Appwrite is a self-hosted solution that provides developers with a set of easy-to-use and integrate REST APIs to manage their core backend needs.
Some key features :
...
- Database
Store, query and manage access control to your app documents
- Storage
Upload, download and preview your app and users files and media
- Users
Authenticate, confirm and manage your users using multiple
signin methods
- GEO & Localization
Detect your users location, locale and fetch GEO related data
- Functions
Run your backend code in a secure and isolated environment to
customize your app
- Console
Track your backend API usage and manage your project resources
from a modern UI
- Privacy
Track your backend API usage and manage your project resources
from a modern UI
- Security
Built in end to end security for your backend API both in transit
and at rest
So now, without any further delay let's get started! 😃
Installing Appwrite :
Before installing please make sure your systems meets the minimum requirement of 1 CPU core and 2GB of RAM, and an operating system that supports Docker
In this tutorial we'll be using Docker to install Appwrite.
So before moving forward please make sure you've docker installed Install Docker.
The easiest way to start running your Appwrite server is by running our Docker installer tool from your terminal.
Unix :
docker run -it --rm \
--volume /var/run/docker.sock:/var/run/docker.sock \
--volume "$(pwd)"/appwrite:/usr/src/code/appwrite:rw \
--entrypoint="install" \
appwrite/appwrite:0.11.0
Windows :
CMD :
docker run -it --rm ^
--volume //var/run/docker.sock:/var/run/docker.sock ^
--volume "%cd%"/appwrite:/usr/src/code/appwrite:rw ^
--entrypoint="install" ^
appwrite/appwrite:0.11.0
Powershell :
docker run -it --rm ,
--volume /var/run/docker.sock:/var/run/docker.sock ,
--volume ${pwd}/appwrite:/usr/src/code/appwrite:rw ,
--entrypoint="install" ,
appwrite/appwrite:0.11.0
...
✅Setting Up Appwrite :
Once you've appwrite installed and running on your local machine, go ahead open up http://localhost:3000/ in your favourite Browsers and you should see this :

Go ahead and create your account, and login to you appwrite account.
Then click on create project and Enter your project's Name
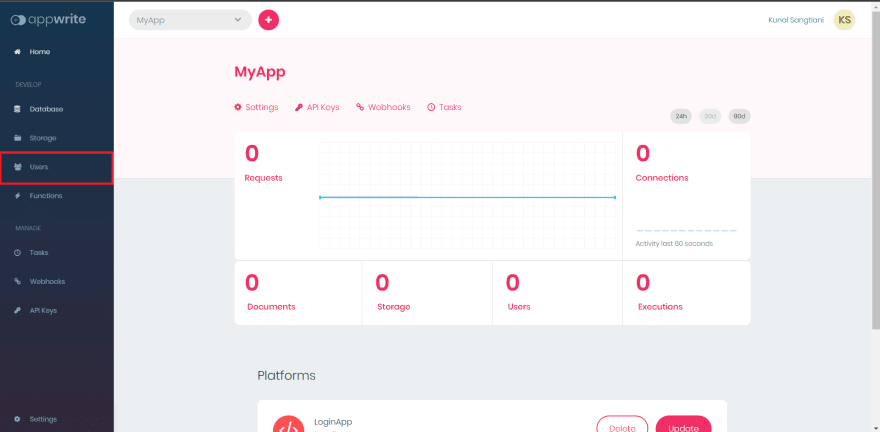
If you see a console like this 👆 . Congratulations you've just successfully setup your first App with Appwrite!🥳
Hold on we're not done yet!😅
Let's move on to creating a complete authentication with Appwrite.
Under platforms tab Click on Add Platform and select New Web App Then name your web app and set your hostname to localhost (If you're hosting your appwrite somewhere else then feel free to enter domain of that address.)
As you hit register you'll find your platform added :
✅Getting Started with our Login App :
Navigate to Users Tab :

And make sure that Email/Password Auth is enabled.

