Hello, In this article I will try to explain the most used properties of CSS Flexbox by myself.
What is CSS Flexbox?
-> Flexbox is a one-dimensional layout model which means that you can control only one direction at a single time either row or column. This allows you to align the flex items easily in different styles and layouts.
How to Use Flexbox?
-> To use flex property on child elements you need to make the display of parent element flex.
This is Our Sample Html Code with One Parent Div and 4 Children Div
<div class="flex-container">
<div class="flex-item child-1">I am first Child of Flex</div>
<div class="flex-item child-2">I am Second Child of Flex</div>
<div class="flex-item child-3">I am Third Child of Flex</div>
<div class="flex-item child-4">I am Fourth Child of Flex</div>
</div>
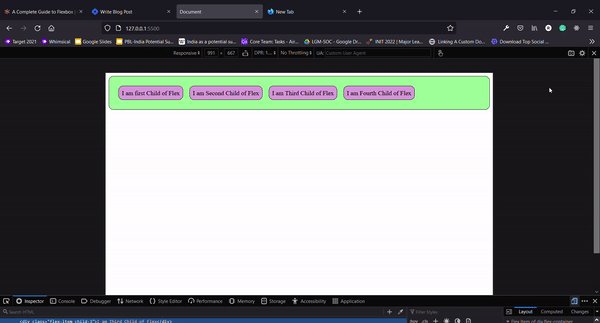
This is Our Sample Css Code ( Without Flex ) which gives a better look to learn 😁
.flex-container {
padding: 1em;
background-color: palegreen;
border-radius: 12px;
border: 1px solid black;
}
.flex-item {
background-color: plum;
margin: 0.5em;
padding: 0.5em;
border-radius: 12px;
border: 1px solid black;
}
Let's Make this Flexbox now ⚡
.flex-container {
padding: 1em;
background-color: palegreen;
border-radius: 12px;
border: 1px solid black;
/* This line will make the parent div to flexbox */
display: flex;
}
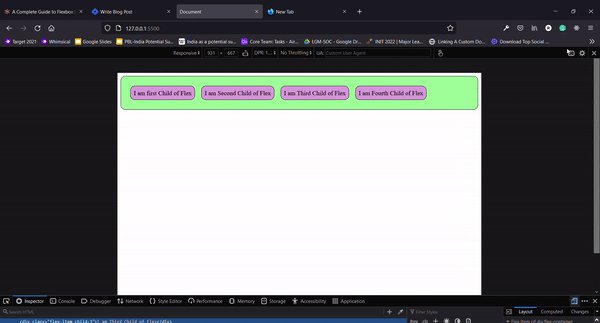
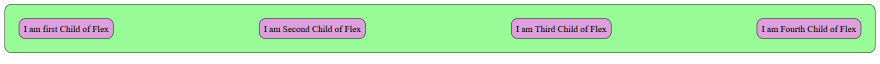
Our box will display like this now !! This is because by default the flex-direction is row.

Flex-Direction Property
This will arrange all elements vertically.
flex-direction: column;
This will arrange all elements vertically but in reverse order.
flex-direction: column-reverse;
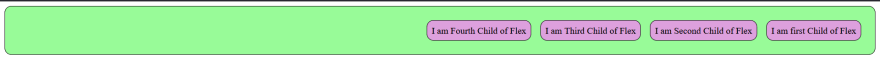
This will arrange all elements horizontally but in reverse order.
flex-direction: row-reverse;
Let's Keep Flex Direction as Row which is by default and see some other important properties 😄
Flex Wrap
.flex-container {
padding: 1em;
background-color: palegreen;
border-radius: 12px;
border: 1px solid black;
/* This line will make the parent div to flexbox */
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
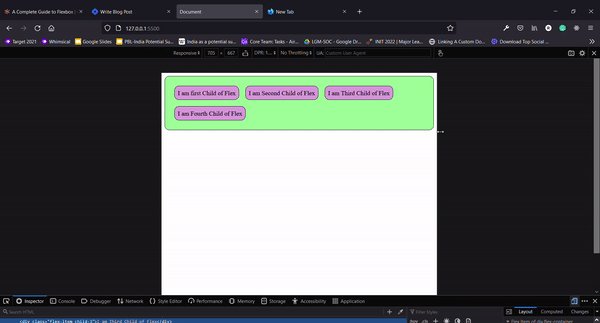
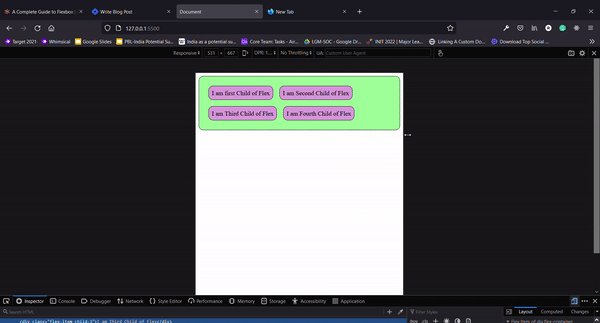
This property will help elements to wrap themselves when the viewport size decreases. There are two major types of wrap that is a wrap & wrap reverse workflow is the same just a small difference as in row & row reverse.
This will give you a better idea of how Wrap works

Justify Content
This is a way to arrange the children along the main axis.
justify-content: center;
justify-content: flex-start;
justify-content: flex-end;
justify-content: space-around;
justify-content: space-evenly;
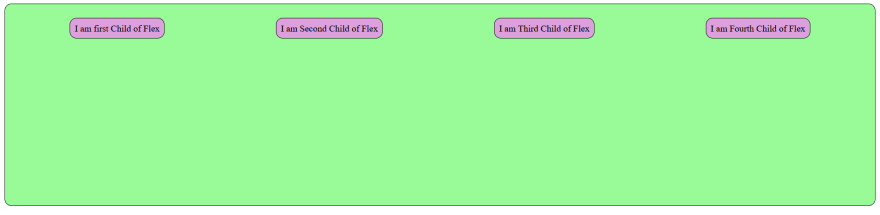
justify-content: space-between;
By seeing all this layout you can understand which property to use when !!
Align Item
Let's give Our parent div some height so we can check how this property align the elements vertically.
align-items: center;
align-items: flex-start;
align-items: flex-end;
Align Self
This is a property you Will apply on a Child element that will align that particular child as you set.
Golden Tip 🥇
With just 3 lines you can center the whole content !! Don't get how to do it? Ok let me tell you 😁
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
Conclusion
I think now you might get an idea of how the flexbox is useful. I hope that this article will help you in using flexbox confidently without hit and trial !! There are also many other properties of flexbox but as the name of the article says Most Used properties I feel that these are the properties that are used mostly by every developer!
Wanna get connected with me 😄
Twitter
LinkedIn
Recently I also have started a Telegram channel If you like this content please consider checking my Channel
Telegram





















Oldest comments (0)