Segundo o Zen Of Python, namespace são uma ótima ideia e no Django elas estão presentes e eu diria que são essenciais para ter um código fácil de ler e de manter.
No Django, os namespace estão presentes na nomeação das urls (exato, dá para colocar nomes às urls) e na estrutura de pastas dos templates e recursos estáticos.
Nas urls
Nas urls, o uso de namespace aparece em dois momentos. Quando se dar um nome a uma função que está sendo roteada e quando o arquivo de urls pai está direcionando as requisições para um arquivo de urls filho.
Aqui, quando uma requisição for direcionada à rota 'https://<dominio.com>/usuario', as requisições vão ser redirecionadas para as urls do arquivo url.py no modulo usuario. O argumento namespace vai ser o nome do app para qual o as requisições irão ser redirecionadas.
No arquivo de urls filho, deve-se criar uma variável chamada namespace, seu valor sendo o mesmo nome dado no arquivo de urls pai, e o último argumento da função “path” vai ser o nome da função. Internamente, o Django vai concatenar esses dois nomes, ficando “usuario:list”. Isso é útil quando você precisar redirecionar esta url. Em vez de usar “/usuario/usuarios” você usar “reverse(‘usuario:list’)”, mais legível e mais prático.
Dentro das páginas html, as urls também podem ser referenciadas pelo namespace. Usando a tag especial url, você pode converter de namespace para url seguindo o mesmo princípio de legibilidade e praticidade.
Nos templates
Nos templates, os namespaces ajudam a referenciar os arquivos html e os arquivos estáticos dentro de funções e até dentro dos próprios templates.
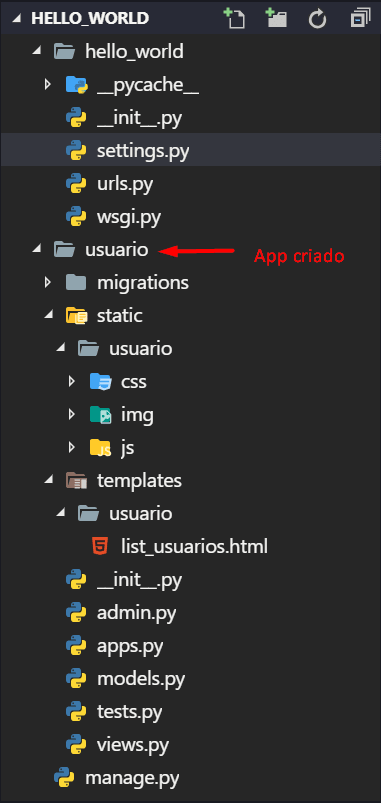
Ao criar um app no Django que irá conter templates, o indicado é criar uma pasta chamada “templates” e dentro dela criar outra pasta com o mesmo nome no app e aí sim guardar as páginas html dentro desta última pasta.
O mesmo vale para os arquivos estáticos. Se cria uma pasta chamada static, uma com o mesmo nome da app e as pastas dos respectivos tipos de arquivos (css, imagens e javascript).
No código, os templates vão ser referenciados nas views.
Assim como nas urls basta passar o nome do app e, separando por uma barra, o nome do arquivo html.
Os arquivos estáticos vão ser referenciados dentro dos templates.
Os namespace são passados na tag static, passando o caminho relativo, seguindo o exemplo dos templates. Para usar a tag static é preciso carregá-la através da tag load, bem na linha 1.
O próximo programador que irá dar manutenção ao seu código agradece
Vimos nesse artigo o quanto namespaces nos ajudam na leitura do nosso código e facilita a manutenção.
É importante lembrar de escrever código que outros programadores entendem, não só você.
E nisso, o Django ajuda e muito.




Top comments (0)