How an Adobe designer transformed a product team’s design workflow using the power of custom plugins.
We spent an afternoon with Adobe’s Johannes Eckert, Senior User Experience Designer, and other members of the Adobe Premiere Rush team to see how Adobe XD saves them time while working on products like Adobe Rush. We discovered using Adobe XD to design Premiere Rush transformed the team’s entire design process, delivered surprising results, and offered a glimpse into the power of extensibility.
When timelines get tedious for designers
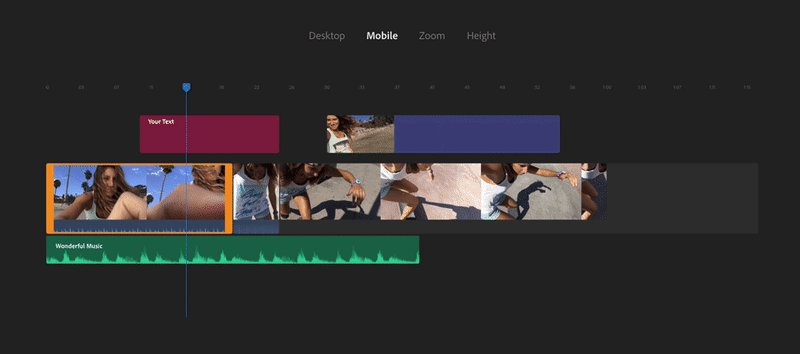
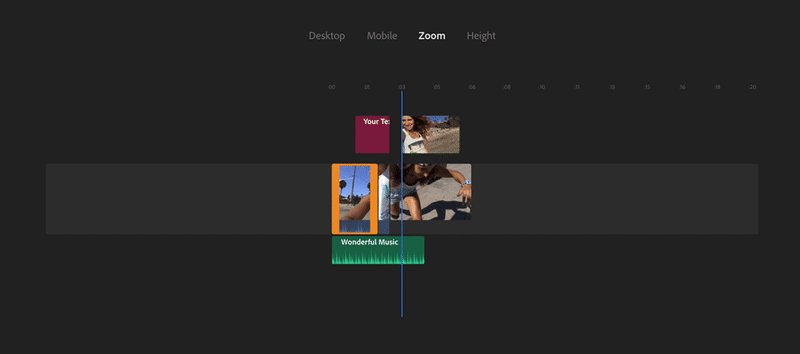
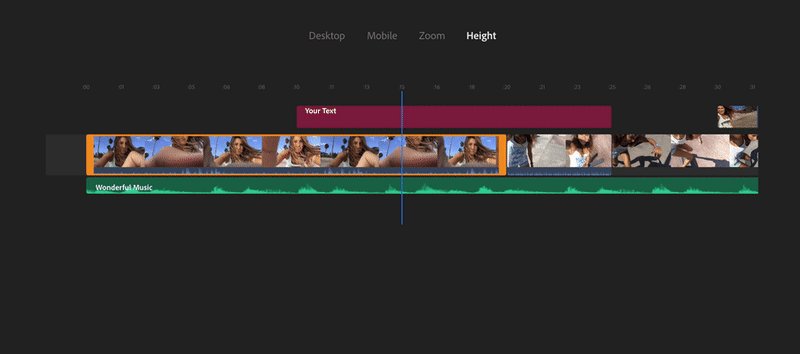
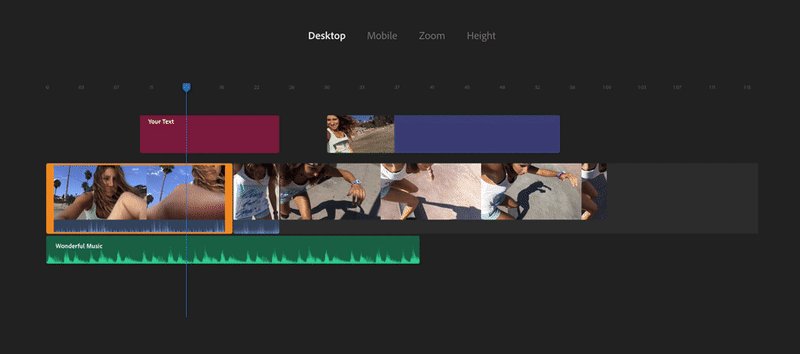
The concept of a “timeline” is central to video editing tools like Adobe Premiere Rush that professionals and hobbyists use to tell stories by placing tracks and clips on a timeline. However, the number of separate timelines a user may require in a project can either be simple or complex. This scenario can present a unique challenge for the product team working on Rush.
