Einführung in das PubNub Chat SDK
Das PubNub Chat SDK, das für TypeScript- und JavaScript-Anwendungen verfügbar ist, stellt eine Reihe von APIs zur Verfügung, mit denen Sie Ihrer Anwendung mit minimalem Entwicklungsaufwand leistungsstarke und flexible Chat-Funktionen hinzufügen können. Chat-Optionen wie Zitieren, Erwähnen von Nutzern, Channel-Referenzen, Threads, Lesebestätigungen und Tippindikatoren werden vom SDK nativ unterstützt, so dass Sie schnell eine vollwertige App erstellen können.
Bitte lesen Sie unsere Dokumentation und unsere Beispiel-Chat-App, um mit dem Chat-SDK zu beginnen. Unser Tutorial führt Sie durch die grundlegenden Funktionen des Chat SDK und geht auf einige fortgeschrittene Funktionen ein, während unsere gehostete Demo das Chat SDK in Aktion zeigt.
Diese Anleitung ist Teil einer Serie von Beiträgen, die sich mit einigen der leistungsstärkeren Funktionen des PubNub Chat SDK befassen. Die Serie kann in beliebiger Reihenfolge gelesen werden, aber die Liste der zugehörigen Artikel finden Sie unten:
- Wie man die Mitgliedschaft in Benutzerkanälen mit dem Chat SDK verwaltet
- Hinzufügen von Reaktionen und Emojis zu Nachrichten mit dem Chat SDK
- Erstellen von Threads und Zitaten mit dem Chat SDK
- Erwähnung von Benutzern und Channels mit dem Chat SDK
Hinzufügen von Reaktionen und Emojis zu Nachrichten
Die Möglichkeit, auf eine Nachricht zu reagieren, ist ein grundlegender Bestandteil vieler Chat-Implementierungen, z. B. das Zeigen eines Daumens nach oben oder eines Smiley-Emojis. Die Begriffe "Nachrichtenreaktionen" und "Emoji" werden oft synonym verwendet, aber es handelt sich um dieselbe Sache - es geht nicht um das Senden eines Emoji als Teil der Nachricht.
Voraussetzungen
Stellen Sie sicher, dass Sie eine Instanz des Chat-Objekts in Ihrer Anwendung instanziiert haben.
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Es gibt viele mögliche Parameter, die Sie an das Chat-SDK übergeben können, aber für Nachrichtenreaktionen benötigen Sie nicht mehr als den Standardschlüssel für die Veröffentlichung, den Schlüssel für die Anmeldung und die Benutzer-ID. Wenn das alles neu für Sie ist und Sie nicht wissen, wo Sie anfangen sollen, sehen Sie sich bitte den Abschnitt über die Erstkonfiguration in unserer Dokumentation an.
Reaktionen auf Nachrichten
Um eine Reaktion auf eine Nachricht auszudrücken, rufen Sie die message.toggleReaction() API auf.
// add the "thumb up" emoji to that message
const newMsg = await message.toggleReaction("👍")
Nachricht ist ein grundlegender Typ innerhalb des Chat SDK, und Sie werden Ihre Nachrichten höchstwahrscheinlich innerhalb einer Liste darstellen, aber wie der Benutzer eine Reaktion auswählt, hängt von Ihrer UX ab.
Es gibt keine setReaction(...) oder deleteReaction(...) Methoden; die einzige Möglichkeit, eine Reaktion auf eine Nachricht anzuwenden oder zu entfernen, ist die Verwendung der toggleReaction() API. ToggleReaction() gibt eine neue Kopie der Nachricht zurück, die die bestehenden Nachrichten in der Liste des Benutzers ersetzen sollte.
Um Reaktionen abzurufen, kann das Chat SDK Sie entweder per Callback benachrichtigen, oder Sie können eine bestimmte Nachricht abfragen, um zu erfahren, welche Reaktionen sie angewendet hat.
Abfrage der Reaktionen auf eine Nachricht
Um die auf eine einzelne Nachricht angewendeten Reaktionen abzufragen, verwenden Sie die message.reactions API:
message.reactions["👍"]
Denken Sie daran, dass eine Nachricht mehrere Emoji-Reaktionen haben kann (🙂🥰🥳), und dass mehrere Benutzer jedes Emoji angewendet haben können. Der Rückgabewert von "message.reactions" ist daher ein JSON-Objekt, wobei jeder Schlüssel ein anderes Emoji ist. Der Wert, der jedem Schlüssel zugeordnet ist, ist ein Array, das alle Benutzer-IDs enthält, die das Emoji angewendet haben, zusammen mit dem Zeitpunkt, zu dem die Reaktion angewendet wurde.
