Hola, ¿cómo están?, en esta ocasión les estaré mostrado como restringir o bloquear elementos en django, solo los usuarios que iniciaron sesión podrán ver los elementos bloqueados.
Si deseamos exigir que el usuario este iniciado sesión para mostrar una acción o funcionalidad debemos realizar los siguientes pasos:
En views.py importamos una librería
from django.contrib.auth.decorators import login_requiredy insertamos el siguiente código encima o al inicio de la función que se requiera exigir inicio de sesión @login_required(login_url='Direcion ala cual queremos direccionar')
*Ejemplo: *
from django.contrib.auth.decorators import login_required
@login_required(login_url='insertUrl')
def editPost(request, pk):
post = Post.objects.get(id=pk)
form = PostForm(instance=post)
if request.method == 'POST':
form = PostForm(request.POST, request.FILES, instance=post)
if form.is_valid():
form.save()
return redirect ('/')
context = {'form':form}
return render (request, 'index.html',context)
y de esa manera es como bloquemos o restringimos el acceso a cualquier usuario que no este logeado...
Ahora bien si deseamos no mostrar algún elemento en concreto como un botón, imagen o cualquier otro elemento en un documento .html se puede realizar utilizando el siguiente código:
{% if request.user.is_authenticated %}
{% endif %}
Ejemplo:
{% if request.user.is_authenticated %}
<a class="btn btn-sm btn-primary" href="{% url 'editUrl' post.id %}">Edit</a>
{% endif %}
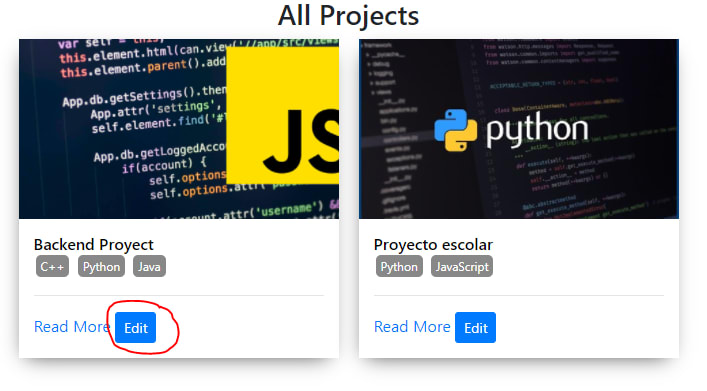
Demostración:
En esta imagen no se muestra el botón Edit.
Pero si no registramos nos mostraba esa opción
Acceder a http://localhost:8000/admin para iniciar sesion

Regresamos ala página y nos mostrará la opción





Top comments (0)