Github Repository :
Github
The useHistory hook gives you access to the history instance. In General useHistory is used for redirect to particular route after fetch api data or anything else with history. We used it as:
const history = useHistory()
history.push("/path")
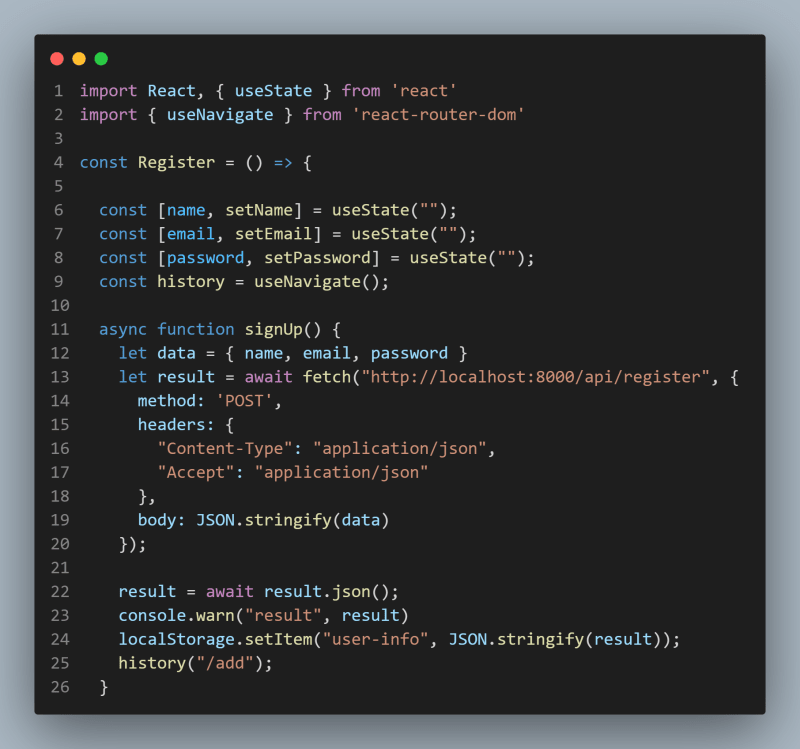
sometimes it fails to give you the access to the history instance. As per, useNavigate is the best way to redirect the particular route with your history instance. Here we go:
const history = useNavigate();
history("/path");




Top comments (0)