Accessibility is a well-known practice and most product developers and organizations give importance to it to ensure their content/application caters to everyones needs. I am not going to dwell on accessibility as there are lots of posts concerning that. Here is a short explanation of accessibility.
Accessibility
Accessibility is an approach to enable differently-abled users to access the application or user interface by introducing supporting features to assist them. Provisions like reading out the content, enlarged-view, talkback, etc help the challenged users access the content without hassle. To incorporate this as a guideline W3C (Worldwide Web Consortium) introduced a separate guideline called WCAG (Web Content Accessibility Guideline) to enhance the user experience. Also, they keep publishing new changes year on year to improve the features. One such draft that was recently published on Making Content Usable for People with Cognitive and Learning Disabilities, shortly named COGA and it is going to be the primary focus of this post.
Even if you think of it as a feature to help the disabled community, it has wide applicability beyond that.
Sundar Pichai during an interview with MKBHD
During Google I/O 2021, Sundar Pichai was interviewed by Marques Brownlee in which Sundar mentioned the importance of accessibility. Accessibility is not a feature that is designed only to help the differently-abled but to everyone during their temporary disability at any part of their life. It might be an accident that could have made their arm to be not usable for a certain period. It could be a senior citizen whose vision and hearing would decrease due to their age. It could be a feeding mother who always needs to use her mobile in one hand. So, accessibility is better to be said as a general guideline to enable users to access content using enhanced features to support them.
Cognitive and Learning Disabilities Accessibility Task Force
COGA was initiated by WCAG to attend to the needs of the users who find difficulty in understanding the content on the web.
https://twitter.com/w3c/status/1390295033987751937?s=20
The draft emphasizes simplifying the content to the challenged users by providing them assistance and features to understand better. Learning and cognitive disability could occur to anyone owing to age or other mishaps. Let us understand better how we could improve this.
Numbers
Numbers play an important role in statistical websites or financial or data-intensive applications. Historical facts, weather reports, stock market prices, and the list can go on. A normal user without any domain-specific knowledge would be interested in knowing the outcome of these data rather than the number itself. Say if a weather report says 40 degrees or wet clouds then it is prudent to convey the user to wear a hat or take an umbrella along with the numerical data. A stock price thats soaring high or falling low can be indicated by arrow symbols and emojis to quickly give a glimpse of the situation. Any data that is represented raw will not add value to the story being conveyed.
Date & Time
Across the globe, there are different time zones and different formats of date conventions that are being followed. Achieving unique formats is difficult as everyone would have got accustomed to specific formats. I am good with the format DD/MM/YYYY or DD/MM/YY, other formats might confuse me where I would pause to understand what month it is. This is because our minds are trained by the continuous usage of it. We cant label this as a disability rather a preferred way would be apt to tell. If an application is built for a global audience, all formats of date and time must be presented to them. Another example would be related to time. If there is an event that is happening in a specific time zone and the users participating would be interested in knowing the local time of the event rather than the actual time zone.
Visuals
Photo by Robo Wunderkind on Unsplash
Visual learners are the ones who need assistive diagrams, illustrations, etc to understand the context. Reading a story or novel will give you a mental image where you feel like you are in the story whereas advanced concepts, theorems, axioms, or scientific principles on the web are likely to be completely text and numbers. To assist visual learners it might be helpful if the explanations are coupled with illustrations and graphics. The combinations of text and illustration or an image could give a better grasp rather than a misconception.
Text
Photo by Luke Chesser on Unsplash
We often encounter websites having long texts, the best example is Wikipedia. Those are informational websites that tend to be full of texts as it is necessary to read an entire page to get a complete understanding (similar to my current post 😁). To get the context, one has to run through the entire content which is time-consuming whereas if we could provide a video summary, a gist, or an infographic would help them understand the concept and read through to get the complete essence of the content. Also, the font sizes should be compatible to let the users change as and when required.
Audio and Video
Photo by Kelly Sikkema on Unsplash
There are smart devices that require inputs from users to enact based on voice commands. It can also be a recording device that indicates to the user that voice/sound is being recorded. Similarly Google Assistant, Alexa, and others respond to users that they are listening using a light or sound indication that it is listening else the user would never know if the input is actually received.
Forms
Photo by Kelly Sikkema on Unsplash
Forms are a set of questions that need to be answered. Filling the form can be a text box or a multiple choice field. Questions like Do you agree with this? will have options like I Agree, I Strongly Agree, and Do Not Agree. The options I Agree and I Strongly Agree are relatively the same and this creates unnecessary confusion and it is difficult to measure the agreeability. Hence binary options will always be straightforward and can give a better outcome.
Product Study
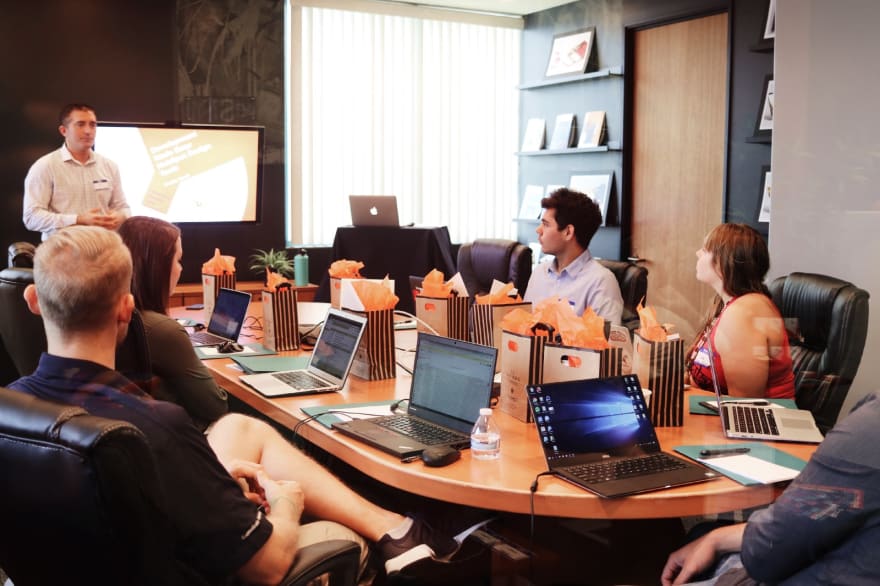
Photo by Campaign Creators on Unsplash
A product has to be well researched before shipping to the market. Never design multiple copies of the same product to cater to accessibility needs. It shows that you are discriminating against people with accessibility needs and as mentioned at the beginning of the topic, accessibility is not only for people with special needs but for everyone at a different point in time. Give out the application or product for feedback and observe the reaction from peoples faces. If they are confused and blinking, it means they dont understand your product. If they feel happy and relaxed, you are on the way to AAA accessibility score.
Tech Tools
Considering the need for accessibility, technology companies have come up with tool kits and software to support accessibility. Commonly, people often use mobile devices as their primary tool so the major players have defined their own accessibility tool kits to help their users.
Googles Android offers a range of accessibility services viz. screen reader, display controls, interaction controls, braille display, audio, and on-screen text. Check out more on Android accessibility.
Apples iOS has classified accessibility into vision, physical, and motor. Check out more on iOS accessibility features.
Players involved in accessibility support: Microsoft, Apple, Google, Facebook, Twitter.











Top comments (0)