Today we are going to build this with the help of react and Css variables. So let's get started.

The demo for the tutorial is here
Challenge
If there were no segments, it'd have been easier to implement the progress bar. But the progress bar itself is divided into segment like in the picture above. So before writing the range function, there are some initialization to be done to know in which bar the percentage falls on.
Initializing essential variables

This variable gives us what 100% equals to in each bar. Since 100 / 7 = 14.28, each bar is 14.28%.
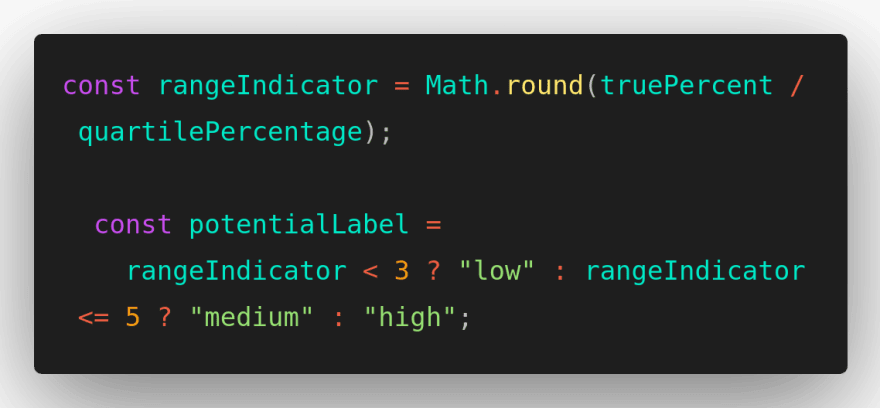
TruePercent variable will hold the percent we want to show in the bar.

We also want to show the label in this case indicating high value, medium value or low value.

The rangeIndicator will give us the value of to which quartile or bar the percentage falls on.
For example:
If the truePercent = 78, the rangeIndicator = 78/14.28 = 5.46 ~= 5. Thus the potentialLabel = 'medium'.
Creating Indicator

This will just render the indicator with low, medium or high text.
Creating the structure
The structure is simple. All the work in done in the rangeArray function.

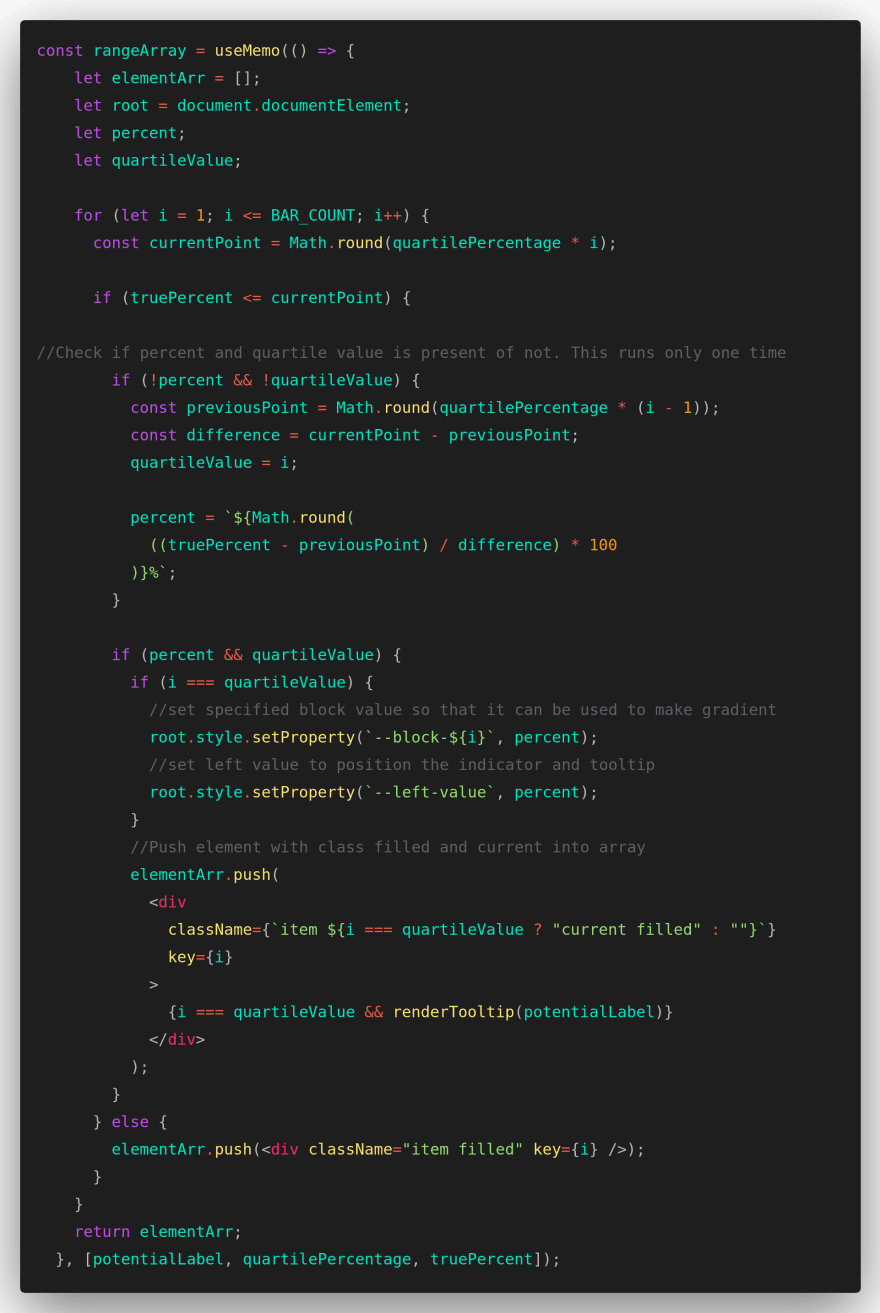
Main Function
All the work is done in this function. The function is responsible for rendering the colored and empty bar.

