hsl stands for hue, saturation and lightness. An extra a in hsla function represents an alpha channel that defines the opacity of the color.
In CSS, these functions can be used anywhere, where color value is required. For example, backgroud-color, color etc.
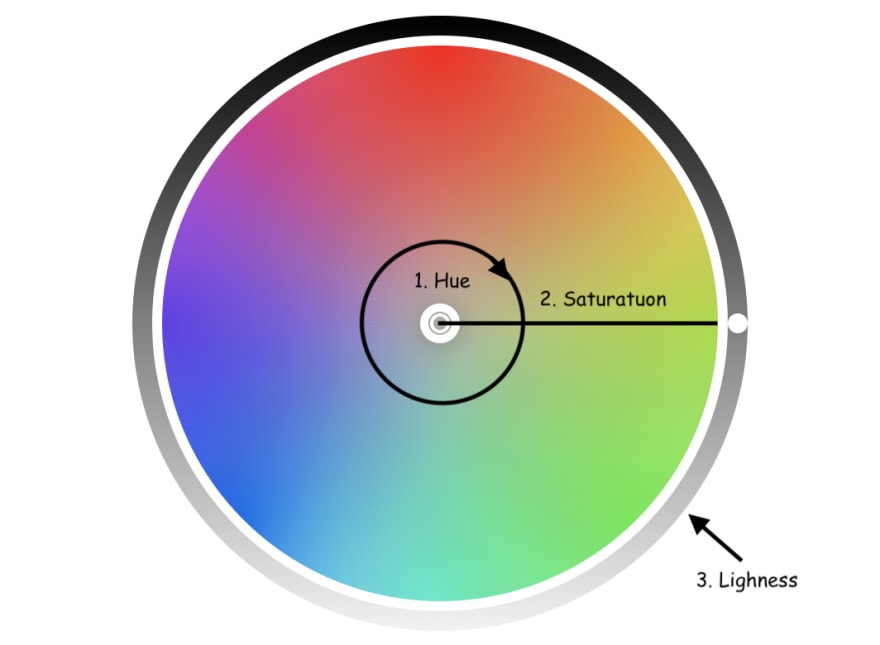
Color Wheel:
Color wheel is a simpler way to look at the CSS colors. It works in clockwise direction. Starting it's journey from color red.
I will be using the example of color wheel from this site

Sorry for using comic sans :P, I still don't know why people hate it so much.
Components:
- hue: hue ranges from 0 to 360o. O represents red; 120 represent green and; 240 represents blue.
- Saturation: It is represented in percentage and it represents the intensity of the hue. In simpler words, how much grey or dullness you want in the color. 0 saturation means all grey color. 100% means pure color. In the color wheel, if you will draw a line for the given hue(let's say 120), then saturation will be equivalent to moving onto a line drawn for the degree 120.
I will highly recommend trying out the color wheel

- Lightness: Lightness decides how much percentage of black or white is required. 0% means no white, 25% means 25% white and 75% black; 100% means 100% white. This is useful in creating the shades of a color, that can be used for example, in shadowing. So moving the outer circle dot will create the shades of chosen color.
In hsla(), we have another parameter for opacity;
- Opacity: Opacity varies from 0 to 1. 0 being transparent and 1 is completely opaque. So an x value of opacity will define the degree of visibility on a given background.
Some Examples:
#p1 {background-color: hsl(120, 100%, 50%);} /* green */
#p2 {background-color: hsl(120, 100%, 75%);} /* light green */
#p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* green with opacity */
#p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* light green with opacity */
Thanks for reading!


Top comments (0)