IV (noun) [ī-ˈvē]
is a dark vibrant color scheme intended to be pale attractive and elegant in the eyes of the user. It intends to be high-contrast. Yet preserving a reasonable degree of low-contrast that emphasizes simplicity and readability of the theme.
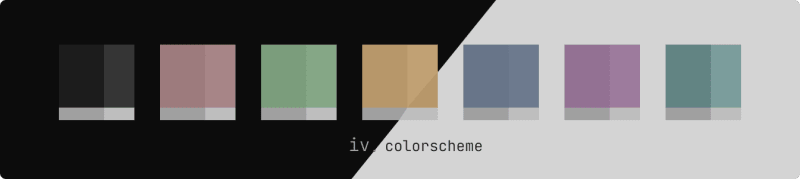
IV follows the color scheme palette:
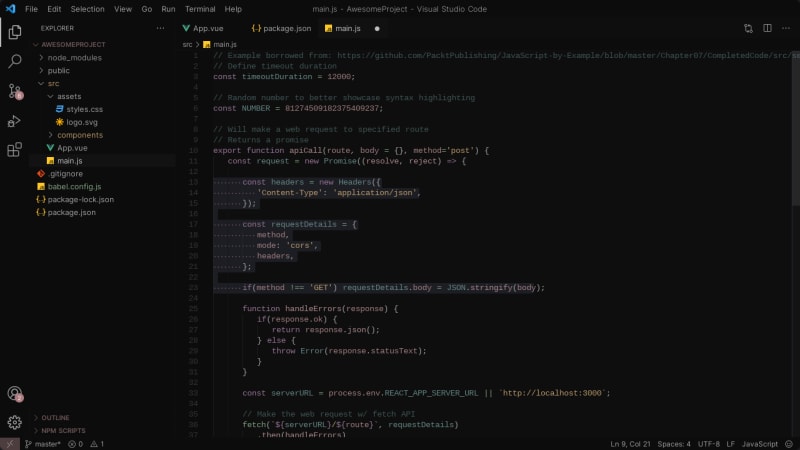
With the use of the palette, IV : vscode was created. Take a look with this one.
Installation
The official theme (v0.0.3) was up and running in the extension marketplace. Alternatively, you can get the source @ GitHub
💝 Acknowledgment
With these wonderful software/people IV & IV : vscode is made possible (cttro)!
- vscode.one - Great tool for creating custom vscode theme with GUI.
- Coolors.co - Great palette generation.
- Htmlcolorcodes.com - Website with clean UI for handling hex color codes or rgb (even hsl).
- Figma.com - Interface design tool that I use to design mostly all assets. Worth checking out (it offers free plan)





Top comments (0)