There are many like animations available on the internet, but this is one of my favorites. It's simple, easy to apply and different from what we see out there.
In this article, we will create an animated like button that you can use in your projects.
Let's first look at what are we building, feel free to press the button and see the animation happening :):
Explaining the code
The "item--bg" class is the active state color that will be appear when the user press the "Click me" button. At the beginning, it will be invisible to the user and will appear only when the "active" class is with the "item" element:

The shake animation will happen only when the "shake" class is with the "item" element:

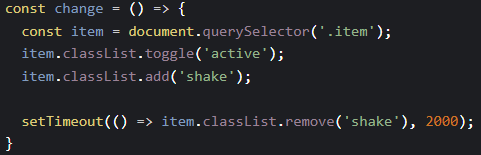
When the user press the "Click me" button, the JavaScript code will be called adding the "active" and "shake" class to the "item" element and removing the "shake" class after 2 seconds:

Thank you for reading, and let's connect!
Thank you for reading, and feel free to connect with me on Linkedin and check my Youtube channel.
And if you like my work and want to support me, you can buy me a coffee by clicking here.



Top comments (0)