now lets set up are NextJS app
Setting up NextJS project :
Before moving on Make sure you've installed npm or yarn.
To create NextJS app, create a new folder in your directory and open terminal in that folder then simply run
npx create-next-app@latest
or
yarn create next-app
then open that folder in your code editor.
To start your development server, run :
npm start
or
yarn start
in your terminal. Once your development server starts open up http://localhost:3000/ in your browser .
✅Installing Required Packages/Dependencies :
To move forward we'll first install all the packages that we're going to need while developing our app.
Installing Appwrite :
npm install appwrite
or
yarn add appwrite
✅Let's start building! :
Now, we have completely setup our Next Application. Let's start with building our App :
Open up your NextJS project in your code-editor and navigate to pages/_app.js
You should see default code :

Clear all the code in this file and we'll first start by import statements and setting up Home Class.
import Head from 'next/head'
import Image from 'next/image'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<h1> Hello World</h1>
)
}
And you should see Hello world Printed in your browser.
We'll not be using Routing or Hooks in this tutorial just for the sake of simplicity, we'll keep this tutorial beginner friendly.
✅Creating and designing Signin and Signup Page:
We'll begin by creating a new file for our sign and signup page src/SignInAndSignUp.jsx
we'll import basic files in here and setup this file :
import Head from 'next/head'
import Image from 'next/image'
import './SignInAndSignUp.styles.css'
;
const SignInAndSignUpPage = ()=>(
<div className="sign-in-and-sign-up">
</div>
);
export default SignInAndSignUpPage;
Let's create Sign In and SignUp components :
Create a new directory in src name it Components src/Components
inside components create a new file with name SignIn.component.jsx
and SignIn.styles.css
src/Component/SignIn.component.jsx
src/Component/SignIn.styles.css
Now, In SignIn.component.jsx we'll create our form for SignIn.
Before that to keep our app well styled let's create our custom buttons and Form Inputs
In /src/ create a new folder called Utils/ Then a new file
src/Utils/FormInput.jsx and
src/Utils/FormInput.styles.css
and two files for custom buttons :
src/Utils/CustomButton.jsx and
src/Utils/CustomButton.styles.css
Why these many files? It is usually the best practise in code is to modularise our code in such a way that its easily
manageable and scalable.
CustomButton.jsx
import Head from 'next/head'
import Image from 'next/image'
import './custom-button.styles.css'
const CustomButton = ({children, isGoogleSignIn, ...otherProps})=>(
<button className={ `${isGoogleSignIn ? 'google-sign-in' : ''} custom-button` } {...otherProps}>
{children}
</button>
)
export default CustomButton;
FormInput.jsx
import Head from 'next/head'
import Image from 'next/image'
import './CustomButton.styles.css'
const CustomButton = ({children, isGoogleSignIn, ...otherProps})=>(
<button className={ `${isGoogleSignIn ? 'google-sign-in' : ''} custom-button` } {...otherProps}>
{children}
</button>
)
export default CustomButton;
...
Now Navigate back to SignIn.component.jsx file and we'll start building our signin page.
Firstly we'll import all the required files and packages
and then create SignIn Class Component with state that contians relevant fields :
import Head from 'next/head'
import Image from 'next/image'
import CustomButton from '../Utils/CustomButton';
import FormInput from '../Utils/FormInput';
class SignIn {
constructor(props) {
super(props);
this.state = {
email : '',
password : ''
}
}
}
Now Let's render our form through this :
import Head from 'next/head'
import Image from 'next/image'
import CustomButton from '../Utils/CustomButton';
import FormInput from '../Utils/FormInput';
class SignIn {
constructor(props) {
super(props);
this.state = {
email : '',
password : ''
}
}
handleSubmit = async event=>{
console.log('Form Submitted')
}
handleChange = event=>{
