Rendering User Interface
Untuk memahami bagaimana React bekerja, pertama kita perlu pemahaman dasar tentang bagaimana browser menginterpretasikan kode Anda untuk membuat antarmuka pengguna (UI) yang interaktif.
Ketika pengguna mengunjungi halaman web, server mengirimkan file HTML ke browser yang mungkin terlihat seperti ini:
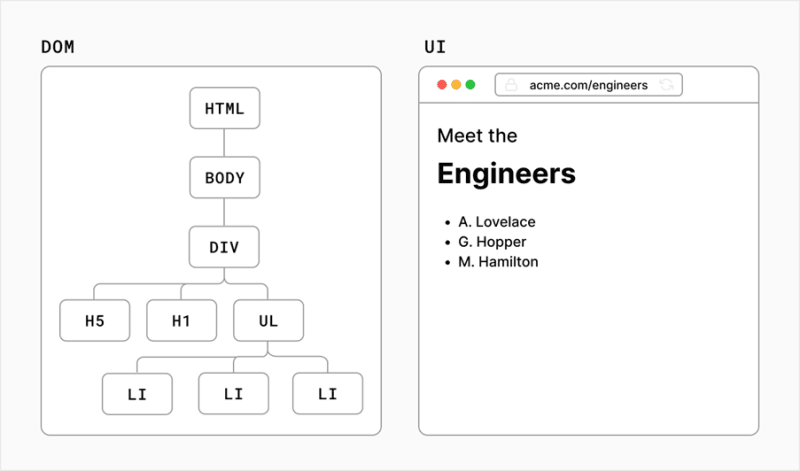
Browser kemudian membaca HTML tersebut dan membentuk Document Object Model (DOM).
Apa itu DOM?
DOM adalah representasi objek dari elemen-elemen HTML. Ini bertindak sebagai jembatan antara kode Anda dengan user interface, dan memiliki struktur mirip pohon dengan hubungan parent _dan _child.
Anda dapat menggunakan metode DOM dan bahasa pemrograman, seperti JavaScript, untuk melakukan event listener dan memanipulasi DOM dengan memilih, menambahkan, memperbarui, dan menghapus elemen-elemen tertentu dalam antarmuka pengguna. Manipulasi DOM memungkinkan Anda tidak hanya memilih elemen-elemen tertentu, tetapi juga mengubah styling dan kontennya.
source : https://nextjs.org/learn/foundations/from-javascript-to-react




Top comments (2)
Hello! Welcome to DEV!
Can I ask, what language is this? Are you currently learning React and JS?
yes, of course