Introduction
In this article, we will learn how I build a web application to manage goal mapping with metrics for my organization.
ClickUp has launched Goal tracking with its task-management system, measuring success based on key results to achieve targets.
For this application, it was needed to manage metrics for the individual goal, measuring its progress monthly. Surprisingly, ClickUp provides robust and organized REST APIs to build applications, based on the data available in ClickUp.
As our yearly goals with targets were already defined in ClickUp, using Supabase’s REST APIs, Metrics were stored and assigned to the individual goal available in ClickUp, with monthly targets for different categories. So it was handy to track monthly targets and yearly goal and their tasks available in ClickUp.
Data Management
1) I used ClickUp goal APIs to retire goals and all their Information. All the things required to run this API, are mentioned in the ClickUp API doc with the steps about where to get them.
2) I stored the required data in Supabase tables and used its REST APIs to manage the CRUD. Here are the tables.
Steps
Step: 1 Designed Figma according to my requirements and followed DhiWise designed guidelines to get the maximum accuracy.
Figma: https://www.figma.com/file/Erq165ue4ltdsHZMbQzo8u/Metrics-Mapping?node-id=5440%3A10238
For Getting above 80 % design accuracy in your Code, Follow These Design Guidelines while designing your Figma.
Step: 2 Imported this design to DhiWise to create a React application. Here’s the tutorial video for the same.
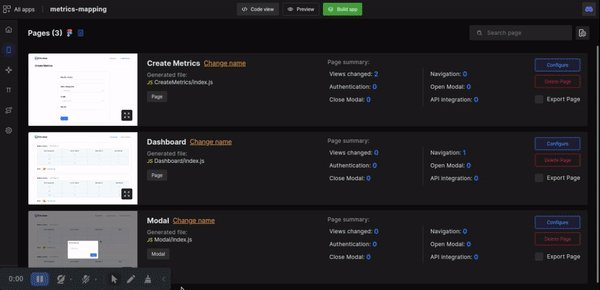
Step: 3 Set the Homepage of the application.
Step: 4 SetUp navigations on Menu Items
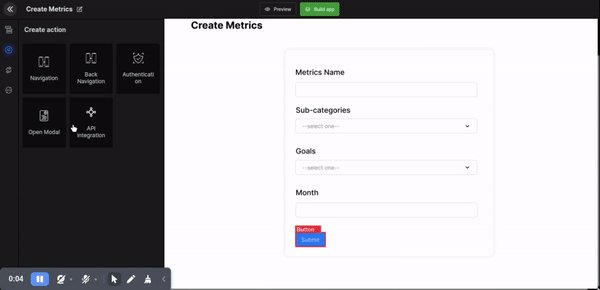
Step: 5 Integrated 6 APIs on my web pages. You can set APIs on “On loading of the page” and actions.
Here’s one example of ClickUp’s API integration on loading the page.
First, you need to add API to DhiWise. You can either use postman collection or use their in-built API runner.
You need to add the necessary information to run the API. I have not recorded it as it has private tokens.
Now you can use this API to be integrated on Your web page.
As you can see, DhiWise provides API integration with request params and body mapping from view or manual Inputs with validations, response mapping to the view or local storage, and success and error response handling.
Here’s the Detailed Documentation: API Integration in React Web App
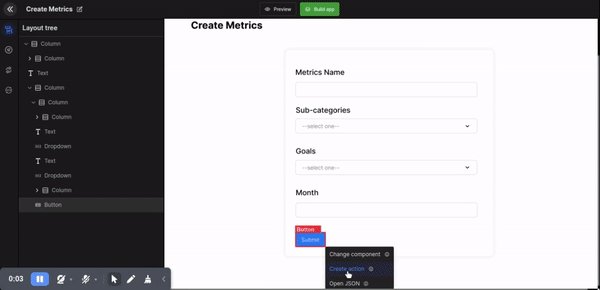
Step: 6 Followed by step 5, let’s integrate all the APIs on the pages. Also, DhiWise has identified the Modal page, so I didn't need to code separately. I even integrated an API for modal as well.
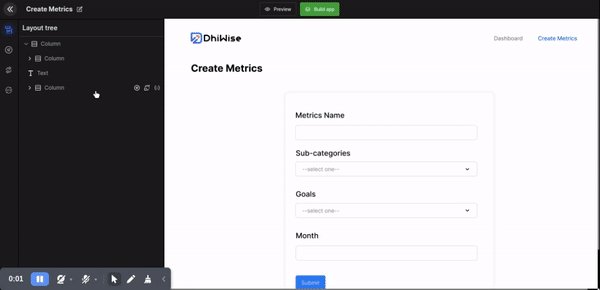
Step: 7 After Downloading the source code, It was necessary to add an Editable dropdown on the “create metrics page”. As DhiWise generated code was component driven, I added a new component quickly and added it on the page and my job was done. Here’s the code of it.
Step: 8 After adding some business logic, the app was ready to go live. You can directly deploy the app to Vercel, from DhiWise.
Here is the live preview of the app: https://6324394cfe938f00146ab5d1-git-dhiwise-c45np24k-saloni137.vercel.app/
Step: 9 You can also set a favicon for your web app from DhiWise. Yes, DhiWise takes care of little features as well.
Summing Up
Using three powerful tools — ClickUp, Supabase, and DhiWise, It was a cakewalk to build such an application, using the ClickUp APIs, Supabase for database efficiency, and DhiWise for code quality without sacrificing security and performance along with cost and time-saving!
Here is the Source Code Link: https://github.com/DhiWise/metrics-management
Here is a preview of the app design: https://6324394cfe938f00146ab5d1-git-dhiwise-c45np24k-saloni137.vercel.app/












Top comments (0)