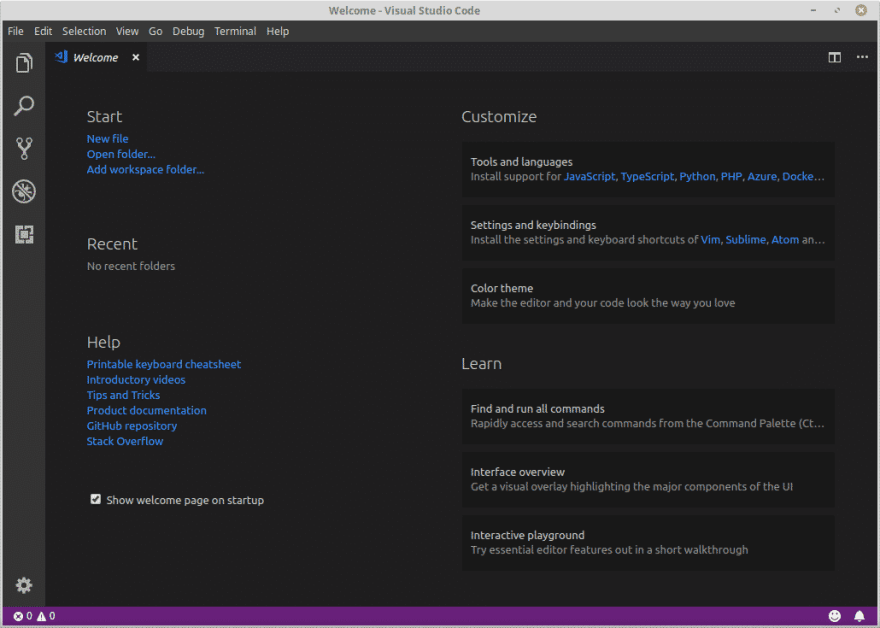
- After installing your vscode, open it. Then click on the last icon in the leftmost navigation pane. this is where you get extensions.

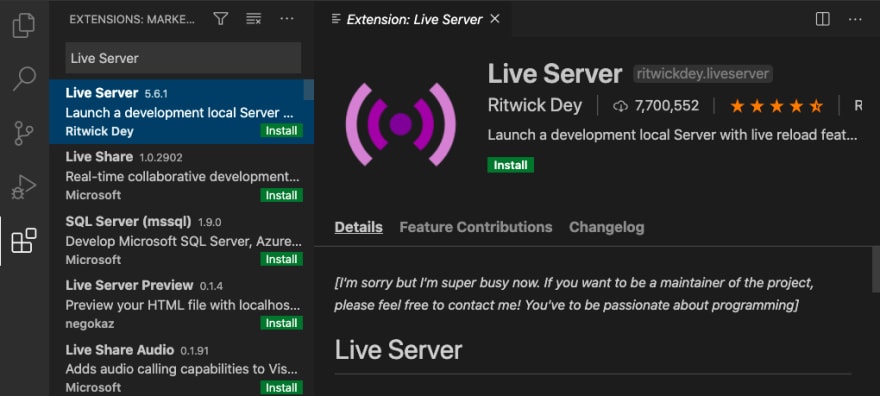
- Search for live server and click install. Here you need some internet connection
 Once you are done, everything is set for now, lets write some code, shall we??
Once you are done, everything is set for now, lets write some code, shall we??
- Create your project folder.
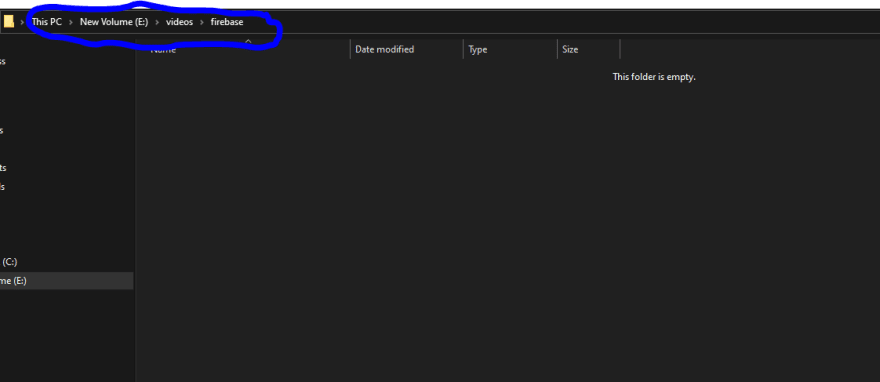
- In your desktop create a folder and give it any name you want.
- open that folder and on the route path, type cmd
- In the terminal, type code . to open the folder in vs code.
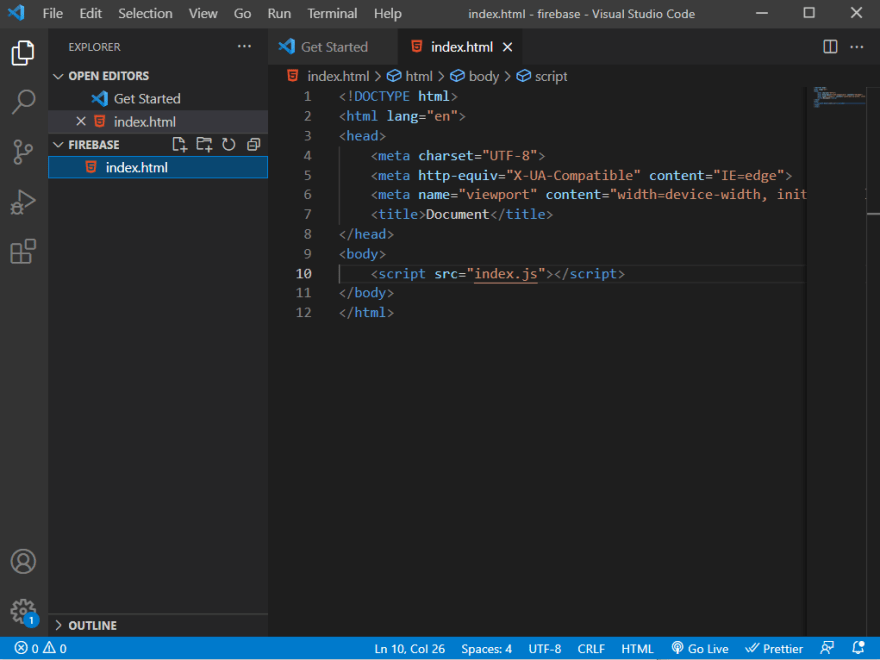
- In the vs code window, click on new file and save it as index.html -Type html:5 and hit tab button to create your first html file in this folder
- just above the closing tag of the body tag, type script:src to link the html file to the JavaScript file. in between the "" marks, type index.js
create a new file and name it index.js
All is set now and we are ready to code in javascriptCreate your First JavaScript file.
In your index.js file, type the following:
alert("hello world");and save your workIn your index.html file, right click and click open with live server
Once in your browser, you should be able to see the alert pop up with the message that you typed in
click okay and then right click this page and inspect it. go for the console tab and once again type the following:
alert("hello world");. The alert should pop up again.
Up to that point, you have everything set and you are ready to go. you have all files set and congratulations for writing your first JavaScript code
Next on in this series we shall look at the basics of JavaScript and the data types in JavaScript.
Happy coding and keep practicing.









Top comments (1)
Thank you for such a concise and easy to follow article. Looking forward to the next post in the series. 🔥🔥