Hello 👋🏼,
Thanks for reaching here.
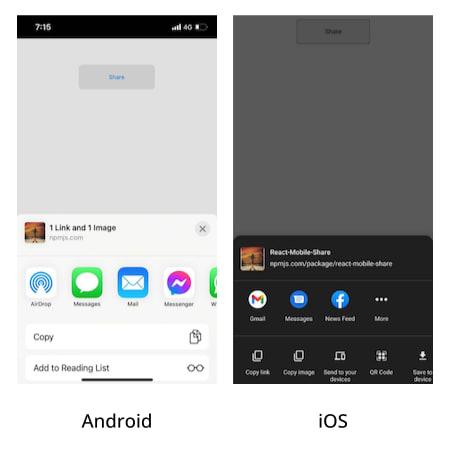
Many people require a module which can share data through the default share feature available in our mobile phones(Android, iOS) as shown below :
I know it's very small things you can implement by using any 3rd party packages/modules available on the internet.
I have one quick solution for you, actually, we have a solution which is based on Navigotor.share().
You just need to install this package react-mobile-share
npm i react-mobile-share # npm
yarn add react-mobile-share # yarn
pnpm i react-mobile-share # pnpm
and use it like this :
<button
onClick={() =>
shareOnMobile({
text: "Hey checkout our package react-mobile-share",
url: "https://www.npmjs.com/package/react-mobile-share",
title: "React-Mobile-Share",
})
}
>
Share
</button>
That's all 🙂, it will send data to mobile and prompt a sharing popup with the app suggestion that can handle your data.
Why should you use this
- Don't need to manage extra code.
- Small and lightweight.
- Share text, url and images.
- Works on Android and iOS.
You can also try a demo example with CodeSandbox
Thanks for reading this 🙏🏻.



Top comments (2)
Great work, keep up the good writing!
navigation.share的兼容性太差了,很多浏览器都不支持