Do you want to debug your NRWL/NX monorepo specs in visual studio code or right in chrome? Then this article is for you. I am going to use
JESTtest runner since it is more faster thanKarmaalso Jest gives snapshot testing features.JESTis also the default testing framework when you create NRWL/NX monorepo. However, you can always create lib and applications usingkarmatest runner in your nx monorepo.
Nrwl.Nx Angular Monorepo Project
I have created a monorepo work-space and I have one library called as customers/users and I want to do unit testing.
Node Version For JEST Test
In order to test your project using jest make sure you have the node version installed in your machine is more than 10.0. If you have your node version 10 then while running jest test you will get an error ReferenceError: globalThis is not defined

I have updated my node version to latest at this time it is v14.15.4

Now if I run the spec using command nx test customers-users
Testing Project in Watch Mode
Run this script to run your library nx test customers-users --watch
See tests are failing and it took just 7 seconds
Please go ahead and fix the test.
Debugging Nrwl.Nx Angular Library in VsCode
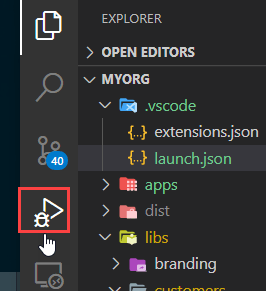
Create launch.json file inside .vscode folder and put below code.
Make sure you change the library name as per your project.
{
"version": "0.2.0",
"configurations": [
{
"name": "vscode-jest-tests",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/node_modules/@angular/cli/bin/ng",
"args": [
"test",
"customers-users",
"--runInBand=true",
"--codeCoverage=false"
],
"cwd": "${workspaceFolder}",
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"trace": "all"
}
]
}
Next click on debug button on vscode.

See this panel where you can continue, step out/in, pause, stop test.
You can also see the closure variables etc. right in vscode.
If you hit continue then your debug in watch mode will stop.
Debugging Nrwl.Nx work-spaces JEST Specs in Chrome
If I want to debug the test in Chrome then here is the steps to follow.
To debug tests using Chrome Devtools or an IDE you can run the test command through node's --inspect-brk flag.
Below script to run customers-users project test in debug mode for chrome is officially recommended script from Nrwl.Nx.
node --inspect-brk ./node_modules/@nrwl/cli/bin/nx.js test customers-users --watch for some reason in my case @nrwl command for jest spec debug on chrome is not working therefore, I am using below script to debug in chrome.
node --inspect-brk ./node_modules/jest/bin/jest.js --runInBand ./libs/customers/users/src --watch
You should see the below message if debugger is running successful & listening to web-socket port:
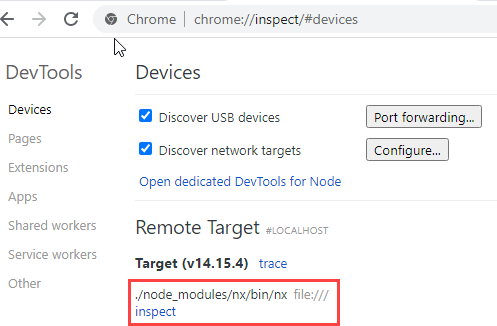
Now open chrome and visit to the URL chrome://inspect/#devices
Then wait and notice in Chrome you should notice this message ./node_modules/nx/bin/nx file:///inspect
No if you open in chrome and search the user list component and put the debugger then you will see the debugger is showing in chrome as well.

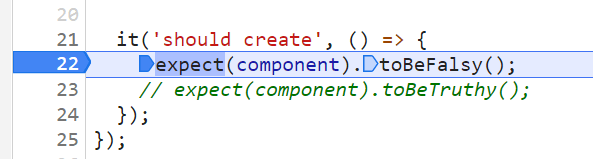
Next change the test code
and notice your chrome debugger will refresh automatically.
Become full stack developer 💻
If you want to become full stack developer and grow your carrier as new software developer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides, source code & Monthly video calls.
- Please subscribe to All-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe to All-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to monthly live Q&A video call with Rupesh and you can ask doubts/questions and get more help, tips and tricks.
You bright future is waiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a Developer,Architect or Lead Engineer role.
💖 Say 👋 to me!
Rupesh Tiwari
www.rupeshtiwari.com
✉️ Email Rupesh
Founder of Fullstack Master















Top comments (0)