Primitive VS function and Object: primitive is that data type that has no methods like string, number, boolean, null, undefined, bigint. But function and object are also represented value but they are not primitive. All of these represent data of different types in javascript. type of()is a function. this function takes one parameter and finds the type of that parameter.
javascript event loop:

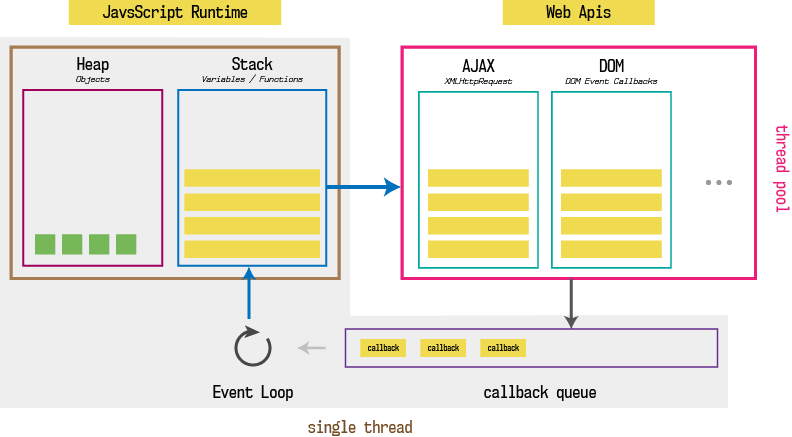
This is the bigger picture of the JavaScript engine. We all know that all programming language work line by line that's means up to bottom. So if somewhere of the code a big loop is defined( like while or for) then it take time to execute and it can block the whole browser so we can not click at that movement. this is the blocking behavior of javascript. We all know that javascript is a single threat language. That means it can do one task at a time. Now call about stack you can think it's like a container that reserves the task and then resolves it. But if we want to work using javascript in a non-blocking way we use the async way. Some web API functions work in this way like setInterval(). it passes from stack to web API and waits there and all other tasks are resolved at this time so no blocking happens. after all, the task finish in the stack then the setInterval passes to the callback queue and an event loop always checks if the stack is empty or not if it finds empty it pushes the task from the callback queue to the stack.
Error handling: error happens when data loads from some form or somewhere else like ajax calls. Where use try and catch statement to handle the error. The try statement check if there is any error happens the catch statement catch the error and handle the error and the throw statement throws the customer error and finally statement execute the code after try and catch regardless of the result.
Comment and Coding style: comment is not related to coding but relates to understanding your code to others. it is used in javascript by using // or /**/.
Coding style is more important for better understanding. in debugging not use console.log for array use console. table()
If we want to find where some task is happening like delete or edit use console. trace() to find which line the task is happening.
In a function argument if pass an object and inside the function, if we use the property of the object use restructure, and that makes the code clear.
In string concatenation use backtrack and use the symbol ${} that is more effective.
Use function if the same task can do much time that skips the redundancy of the code.
If we want to update the object property or add more property use spread syntax. This syntax is also used for the array.
For handling array use the modern JavaScript array method.
Use async and await for loading data from server to client without using promise and then.
Block Bindings: let is block scope and var is function scope. Global function and global variable are attached to the window object
Hoisting: Hoisting means to lift up and actually it does this.
console.log(a)
var a= "Bangladesh";
the output is undefined. Then what actually happens? when we declare the variable with var we actually take two types of work one is the declaration and the other is the assigning a value. This actually happens in the JavaScript runtime engine. The JavaScript runtime engine first javascript runtime engine declare all variable so if a variable is declared but not assign a value then if console.log it shows undefined.
var language1 = "JAVA";
var language2 = "JS";
function getLanguage() {
if (!language1) {
var language1 = language2;
}
return language1;
}
console.log(getLanguage());
Do you tell me what is the output of this code? So hoisting defined the variable at the top of its scope. This hoisting not only works on a variable but also a function too.
console.log(sust)
const sust = ()=>{
myfun = "hi";
var myfun = "si"
console.log(myfun);
}
what is the output? here also use hoisting.
This hoisting all about the js execution pattern. JavaScript runs two stapes one is compilation state and then execution state.
Default parameter: if a function takes a parameter but when we call the function without giving the parameter value then we get an error. So for escape from error, we can set a default value for that parameter.
Spread operator: … is called the spread operator. it can edit, delete, add elements of an array.
let v = [1,2,3]
let c = [...v,4,5,6,7]
console.log(c)
spread operator can also use an object in the same way. spread operator copy the existing array or object because in JavaScript object and array is a reference type.
Higher-order function: first we understand what is functional programming in js? if a function takes a function as a parameter and returns a function then this process is called functional programming.
first-class function: in js function is a special type of object. Because this function has some property also.
Arrow function: it simplifies the function decoration and understands. if the callBack function is a normal function then it changes this inside the function and sets the global context. But arrow function can not change this value


Top comments (0)