Guía simple, basíca y rapida de JavaScript.
Paso 1
Simplemente abre una ventana/pestaña en tu navegador, presionas el click derecho de tu mouse y seleccionas "inspeccionar elemento"
Una vez lo hagas se te abrirá esta ventana y allí debes seleccionar en donde dice "consola"
Y listo, tienes tu consola del navegador abierta y lista para empezar a codear JavaScript
Paso 2
Ahora creemos nuestra primera función, usamos la palabra reservada "function" seguida del nombre que quieras darle y le pasamos entre parentesis a la misma dos parámetros, "num1" y "num2" luego abrimos y cerramos llaves y retornamos usando la palabra reservada del lenguaje "return" la suma de los dos números, luego fuera de la función debemos invocarla, y eso se hace simplemente escribiendo su nombre y entre parentesis escribimos los números que se pasarán a la función , recuerden que ya definimos dichos parámetros y por lo tanto se esperan dos números para retornar la suma.
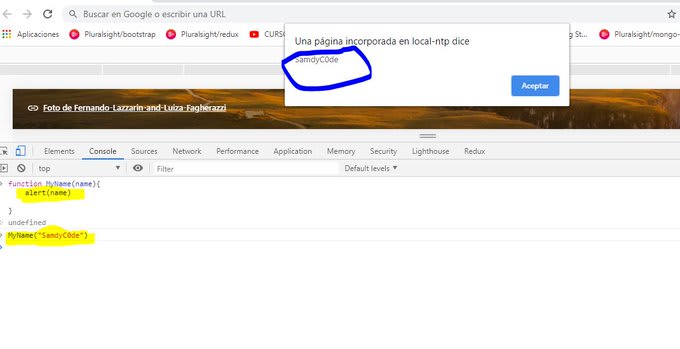
También puedes hacer funciones que devuelvan mensajes, por ejemplo en JavaScript existe una propiedad llamada "alert" y lo que hace es mandar un mensaje en forma de "popup" o ventana emergente, puedes usar esa propiedad para pasarle un argumento que se puede almacenar como parámetro.
Acá lo puedes ver mejor y entenderlo, y recuerden un parámetro es aquello que se le pasa a una función es decir la variable que la función espera y un argumento es lo que se almacenará en dicha variable o parametro, como en este ultimo ejemplo, el parámetro es "name" y el argumento "SamdyC0de".
Ahora pon en marcha esto que acabas de aprender, simplemente desde tu navegador sin necesidad de instalar nada, haz operaciones matemáticas, envia mensajes de alerta y lo más importante investiga tu mismo y crea pequeños ejercicios para crecer como desarrollador.
Samdyc0de












Oldest comments (0)