console.log('Input value changed')
}
render() {
return(
<div className= 'sign-in'>
<h2>I already have an account</h2>
<span>Sign in with email and password</span>
<form onSubmit={this.handleSubmit}>
<FormInput type="email" name="email" label = "Email" value = {this.state.email}
onChange = {this.handleChange} required
/>
<FormInput type="password" name="password" value = {this.state.password}
onChange = {this.handleChange} label="Password"
required />
<div className="buttons">
<CustomButton type="submit">Sign In </CustomButton>
<CustomButton onClick={this.handleSubmit} isGoogleSignIn>
{''}
Sign in with google {''}
</CustomButton>
</div>
</form>
</div>
)
}
}
export default SignIn;
For now we're not doing anything with handle Submit or handle Change, we'll add functionalities to those function as we integrate our appwrite.
Now Let's add our SignIn Component to our SignIn and SignIn Page :
Navigate to src/SignInAndSignUp.jsx and import SignIn component and add it to the return statement
import Head from 'next/head'
import Image from 'next/image'
import SignIn from './Component/SignIn.component';
import './SignInAndSignUp.styles.css'
const SignInAndSignUpPage = ()=>(
<div className="sign-in-and-sign-up">
<SignIn></SignIn>
</div>
);
export default SignInAndSignUpPage;
js
...
Let's see how our app looks so far, render the SignInAndSignUp Page from _app.js
Navigate to _app.js and import SignInAndSignUpPage and call it in the render function.
render() {
return (
<div>
<SignInAndSignUpPage></SignInAndSignUpPage>
</div>
)
}
Now Let's move on to SignUp Page
In components directory create two new files SignUp.component.jsx and SignUp.styles.css
Steps to understand the below Code :
Import all required files and packages
Define State with relevant fields.
Then We'll design our form using our FormInput components and Custom Buttons.
On Submission we'll trigger the function handle change which doesn't do anything for now, we'll assign it the functionality as we integrate appwrite.
Export the class Component.
import Head from 'next/head'
import Image from 'next/image'
import CustomButton from '../Utils/CustomButton';
import FormInput from '../Utils/FormInput';
import './SignUp.styles.css'
class SignUp {
constructor(){
super();
this.state = {
displayName : '',
email : '',
password : '',
confirmPassword : ''
}
}
handleSubmit = async event =>{
}
handleChange = event=>{
}
render() {
const {displayName, email,password,confirmPassword} = this.state;
return(
<div className="sign-up">
<h2>I do not have a account!</h2>
<span>Sign Up with your email and password</span>
<form className='sign-up-form' onSubmit={this.handleSubmit}>
<FormInput
type = 'text'
name = 'displayName'
value = {displayName}
onChange={this.handleChange}
label = 'Display Name'
required
/>
<FormInput
type = 'email'
name = 'email'
value = {email}
onChange={this.handleChange}
label = 'Email'
/>
<FormInput
type = 'password'
name = 'password'
value = {password}
onChange={this.handleChange}
label = 'Password'
/>
<FormInput
type = 'password'
name = 'confirmPassword'
value = {confirmPassword}
onChange={this.handleChange}
label = 'Confirm Password'
/>
<CustomButton type='submit'>SIGN UP</CustomButton>
</form>
</div>
)
}
}
export default SignUp
Now Let's Import our SignUp Component in SignInAndSignUpPage.jsx file
import SignUp from './Components/SignUp.component
and then include that in return statement as well
const SignInAndSignUpPage = ()=>(
<div className="sign-in-and-sign-up">
<SignIn></SignIn>
<SignUp></SignUp>
</div>
);
Now, without extending this tutorial any longer, we'll integrate Appwrite to our app in part 2.
About Appwrite Community :
I hope you enjoyed this tutorial so far, and you must be excited to use appwrite in your future projects. And If you need any help then join appwrite's community of developers : Discord
Other links and resources :
Appwrite Docs
Appwrite Community
Happy Appwriting! ♥











Top comments (2)
Hey if i read right, the title says NestJS however the tutorial is about NextJS?
hey soory i made a small mistake thanks for pointing it out