In react, Components are the basic architecture by which we create our web application. They are independent and reusable bits of code that we usually have return JSX (JavaScript XML) to other Components which are then rendered onto the page. Components follow a hierarchy with App usually being our topmost layer and all other Components being children and grandchildren of it.
Here is a basic example of parent and children Components.

App is our parent and we are having it return its child Component which we have named “Child”. Where hierarchy comes into play, is that we can pass information from our parents to our children through props. I have named some basic props that we are passing down named “prop” and “setProp” which are state related variables.
We then access the props information by destructuring them using the “{ prop, setProp }” syntax. I had this component make a simple button that will flip our prop state from true to false and vice versa whenever it is clicked. Setting the state in a way like this allows us to pass information from a child Component to a parent. You can imagine that in a complex application we might have many more Components with more and more hierarchy complexity as well. Hierarchy is important because it allows us to keep our code easy to follow and maintain.
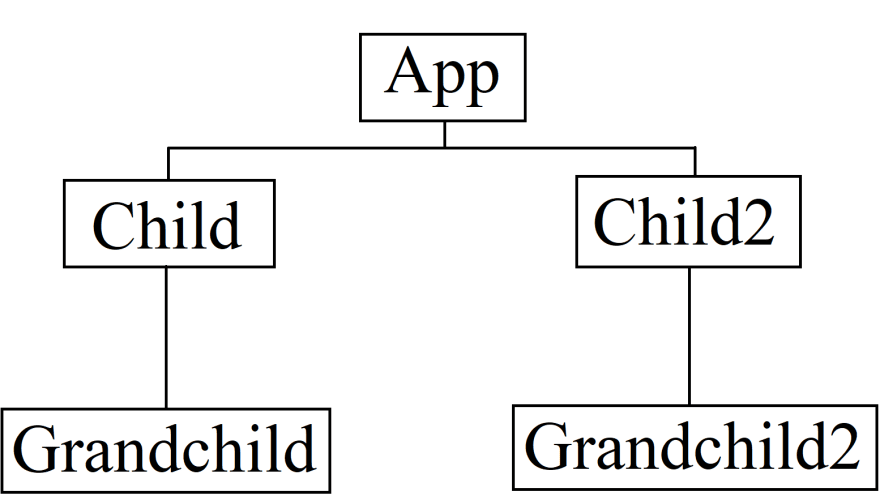
This is a slightly more complex structure, and to show the importance of understanding your hierarchy, let's say you need to change state in “Grandchild” and you need to access that new state in “Grandchild2,” how might we go about doing this? Where should we put our state variables?
Well, we could create the state variables in our App Component and then pass those down as props to each Child, and then have those children pass those down as props even further to each Grandchild. This encapsulates an important practice in react which is to give state to the most recent common ancestor of each Component that needs it. In this case, that ancestor is App.
Recently, I was participating in a project and I was having a rough time with a particular state variable. The variable had to do with a randomizer function I created that would return a random object of images from an array. Each of these objects contained a home with a closed door, an open door, and a house that had been “toilet papered” (tpd).
![]()
(array of objects containing house images)
My goal with this was to assign one of these objects to a state variable that would iterate through an open door porch, to a closed door porch(after an action has been performed), and sometimes a “toilet papered” porch (after a different action). The issue I ran into, is that every time state is changed by setting it, a Component is re-rendered. This meant that every time I would try and set my porch's state to a different image, my randomizer function would run again, thereby selecting a new random porch rather than keeping my porches consistent. I needed to figure out a way to set my porch, and then just iterate through it without rerunning my randomizer function. With so many different states and Components working together in this project, it was a difficult task to find out where everything needed to go in my overall hierarchy. This is the approach I ended up taking, and hopefully you can learn a little more about hierarchy and how we can play with the props we pass down to get the results we want.
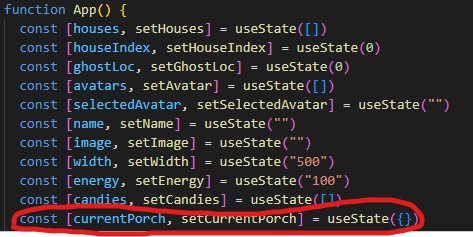
The first thing I did was create the state variables in the topmost Component, App.

Then I passed those variables down to the children that needed access to them.

In this case, the Component SpookyStreet only needed access to setting it, and HousePorch only needed access to the current state.
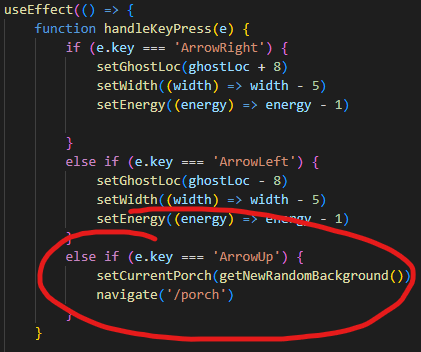
I then put the randomizer into SpookyStreet, where it set the currentPorch state to that random object (which is passed up to App and then passed down to HousePorch), and then navigates to the HousePorch component which is a sibling of SpookyStreet.

(randomizer)

(setting state and navigation)
Finally, the HousePorch component has access to that state we set in its sibling, and can iterate through that object's 3 different image types.

In conclusion, I hope I helped illustrate the importance of Component Hierarchy in React, and some of the ways we can use it in application development. As our applications increase in complexity, so too will our hierarchy, and keeping it clean, readable, and easy to follow are extremely important as we build them out.




Top comments (0)