Different users have different needs that influence how deeply they will use the application. Some users include a few clips in two parallel tracks, while other users opt to add media to all seven tracks, prompting the application to scale down all the items on the screen to accommodate everything. When designing against this fluid in-app experience, it can be difficult to represent all this inherent complexity in one design mockup. It was hard to account for the wide range of user behavior and the degree to which timelines renderings vary from case to case. But then Johannes Eckert, Senior User Experience Designer, had an idea.
Finding a workable solution
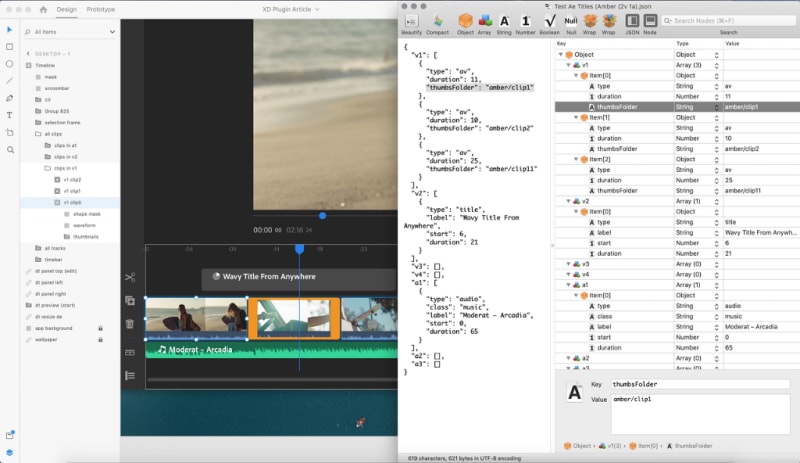
To address this problem, Eckert built a custom Adobe XD plugin to recreate the look and feel of Adobe Rush’s user interface and place those elements on an artboard inside Adobe XD. The tool generates a pattern of objects, groups, and layers that represent the clips and tracks found in Rush. It then arranges them in a neatly named layer hierarchy.
This tool allows the team to iterate on designs much faster by forecasting what the end-user might see in the product. The ability to quickly recreate complex timelines in an Adobe XD design environment that match what real Rush users see allows the design team to create richer, more realistic experiences. These enable experiences that are true to form for the end-user, with mockups that better reflect real use cases.
“Before the plugin existed, our team would create mockups using a handful of the same simple timelines that resulted in designs that did not represent the reality of how the product behaved for users. This old workflow resulted in designs that did not fully represent the product features or design specs that were made on inaccurate assumptions. Nor was it scalable. When it came time to adjust one specific timeline being used across multiple mockups to a new size, just forget about it!
At times designers want our designs to be nice canonical representations of something rather than messy examples of extremes. We needed to make a tool that accommodated flexible timeline elements for real-life situations. Extensibility enabled our team to innovate in a big way.”
Creating the plugin
Eckert built his prototype from scratch by collaborating closely with developers on his team.
“If you can write JavaScript for the web, you can write an XD plugin. When I was building this, one of the most exciting things for me, as the plugin developer, was being able to transfer code that an iOS engineer wrote for the real Rush application directly into our plugin. By incorporating the real code into the plugin, we were able to have the timelines generated inside XD appear the same as they would appear in the real application used by thousands every day.”
“One of the important considerations was the usability of the plugin itself and thinking about designer-friendly customizations. It felt important for us that everybody on our team was able to create their own timelines for the individual features they work on. A lot of calculations were necessary to determine the height of each track on the timeline. There are five different clip types that each have their own appearance within the timeline.
For simplicity, we decided to define Timelines in a simple JSON format that can be edited with a text editor. We then place the timelines and the thumbnails for clips in a shared folder, so each member of the team can all access them. Finally, when it was time to share it with the team, it’s nice that the plugins are simply zipped up and distributed as .xdx files, which we can share via slack or email. There’s no need to compile or sign them. It’s super easy in that way to share it internally.”
