Introduction au PubNub Chat SDK
Le PubNub Chat SDK, disponible pour les applications TypeScript et JavaScript, expose un ensemble d'API conçues pour faciliter l'ajout de fonctions de chat puissantes et flexibles à votre application avec un minimum de développement. Les options de chat telles que les citations, les mentions d'utilisateurs, les références de canaux, les fils de discussion, les accusés de lecture et les indicateurs de frappe sont prises en charge de manière native par le SDK, ce qui vous permet de créer rapidement une application complète.
Veuillez vous référer à notre documentation et à notre exemple d'application de chat pour commencer à utiliser le SDK Chat. Notre tutoriel vous guidera à travers les fonctionnalités de base du Chat SDK et abordera certaines fonctions plus avancées, tandis que notre démo hébergée vous montrera le Chat SDK en action.
Ce mode d'emploi fait partie d'une série d'articles consacrés aux fonctionnalités les plus puissantes du PubNub Chat SDK. La série peut être lue dans n'importe quel ordre, mais la liste des articles connexes se trouve ci-dessous :
- Comment gérer l'appartenance à un canal d'utilisateurs avec le SDK Chat
- Comment ajouter des réactions et des Emojis aux messages avec le Chat SDK
- Comment créer des fils de discussion et des messages de citation avec le Chat SDK
- Comment mentionner des utilisateurs et des canaux avec le Chat SDK
Mentionner des utilisateurs et des chaînes
L'une des fonctionnalités les plus puissantes du SDK de chat est la possibilité de mentionner à la fois des utilisateurs et des chaînes, en fournissant au destinataire du message un contexte complet sur la personne et l'objet mentionnés (ou étiquetés) et en lui permettant de prendre des mesures. Vous pouvez ainsi, par exemple, permettre au destinataire de cliquer sur l'utilisateur mentionné pour afficher sa page de profil ou de cliquer sur un canal mentionné pour afficher ce canal. Ces fonctions interactives font partie intégrante d'une application de chat moderne et nécessiteraient un effort de développement considérable pour être mises en œuvre à partir de zéro, mais elles sont fournies en tant que partie standard de notre SDK de chat.
La documentation décrit cela comme Mentionner les utilisateurs et référencer les canaux. Elle vous donne tous les détails nécessaires, mais personnellement, j'ai eu besoin de voir une démo de cette fonctionnalité avant de la comprendre correctement.
La courte démo ci-dessous est conçue pour être autonome et ne montre que le fonctionnement de la mention des utilisateurs et des canaux ; aucun message n'est envoyé via PubNub, et la "prévisualisation" est rendue localement. Cela permet de mettre l'accent sur les principales fonctionnalités.
Essayez de taper un message et remarquez qu'à chaque fois que vous tapez '@' suivi des trois premières lettres de l'un des utilisateurs testés, vous serez invité à "ajouter" cet utilisateur au message. Après avoir ajouté un utilisateur, l'aperçu de la démo l'affiche sous la forme d'un lien hypertexte (le lien ne va nulle part et vous pouvez représenter l'utilisateur étiqueté comme vous le souhaitez dans votre propre application ; vous n'êtes pas limité aux liens hypertextes). Utilisez les touches fléchées pour naviguer dans le champ de texte ; si vous tapez le curseur sur un utilisateur marqué, vous avez la possibilité de "supprimer" cet utilisateur du message.
Essayez également de taper "#" suivi des trois premières lettres de l'un des canaux de test (la casse n'a pas d'importance), ce qui vous donne la possibilité d'"ajouter" le canal au message. Les canaux ajoutés sont affichés en gras, mais, comme pour les utilisateurs, vous pouvez afficher le canal comme vous le souhaitez.
Enfin, essayez de taper un lien hypertexte et remarquez qu'il est affiché comme un lien cliquable dans le destinataire - la fonctionnalité sous-jacente a été fournie automatiquement par le SDK Chat.
