Overview of My Submission
Initial Thoughts 🤔
So, first of all, a big 💝 to the AppWrite team for introducing me to AppWrite. It is really really easy. I have used Firebase before so I had a taste of BaaS but AppWrite has abstracted a lot of complication.
I have started getting deeper into Web3 Dapps recently, in fact it has been half a year now 😆. There are definitely a lot of pros but everything comes with a cost (literally, it's called gas fees 😂). Moreover, if you want to build a decentralized application that would require a lot of transactions and storing data and cron jobs, you cannot do that in smart contracts without increasing complexity (we can do so using ChainLink, The Graph, etc but would add a lot of complications and extra cost). And after reading blogs on how you still require a backend service, I was convinced that this is the best time for me to get started with full stack Web3 Dapps which can scale without added complexity. And that would require a backend service, hence, aiming for the submission category "Web3 Wunderkinds"!.
Inspiration 😲
The inspiration came from here

In one of my college Web3 groups, I saw this conversation about a simple and trivial tool that mapped a user's .eth domain to their Twitter account. In fact, why would anyone need a tool to do so - that's what I first thought. But what if we could map a user's wallet address with his/her/their Web2 social profiles like Twitter, Instagram, Discord, Github and what not. Interestingly, there wasn't any app or tool that already did so which I knew of. A simple and somewhat peculiar ideation process I would say!😂 But nonetheless, I was ready with my idea and had also thought of some more interesting features to promote the Web3 community. The project will be called "LinkM3" - pronounced as "Link Me" with the 3 signifying Web3 (Yeah, I know I am bad at names 😔).
Introducing LinkMe (🔗M3️⃣)
Features🤩
- LinkM3 (pronounced "link me") helps you connect on social Web2 profiles like Instagram, Discord, Twitter, LinkedIn, etc through your friend's wallet address/ETH domain.
- Moreover, LinkM3 also helps you discover other prominent Web3 players and connect with them.
- You can also bookmark & view real-time feeds of your favorite cryptos/tokens and directly open respective authentic sites of your favorite Dapps!
- Creator highlight system highlights the profile of a qualified creator (chosen randomly) once a week.
Project Flow🖼️
 This is the homepage of the project. Clicking on "Get Started" will redirect to the login screen.
This is the homepage of the project. Clicking on "Get Started" will redirect to the login screen.
 The user can enter their e-mail and a magic login link will be sent to the user's email address. I am using AppWrite's Magic-Link Login & confirmation functionality for this and sending mails through SendInBlue SMTP. Clicking on the link in the email redirects the user to
The user can enter their e-mail and a magic login link will be sent to the user's email address. I am using AppWrite's Magic-Link Login & confirmation functionality for this and sending mails through SendInBlue SMTP. Clicking on the link in the email redirects the user to /verify route for a split second and on verification redirects them to the profile screen. To manage the auth state, I am using PrivateRoute in react.
 This is the profile screen or the main screen the user sees after logging in. The Highlight of the week section changes weekly and for that I am using AppWrite's cloud functions (cron) which picks a random user once a week and highlights their profile at the top. Other users are displayed at the bottom will all the details and relevant links to their profiles.
This is the profile screen or the main screen the user sees after logging in. The Highlight of the week section changes weekly and for that I am using AppWrite's cloud functions (cron) which picks a random user once a week and highlights their profile at the top. Other users are displayed at the bottom will all the details and relevant links to their profiles.
 You can search for a particular user by typing their wallet address or ETH Domain which is done through querying and indexing in AppWrite's database. Clicking on the profile icon opens up options to edit your profile, logout, view your NFTs which can be fetched through your wallet address.
You can search for a particular user by typing their wallet address or ETH Domain which is done through querying and indexing in AppWrite's database. Clicking on the profile icon opens up options to edit your profile, logout, view your NFTs which can be fetched through your wallet address.
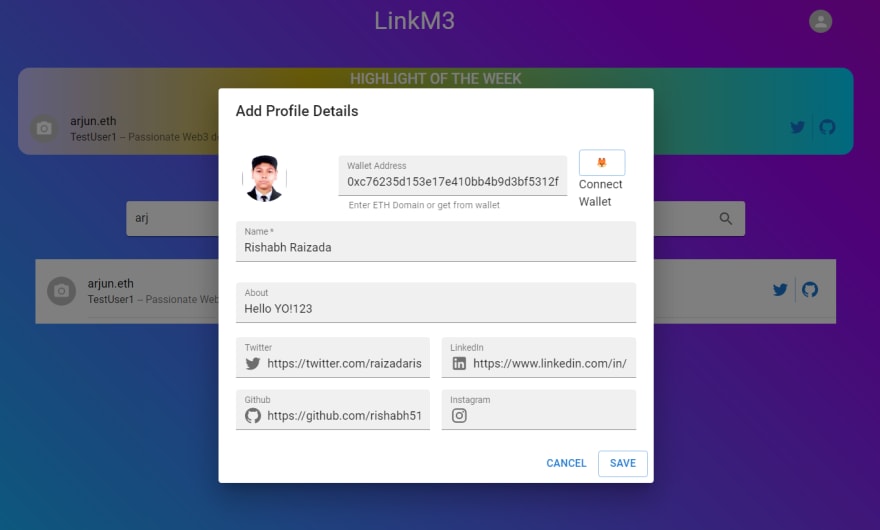
 Clicking on the Edit Profile button opens up a dialog box where you can enter your relevant details and make changes. I am using AppWrite's storage functionality to store the images and add their id in the document for that particular user. Connect Wallet button can be used to connect to user's wallet and get their address or they can normally enter in the textfield if it's a short and memorable domain.
Clicking on the Edit Profile button opens up a dialog box where you can enter your relevant details and make changes. I am using AppWrite's storage functionality to store the images and add their id in the document for that particular user. Connect Wallet button can be used to connect to user's wallet and get their address or they can normally enter in the textfield if it's a short and memorable domain.
Tools & Technologies⚙️
- ReactJs + MaterialUI (Frontend)
- Appwrite (Backend-as-a-Service)
- NodeJs (Appwrite Cloud Functions)
- Digital Ocean (Deploying AppWrite Server)
- SendInBlue (SMTP service)
Environment Setup
Clone the repo here:
(PS: I am really sorry, if you were wishing to test it out quickly, I haven't deployed it yet. Although, I am working on it and will edit this article as soon as the site it live.)Deploy your AppWrite Server:
I have used Digital Ocean to configure my droplet for AppWrite. You can instead use Docker as well. The installation instructions can be found hereEdit the environment variables:
cdin the location where you cloned the repo. Create project in AppWrite console and add your AppWrite credentials from the project settings page to.env.example. Rename.env.exampleto.env.Set up SMTP service:
I used SendInBlue for this but any other provider can also be used. Add the SMTP credentials inappwrite/.envin droplet console.