“For me, writing documentation and collaborating with coworkers on Github is a lot of fun. The steepest learning curve to plugin development was learning about async file system access and handling the editContext correctly (unlike the web, the plugin does not have access to any object anywhere on the canvas). You just need to get the scoping right, and then you’re good to go.”
“It only took the team a few weeks to write the code and refine it into a usable plugin, but now saves us time every single day we are designing Rush.”
From idea to indispensable
Ben Smith, Senior User Experience Designer shares:
“ Our team relies on this plugin to do nearly all of our work. We modified our team’s workflows to adapt to the way this tool works. This project is a great example of how a simple idea can affect multiple processes. The reason this tool is valuable to us is that it saves us time that would otherwise be spent attempting to obey complex resizing logic. (This logic guides Rush in a way other design tools simply don’t do since they are so unique to the application and features we’re designing on our team).”
One example of such logic is the way the plugin creates objects on the artboard. XD’s Auto Animate transition can animate complex changes to the timeline with ease, which dovetails with the behavior found in Adobe Rush.
Jakub Burkot Senior Designer for Premiere Rush emphasizes:
“The timeline plugin has been instrumental for our work as a design team. I use it almost every time I work on new features or come up with quick exploratory concepts. Working without this plugin would make perfect rendering of Rush timelines extremely difficult. We would constantly be designing in a non-ideal manner, but this allows us to have pixel-perfect comps even as the complexity of the design increases
We’re able to catch design problems earlier. One of the biggest benefits of designing with real-world timelines is that we can quickly test a new feature with both simple and complex timelines.”
Everyone on the team agrees that one major advantage of using the plug-in is the ability to test different layouts and various zoom levels under extreme cases quickly.
Burkot notes:
“Before our team had this plugin, questions would come up in design reviews, but the team had no convenient way to check. What used to be considered a tedious “edge-case” can be validated very quickly now. It allows the flexibility to design using messy timelines you’d find in the real world. Real user data is never perfect, and we shouldn’t assume a convenient case that looks good in a vision deck. For example, testing to see if the timeline still works as expected when all seven tracks are populated.”
Representing real scenarios
When asked what informed the design, Eckert notes:
“This project came down to our team wanting to be better designers. I strongly believe we are better designers when our tools use real data. Our designs need to reflect the messy reality that surrounds us; how can we think about the reality for people using the software we build? Bringing realistic scenarios into our design tools is the pathway to more humane experiences: building products that still work when you use them in the real world.”
Routine maintenance
The team continues to make incremental changes to the plugin and update the contents of the JSON file templates.
Ben Smith Senior User Experience Designer says:
“As we make small design changes to the Rush UI, we have to modify the plugin to reflect those decisions, so there is a little bit of upkeep required to keep it relevant. The time saved is well worth it, so we hope it will live on in perpetuity.”
Another compelling reason the team embraces this plugin is the consistency it offers, “without a drawing machine like this, over time designs deteriorate through copy, paste, and other quick changes and suddenly you don’t know what the source of truth is anymore. The worst case is if the quality in the shipping build also deteriorates.” The plugin allows the team to maintain a certain degree of consistency among versions.
Looking toward the future
All this illustrates an example of extensibility in action. Smith notes: “I’m always on the hunt for the next ‘let’s make a plugin do this work for us’ opportunity. Automating design tasks that feel like manual labor allows us to get closer to designing at the speed of thought, which is part of XD’s promise.”
Eckert laughs_:_
“Looking back at this now, this is solid work. I’m so happy this plugin still works a year later (which is testament to XD, not my code).” He celebrates, “despite the fact this tool is purpose-built for one specific product team. We designers made it for designers. XD plugins aren’t black magic.”
This is how one Adobe designer transformed a product team’s design workflow using the power of custom plugins. All it takes is one dedicated member of a team to write a plugin to unlock untold productivity gains such as these. Your organization can also create something just as powerful too.
For more stories like this, subscribe to our Creative Cloud Developer Newsletter.








Top comments (0)