Démonstration interactive
Si le contenu intégré n'est pas disponible sur cette page, il peut également être visualisé à l'adresse https://chat-sdk-how-to-mentions.netlify.app/.
Le code qui pilote cette démo est disponible sur GitHub, mais le reste de cet article décrira comment il a été construit.
Conditions préalables
Assurez-vous d'avoir une instance de l'objet Chat instanciée dans votre application
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Il y a beaucoup de paramètres possibles que vous pouvez passer au Chat SDK, mais pour mentionner les utilisateurs et les canaux, vous n'avez pas besoin de plus que la clé de publication standard, la clé d'abonnement et l'identifiant de l'utilisateur. Si tout cela est nouveau pour vous et que vous ne savez pas par où commencer, veuillez consulter la section sur la configuration initiale dans notre documentation.
Mentionner des utilisateurs
La documentation relative à la mention des utilisateurs fait référence au MessageDraft dans presque tous les exemples et toutes les méthodes, il est donc important de comprendre l'objectif du MessageDraft. MessageDraft est un type fondamental dans le SDK Chat qui vous permet de fournir un contexte à vos messages - des exemples de contexte incluent tous les fichiers contenus dans les messages, tous les autres messages qui ont été cités, et tous les utilisateurs ou canaux marqués dans le message. Le mécanisme MessageDraft permet au Chat SDK de vous fournir toutes les informations dont votre application a besoin pour créer une expérience utilisateur attrayante.
Tout d'abord, chaque fois que vous composez un nouveau message, c'est-à-dire lorsque votre application s'initialise et après l'envoi d'un message, vous devez créer un nouvel objet MessageDraft. Vous pouvez choisir si les utilisateurs seront suggérés "globalement" ou seulement par les utilisateurs membres du "canal
setNewMessageDraft(channel.createMessageDraft({ userSuggestionSource: "channel"}))
Après avoir créé l'objet MessageDraft, nous devons lui fournir tous les caractères que l'utilisateur tape dans son message ; pour ce faire, nous appelons la fonction MessageDraft.onChange() chaque fois que le texte tapé change. Le code suivant est un exemple du gestionnaire onChange() du champ .
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
if (response.users.suggestedUsers?.length > 0)
{
setSuggestedUsers(response.users.suggestedUsers)
setNameOccurrenceIndex(response.users.nameOccurrenceIndex)
}
else
{
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
}
… // Also handle channels (omitted for brevity)
setRenderedMessage(newMessageDraft.getMessagePreview())
}
Il se passe beaucoup de choses dans ce gestionnaire de changement, alors décomposons-le :
La ligne :
const response = await newMessageDraft.onChange(event.currentTarget.value)
Sera appelée chaque fois que le texte saisi change et renverra un tableau d'utilisateurs suggérés, s'il y a des suggestions appropriées (par exemple, si vous avez tapé "@mar", il suggérera "Marian", "Mary", etc.) S'il y a des utilisateurs suggérés, nous voulons les montrer à l'utilisateur de l'application et garder une trace du "nameOccurrenceIndex" associé à ces suggestions. Le "nameOccurrenceIndex" s'incrémente à chaque fois que vous tapez un caractère "@" et est utilisé par le Chat SDK pour déterminer quelles suggestions sont faites.
Lorsque l'utilisateur de l'application choisit un utilisateur suggéré, le code suivant est appelé :
async function pickSuggestedUser(user:User)
{
if (!newMessageDraft) return
newMessageDraft.addMentionedUser(
user,
nameOccurrenceIndex
)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
inputRef.current?.focus()
}
L'appel important ici est celui à messageDraft.addMentionedUser(), qui indiquera au Chat SDK quel utilisateur est représenté par le symbole '@' spécifié
Notez également l'appel à setText(newMessageDraft.value) ; ceci mettra à jour le champ de saisie pour refléter l'utilisateur choisi et est nécessaire pour que tout fonctionne de manière fiable et soit intuitif pour l'utilisateur.
