Hi! In this series, I'm going to run through quick design tips that can help improve your designs!
Though this series is specifically geared toward front-end web designers, these tips translate to other platforms (such as desktop & mobile) as well.
Disclaimer:
The tips I'm sharing here are based on observation and experience, and this post is not meant to provide "expert" (ie: 'research'-based) opinion. I will, however, try to explain the "why" behind each point, rather than just giving a dry, empty "Do this; don't do that" perspective.
Now, without any further pre-ramble, let's jump in!
Visually group common interests
This can be done in a number of ways - even if you choose to think outside the box, a "box" should still exist, somewhere.
When grouping buttons - round the outliers
If you're not aiming for a UI with sharp edges everywhere (which can be cool, too!), it's really nice if you use selective rounding to indicate connectedness.
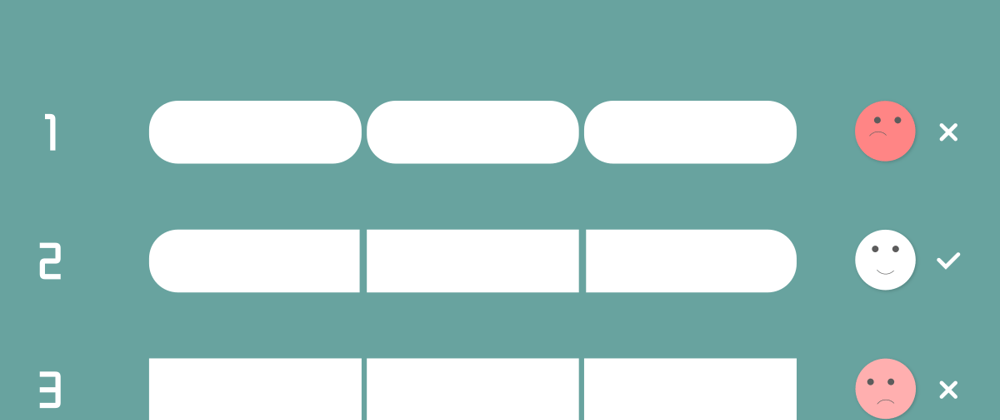
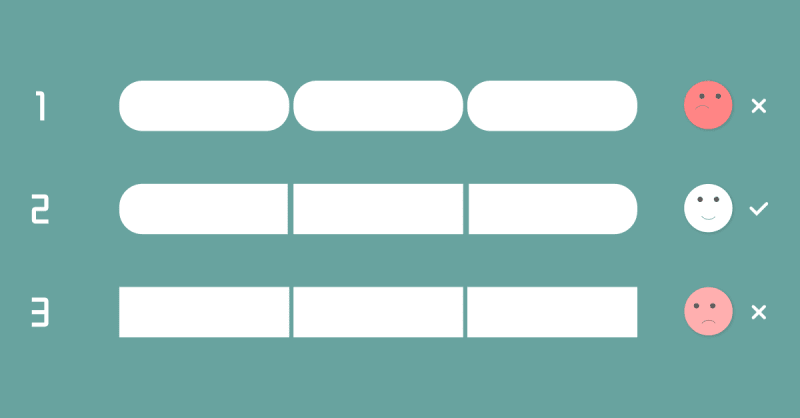
For example, let's say you have a group of related buttons:
There are multiple ways you could style them, depending on the overall style of your site. However, if you're looking to establish a style that both stands out, and has a hidden benefit of making your related content "feel" more "connected", here's a simple tip:
Round the corners of the first and last elements in the row
You can visually indicate that these separate buttons are still grouped as one by rounding the corners of the first and last buttons in the row. Doing so provides a visual indicator that these elements are not only grouped for convenience, but context.
Of course, it goes without saying that there will always be exceptions to the "rule". For instance, you may be working with an interface where everything uses sharp lines as a "signature" of that design. However, where applicable, this simple design tip can give your designs a subtle, but effective edge.
Whelp! That's all for now! I hope you found this quick design tip to be useful! If you did, feel free to give this article a like/bookmark or share! I also love to hear your feedback, so don't be afraid to respond in the comments.










Top comments (1)
Thank you! I really appreciate the feedback.
Part 2 is coming soon btw, so keep an eye out!