Configure AppWrite:
a. Database Configuration:
-
Create
userscollection in database with the following details:

-
Create
weekUsercollection in database with these attributes:

b. Storage Configuration:
- Add
photoscollection with the following settings:
c. Cloud Functions Configuration:
- Add API Key as follow:

Create cloud function in AppWrite console:
Name the function ashighlight, and assignrole:allpermission to read & leave the write permission asempty.-
Update env variables in function settings:
APPWRITE_PROJECT_ID| [Your Project Id]APPWRITE_ENDPOINT| [Your Project endpoint]APPWRITE_API_KEY| [API Key we just created]USERS_COLLECTION| usersWEEKUSER_COLLECTION| weekUser -
Initialize & deploy function using appwrite-cli@15.0:
Run the following code line by line in your project directory and follow the prompts -
npm i -g appwrite-cli@15.0
appwrite -v
appwrite client --endpoint "http://<API endpoint>/v1"
appwrite login
appwrite init project
appwrite init function
appwrite deploy function
PS: Name the function same as the one in the AppWrite console. For help, highlight function is already present in the functions directory.
Submission Category:
Web3 Wunderkinds
Link to Code
https://github.com/Rishabh510/LinkM3
Additional Resources / Info
Challenges Faced 😤
There were very few challenges I faced this time. Honestly, AppWrite's SDKs are a breeze through along with the lucid documentation. I was easily able to figure out the errors and debugged them in respectable time. Though there are a few things I wished AppWrite's SDK had the support for. I hope to see these things getting implemented soon. To describe a few of them:
- Single call to upsert: Currently requires 2 different calls.
- Magic Link auto verify user: Need to send mail again to verify user whereas the same magic link could be used to do so.
- Search on multiple attributes in a single index: It does show support for multiple attributes in a single index but search query doesn't seem to function in that case.
- Appwrite-cli@16.0 deploy function problem: I downgraded to appwrite-cli@15.0 to deploy cloud functions which eventually solved the problem.
Future Scope 🔮
Even when I am writing this article, I am buzzing with ideas. To describe a few:
- Adding data feeds and bookmark feature - favorite tokens, favorite users, favorite dapps etc.
- Option of users to fund/donate them in crypto to their wallet address.
- Option for users to add multiple wallets on different chains - Solana, Tezos, etc
Closing Thoughts 🙏
I am happy I discovered AppWrite and I will be probably using it more often in the future for my pet projects 😅. Again, thanks a lot to dev.to and AppWrite for this hackathon, got a good project, prototyped fast, wrote a blog and yeah I am a little tired now!
Thanks for reading!







Top comments (0)