{
"🥳": [
{
"uuid": "user-1",
"actionTimetoken": "16983289196082900"
}
],
"🙂": [
{
"uuid": "user-1",
"actionTimetoken": "16983290238341020"
},
{
"uuid": "user-2",
"actionTimetoken": "16983290238341020"
}
]
}
Erhalten von Benachrichtigungen, wenn die Reaktionen einer Nachricht aktualisiert werden
Um benachrichtigt zu werden, wenn sich die Reaktionen einer Nachricht ändern, stellt das Chat SDK die Methoden streamUpdates() und streamUpdatesOn() zur Verfügung. StreamUpdates() kann für ein einzelnes Nachrichtenobjekt aufgerufen werden, um einen Callback zu registrieren, der aufgerufen wird, wenn sich nur die Reaktionen dieser Nachricht ändern. Es kommt jedoch häufiger vor, dass Sie benachrichtigt werden möchten, wenn eine beliebige Nachricht in einer Konversation oder einem Thread eine Reaktion erhält, und für diesen häufigeren Anwendungsfall sollten Sie streamUpdatesOn() verwenden.
StreamUpdatesOn() ist eine statische Methode der Klasse Message, die auch an die Klasse ThreadMessage vererbt wird. Es ist üblich, dass eine Konversation in einem einzelnen Kanal in einer Ansicht angezeigt wird, aber wenn Sie einen Nachrichten-Thread erweitern, wird dieser Thread in einer separaten Ansicht angezeigt. In diesem Beispiel könnten Sie Message.streamUpdatesOn() für die Hauptansicht und ThreadMessage.streamUpdatesOn() für die Thread-Ansicht verwenden.
Message.streamUpdatesOn(messages, (messages) => {
console.log("Updated messages: ", messages)
})
Der Wert, der im streamUpdates()/streamUpdatesOn()-Callback zurückgegeben wird, ist die aktualisierte Nachricht/Nachrichteninstanz, also stellen Sie sicher, dass Sie die Benutzeroberfläche Ihrer Anwendung entsprechend aktualisieren.
Alles zusammenfügen
Eine mögliche Implementierung wäre die Speicherung der aktuellen Konversationsnachrichten im Anwendungsstatus, der mit streamMessages() aktualisiert wird. Die aktuellen Nachrichten, die dem Benutzer angezeigt werden, werden aus diesem Anwendungsstatus gerendert und als Teil dieser Renderfunktion bestimmt message.reactions, welches Emoji neben jeder Nachricht angezeigt werden soll. Wenn der Benutzer mit der Nachricht interagiert, um ihr eine Reaktion hinzuzufügen, verwenden Sie toggleReaction, um das Chat SDK zu benachrichtigen und den Anwendungsstatus zu aktualisieren
Sie können dieses Verhalten in der kurzen Demo unten sehen. Dies ist eine echte, funktionierende Live-Demo. Sie können die Demo in mehreren Tabs starten, um die Reaktionen der Teilnehmer in Echtzeit zu sehen:
Interaktive Demo
Wenn der eingebettete Inhalt auf dieser Seite nicht verfügbar ist, kann er auch unter https://chat-sdk-how-to-reactions.netlify.app/ angesehen werden.
Der Code, der diese Demo steuert, ist auf GitHub verfügbar, aber die wichtigsten Punkte sind:
Klick-Handler, wenn ein Benutzer mit der linken oder rechten Maustaste auf eine Nachricht klickt:
async function handleClick(message: Message, reaction: string)
{
await message.toggleReaction(reaction)
}
Wenn wir einen Callback erhalten, dass sich Nachrichten geändert haben, aktualisieren wir unsere UX
useEffect(() => {
if (!messages.length) return
return Message.streamUpdatesOn(messages, setMessages)
}, [messages])
Anzeige der Reaktion auf die Nachricht. Beachten Sie, dass die absichtlich einfach gehaltene Implementierung in dieser gemeinsamen Demo effektiv eine gemeinsame Reaktion ist, die jeder Benutzer hinzufügen oder entfernen kann. Ihre Implementierung wird wahrscheinlich eine Zahl neben jedem Emoji anzeigen, um anzugeben, wie viele Personen reagiert haben:
{message.reactions["🙂"] && message.reactions["🙂"].length !== 0 ? "🙂":""}
{message.reactions["🥳"] && message.reactions["🥳"].length !== 0 ? "🥳":""}
Historische Reaktionen
Wenn Sie die Persistenz in Ihrem PubNub Keyset aktiviert haben, werden die Nachrichten von PubNub gespeichert und können über den Nachrichtenverlauf abgerufen werden.