Qu'en est-il de la suppression d'un utilisateur ? L'application de démonstration suit l'emplacement du curseur dans le champ de saisie et utilise la fonction getHighlightedMention() de l'API Chat SDK pour afficher les détails de l'utilisateur actuellement mis en évidence. Si un utilisateur est mis en évidence, l'utilisateur de l'application a la possibilité de le supprimer, ce qu'il fait en appelant l'API removeMentionedUser().
Bien que cette démo ne rende qu'un aperçu du message en utilisant getMessagePreview(), en production, vous devriez également appeler send() sur l'objet MessageDraft pour le transmettre au destinataire.
Référencement des canaux
Les mêmes principes que pour la mention des utilisateurs s'appliquent au référencement des canaux, seuls les noms des méthodes et les paramètres changeant. Vous devez utiliser la même instance de l'objet MessageDraft pour mentionner à la fois les canaux et les utilisateurs.
Pour revenir au gestionnaire onChange() du champ , le code se présente comme suit :
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
… // Also handle users (omitted for brevity)
if (response.channels.suggestedChannels?.length > 0)
{
setSuggestedChannels(response.channels.suggestedChannels)
setLastAffectedChannelOccurrenceIndex(response.channels.channelOccurrenceIndex)
}
else
{
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
}
setRenderedMessage(newMessageDraft.getMessagePreview())
}
Lorsque l'utilisateur de l'application choisit un canal suggéré, le code suivant est appelé :
async function pickSuggestedChannel(channel:Channel)
{
if (!newMessageDraft) return
newMessageDraft.addReferencedChannel(channel, lastAffectedChannelOccurrenceIndex)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
inputRef.current?.focus()
}
L'appel important ici est à messageDraft.addReferencedChannel(), qui indiquera au Chat SDK quel canal est représenté par le symbole '#' spécifié.
Comme pour la sélection des utilisateurs, l'appel à setText(newMessageDraft.value) mettra à jour le champ de saisie pour refléter le canal choisi et est nécessaire pour que tout fonctionne de manière fiable et soit intuitif pour l'utilisateur.
Bien que cette démo ne le prenne pas en charge, le SDK Chat prend également en charge la suppression des références aux canaux et d'autres fonctionnalités. Veuillez consulter la documentation sur les références aux canaux pour obtenir une liste complète des fonctionnalités.
Rendu des utilisateurs et des canaux mentionnés
La documentation décrit une certaine logique de rendu des messages, mais j'ai trouvé que l'exemple le plus élégant était fourni par l'application de démarrage du Chat SDK, et je l'ai donc essentiellement copié pour cette démo. Le Chat SDK vous permet d'accéder aux différentes "parties" du message, qui sont exposées en tant que types "MixedTextTypedElement" et accessibles via la méthode message.getLinkedText().
La démo spécifie un useCallback React pour spécifier comment chacune de ces "parties" est rendue :
const renderMessagePart = useCallback((messagePart: MixedTextTypedElement) => {
if (messagePart.type === "text") {
return messagePart.content.text
}
if (messagePart.type === "plainLink") {
return <a href={messagePart.content.link}>{messagePart.content.link}</a>
}
if (messagePart.type === "textLink") {
return <a href={messagePart.content.link}>{messagePart.content.text}</a>
}
if (messagePart.type === "mention") {
return <span><a href={`https://pubnub.com/users/${messagePart.content.id}`}>{messagePart.content.name}</a> </span>
}
if (messagePart.type === "channelReference") {
return <b>#{messagePart.content.name} </b>
}
return ""
}, [])
Le rendu de la démo est simpliste : les hyperliens sont convertis en liens cliquables, les mentions d'utilisateurs sont également transformées en liens cliquables (bien qu'ils ne pointent pas vers de vraies URL), et les références aux canaux sont mises en gras.
