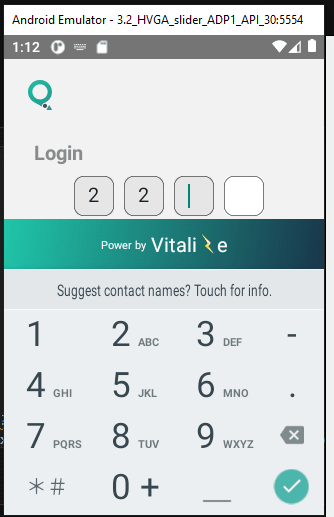
I have created a custom input component for verifying a user's phone number using four input fields. This is a useful feature for authentication processes in mobile applications.
In this code, I have used React hooks such as useEffect and useState to manage the component's state and to focus on the first input field automatically when the component mounts.
Additionally, I have used the #useRef hook to create a reference to each input field, which allows you to focus on the next input field when the user enters a value in the current field.
The use of conditional styling with the #isFocused and #inputValues variables is a nice touch, which enhances the user experience by providing visual feedback when the user interacts with the input fields.





Top comments (0)