Das Chat SDK speichert automatisch die Nachrichtenreaktionen in der Historie für Sie, so dass Sie ohne zusätzliche Schritte auf die historischen Reaktionen zugreifen können. Wenn Sie zuvor unsere traditionellen PubNub-SDKs verwendet haben, wissen Sie vielleicht, dass Sie zum Abrufen historischer Nachrichtenreaktionen beim Aufruf 'includeMessageActions' angeben mussten, aber das Chat-SDK macht die Dinge einfacher.
Das folgende Codebeispiel, das direkt aus der Dokumentation entnommen wurde, veranschaulicht dies
// reference the "support" channel with the message you want to check
const channel = await chat.getChannel("support")
// reference the last message on that "support" channel
const message = await channel.getHistory({count: 1}).messages[0]
// list all thumbs-up reactions to the message
console.log(message.reactions["👍"])
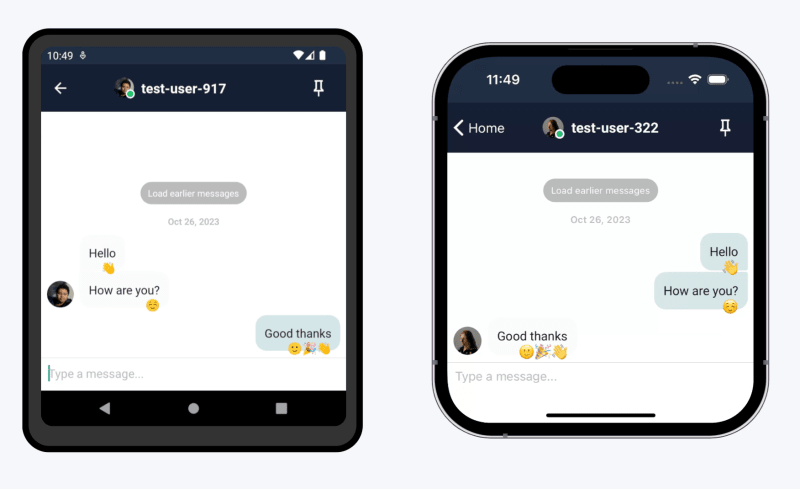
Demo: Hinzufügen von Reaktionen mit unserer React Native Demo auf Mobile
Sie können diese Funktion mit unserer Chat SDK Demo für Mobile ausprobieren, die als gehostete Demo mit vollständigem Quellcode auf GitHub verfügbar ist. Sie sollten die Demo auch in einem iFrame unten in diesem Abschnitt gerendert sehen.
Befolgen Sie diese Schritte, um Nachrichtenreaktionen in unserer Demo zu verwenden:
- Melden Sie sich bei der Anwendung an und wählen Sie eine zufällige Benutzerkennung für jedes der beiden Geräte.
- Starten Sie eine Konversation auf dem zweiten Gerät und wählen Sie den Benutzer aus, der auf dem ersten Gerät angemeldet ist.
- Fügen Sie einige Nachrichten zu der Unterhaltung hinzu.
- Drücken Sie lange auf eine der Nachrichten.
- Wählen Sie ein Emoji aus, um zu reagieren.
- Wiederholen Sie den Vorgang, um einige weitere Emoji hinzuzufügen.
- Beachten Sie, dass die Reaktionen erhalten bleiben und aus dem Nachrichtenverlauf gelesen werden, wenn Sie die Konversation verlassen oder sich sogar aus der App abmelden und wieder anmelden.
Wenn der eingebettete Inhalt auf dieser Seite nicht verfügbar ist, kann er auch unter https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/ eingesehen werden.
Wie kann PubNub Ihnen helfen?
Dieser Artikel wurde ursprünglich auf PubNub.com veröffentlicht.
Unsere Plattform hilft Entwicklern bei der Erstellung, Bereitstellung und Verwaltung von Echtzeit-Interaktivität für Webanwendungen, mobile Anwendungen und IoT-Geräte.
Die Grundlage unserer Plattform ist das größte und am besten skalierbare Echtzeit-Edge-Messaging-Netzwerk der Branche. Mit über 15 Points-of-Presence weltweit, die 800 Millionen monatlich aktive Nutzer unterstützen, und einer Zuverlässigkeit von 99,999 % müssen Sie sich keine Sorgen über Ausfälle, Gleichzeitigkeitsgrenzen oder Latenzprobleme aufgrund von Verkehrsspitzen machen.
PubNub erleben
Sehen Sie sich die Live Tour an, um in weniger als 5 Minuten die grundlegenden Konzepte hinter jeder PubNub-gestützten App zu verstehen
Einrichten
Melden Sie sich für einen PubNub-Account an und erhalten Sie sofort kostenlosen Zugang zu den PubNub-Schlüsseln
Beginnen Sie
Mit den PubNub-Dokumenten können Sie sofort loslegen, unabhängig von Ihrem Anwendungsfall oder SDK




Top comments (0)