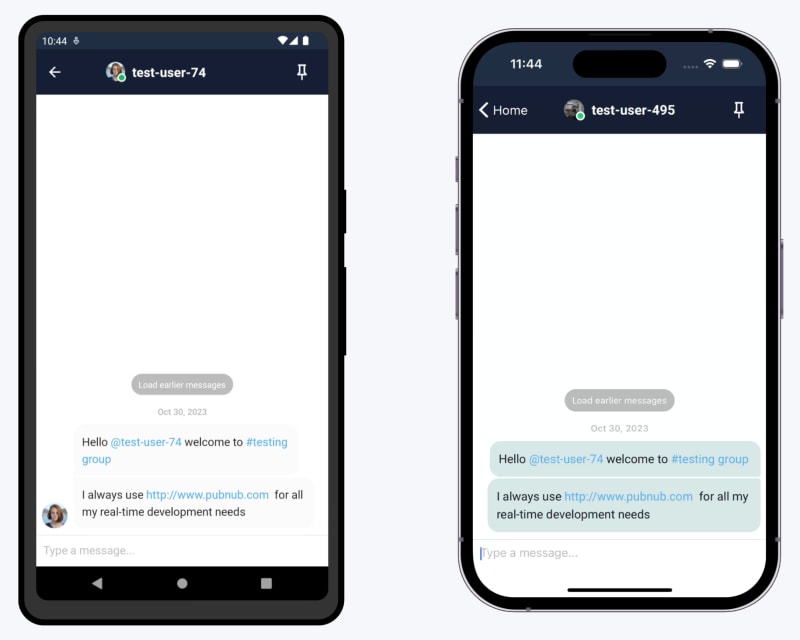
Démonstration : Mentionner les utilisateurs et les chaînes avec notre démo React Native sur mobile.
Vous pouvez jouer avec ces fonctionnalités en utilisant notre démo Chat SDK pour mobile, disponible en tant que démo hébergée avec le code source complet sur GitHub. Vous devriez également voir la démo affichée dans une iFrame au bas de cette section.
- Connectez-vous à l'application, en choisissant un identifiant aléatoire pour chaque appareil. Notez mentalement les identifiants
- Entamez une conversation à partir du deuxième appareil, en sélectionnant l'utilisateur connecté au premier appareil.
- Tapez "@" suivi des trois premiers caractères de l'un des identifiants sous lesquels vous vous êtes connecté. Sélectionnez l'utilisateur dans la liste déroulante présentée.
- Remarquez que le message reçu affiche le nom de l'utilisateur sous la forme d'un lien hypertexte.
- Accédez à l'onglet "Mentions" pour l'utilisateur mentionné et remarquez que le message qui mentionne cet utilisateur est affiché.
- Vous pouvez également taper une URL dans un message dans l'application de démonstration pour la voir apparaître sous forme d'hyperlien, par exemple http://www.pubnub.com.
Si le contenu intégré n'est pas disponible sur cette page, il peut également être consulté à l'adresse https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/.
Comment PubNub peut-il vous aider ?
Cet article a été publié à l'origine sur PubNub.com
Notre plateforme aide les développeurs à construire, fournir et gérer l'interactivité en temps réel pour les applications web, les applications mobiles et les appareils IoT.
La base de notre plateforme est le réseau de messagerie en temps réel le plus grand et le plus évolutif de l'industrie. Avec plus de 15 points de présence dans le monde, 800 millions d'utilisateurs actifs mensuels et une fiabilité de 99,999 %, vous n'aurez jamais à vous soucier des pannes, des limites de concurrence ou des problèmes de latence causés par les pics de trafic.
Découvrez PubNub
Découvrez le Live Tour pour comprendre les concepts essentiels de chaque application alimentée par PubNub en moins de 5 minutes.
S'installer
Créez un compte PubNub pour un accès immédiat et gratuit aux clés PubNub.
Commencer
La documentation PubNub vous permettra de démarrer, quel que soit votre cas d'utilisation ou votre SDK.






Top comments (0)