Let's break the function into multiple parts.
The loop basically runs from 1 to BAR_COUNT value.

This variable will give the percent which we'll compare with truePercent to know up to where the bar should be filled.
i.e Math.round(1 * 14.28) = 14
Math.round(2 * 14.28) = 28.56 ~= 29 and so on.
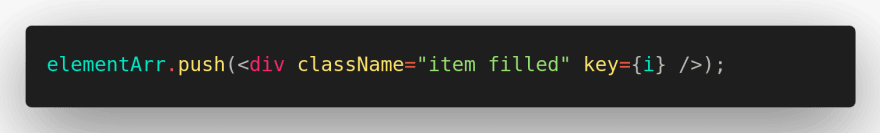
If the truePercent > currentPoint, we'll simply fill the bar.

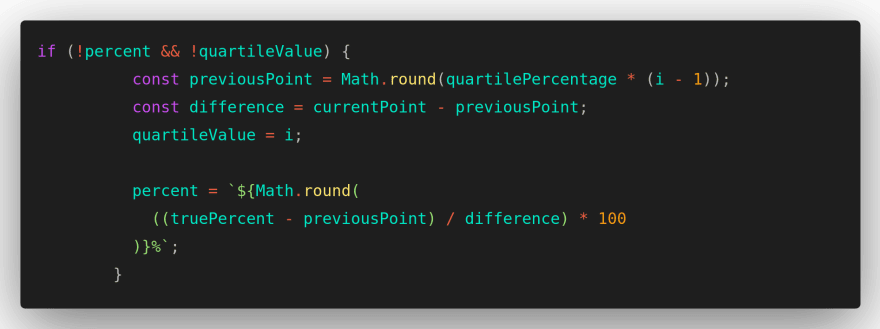
If not, then further calculation needs to be done.

The linear-gradient css property can be used to make different sorts of gradient effect. To achieve the effect of half filled and half empty, we need to know how much the filled percent is. The basic syntax for linear-gradient is
background-image: linear-gradient(90deg, color percent, white percent);
Since we know the truePercent lies in 6th bar. We need to know up to which percent of 6th bar the color is filled.

The above percent will become
((78 - 72)/14) * 100 = 42.85 ~= 42
Thus the percent for gradient is 42% and for white is (100-42) = 58% and the quartileValue = 6.
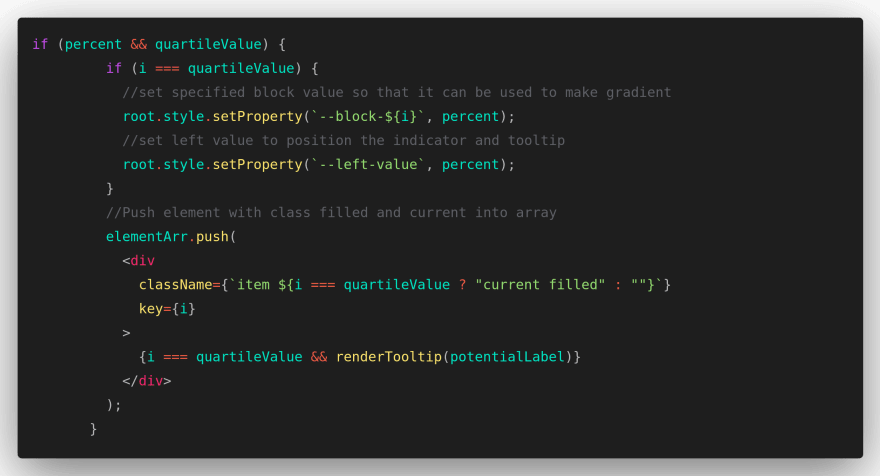
Once we have percent and quartile value, now it's time to set the percent value to Css variable and push the remaining bar into the array.

When the loop reaches to the quartileValue, the root.style.setProperty will set the percent value to the ith block. The left value set above is use to position the indicator exactly at the gradient separation part. The element is then pushed into array and the class is set according to the condition satisfied.
In this was, we can make progress bar indicator with the user defined percent value. Feel free to comment if the code is confusing :).
I hope this tutorial will be useful for some of you in coming days. Will return soon with another tutorial.






Top comments (3)
hey , this post really helped me in getting a proper progress bar as per my need but as it was in react i mainly work in angular i had to port it and was successful in implementing it. Tysm for this article. here is the stackblitz for the angular side of this template i ported.
I'm glad that it came handy. The angular one looks cool too :). Really great.
v helpful blog, thanks for sharing